استفاده از padding و margin در اندروید
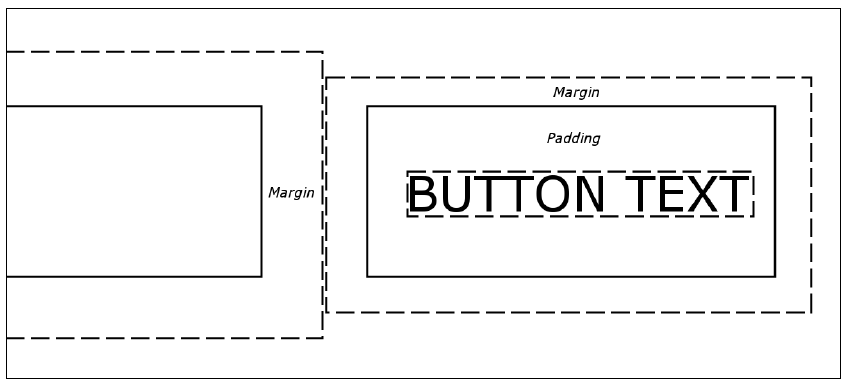
اگر تا به حال طراحی وب انجام داده باشید، حتماً با خصوصیات padding و margin آشنا هستید. خصوصیت padding، به فاصله ی محتوای داخل ویجت تا لبه ی ویجت گفته می شود. اما خصوصیت margin، به فاصله ی بیرونی ویجت نسبت به دیگر عناصر گفته می شود. در تصویر زیر می توانید این موضوع را مشاهده کنید:

ما می توانیم در ساده ترین حالت، مقدار padding و margin را برای تمامی لبه ها، بصورت زیر تنظیم کنیم:
مثال (استفاده از padding و margin در اندروید)
...
android:layout_margin="43dp"
android:padding="10dp"
...
در کدهای بالا، به تفاوت نام گذاری padding و margin توجه کنید. همان طور که می بینید، برای تعیین padding، تنها از واژه ی padding استفاده شده است؛ اما برای تعیین margin، از واژه ی layout_margin استفاده شده است. این موضوع، گویای این حقیقت است که padding تنها بر روی خود ویجت تاثیر می گذارد، اما margin بر روی دیگر ویجت های لی اوت نیز تاثیر می گذارد.
همان طور که در کدهای زیر نشان داده شده است، این امکان وجود دارد که padding و margin را برای گوشه های بالا و پایین و چپ و راست، بطور جداگانه و با مقادیر متفاوت تعریف کنیم:
مثال (استفاده از padding و margin در اندروید)
android:layout_marginTop="43dp"
android:layout_marginBottom="43dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
تعیین margin و padding برای یک ویجت، اختیاری است. و اگر آنها تنظیم نشوند، مقدار آنها صفر در نظر گرفته خواهد شد. حتی ما می توانیم به برخی از لبه های یک ویجت، padding و margin بدهیم و برای دیگر لبه ها هیچ چیزی را تنظیم نکنیم، درست مثل مثال بالا. حتی این امکان نیز وجود دارد که برای margin یک مقدار منفی را مشخص کنیم. با انجام این کار، ویجت ها با یکدیگر تداخل پیدا خواهند نمود.
ابتدا اجازه دهید تا به چند خصوصیت دیگر بپردازیم، سپس به جلو می رویم و به طور واقعی با چند ویجت کار می کنیم.
- نوشته شده توسط احسان عباسی
- بازدید: 7746