آموزش LinearLayout در اندروید
تمام ویجت هایی که در داخل یک LinearLayout قرار می گیرند، به همان ترتیبی که به طرح اضافه شده اند، نشان داده می شوند. و ما می توانیم برای عناصر قرار گرفته در آن، margin و padding و غیره را اضافه کنیم، اما همواره ترتیب آنها یکسان و ثابت خواهد بود. و می گوییم که این ترتیب، خطی است. عنصر LinearLayout از ترتیب های عمودی و افقی پشتیبانی می کند. اجازه دهید تا به سرعت یک پروژه ایجاد کنیم و چند عنصر LinearLayout و چند ویجت را با یکدیگر ترکیب کنیم. کدهای این اپلیکیشن، در فایل دانلودی و در آدرس Chapter 4/Linear Layout قرار دارند.
گام های زیر را انجام دهید:
1. یک پروژه ی جدید را در اندروید استودیو ایجاد کنید. نام آن را Linear Layout Experiment قرار دهید و Blank Activity یا همان Basic Activity را برای آن انتخاب کنید. سپس تمام دیگر تنظیمات پیش فرض را قبول کنید تا پروژه ایجاد شود.
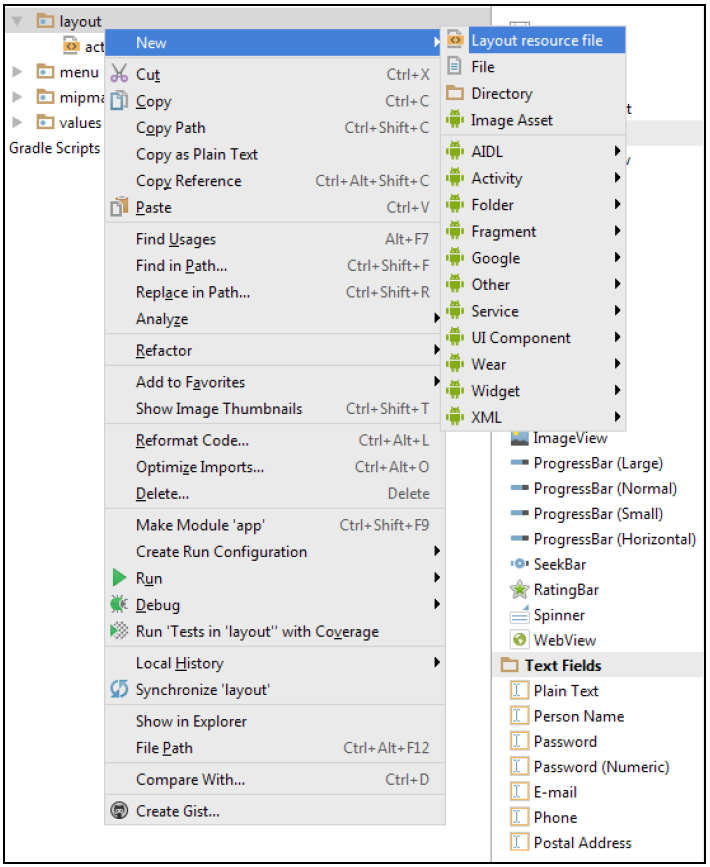
2. اجازه دهید تا با یک صفحه ی کاملا خالی، کار را شروع کنیم. بنابراین در پنجره ی project explorer بر روی پوشه ی layout راست-کلیک کنید. حالا از منوی باز شده، به New بروید و گزینه ی Layout resource file را انتخاب کنید. این موضوع در عکس زیر نشان داده شده است:

3. حالا در داخل پنجره ای که باز می شود، در فیلد File name عبارت linear_experiment را وارد کنید و سپس بر روی Ok کلیک کنید.
4. خواهید دید که این فایل جدید، ایجاد می شود و در داخل editor باز می شود. در صورتی که این فایل به طور اتوماتیک در تب design باز نشد، بر روی تب design کلیک کنید. این تب، در پایین پنجره ی editor قرار دارد.
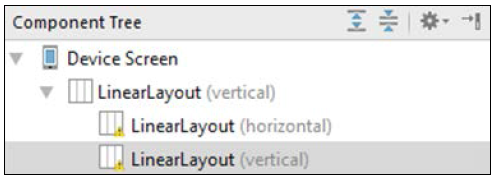
5. حالا به بخش Component Tree نگاهی بیاندازید. خواهید دید که LinearLayout اضافه شده است. همچنین به کلمه ی vertical در داخل پرانتزها دقت کنید، این کلمه مشخص می کند که ما یک LinearLayout عمودی داریم.
6. حالا در پنجره ی palette از دسته ی Layouts، یک LinearLayout از نوع Horizontal به داخل طرح، بکشید و رها کنید. (آن را در بالای لی اوت قرار دهید).
7. حالا یک LinearLayout از نوع Vertical را به طرح اضافه کنید و اطمینان حاصل کنید که آن در Component Tree، در زیر LinearLayout قبلی قرار گرفته باشد. درست مثل تصویر زیر:
 8. حالا برای این LinearLayout که اخیراً آن را اضافه کردیم، در داخل پنجره ی Properties جستجو کنید و خصوصیت layout_weight را پیدا کنید، و آن را برابر با 5. قرار دهید. این کار را برای LinearLayout دیگری نیز تکرار کنید. برای انجام این کار، ابتدا از Component Tree آن را انتخاب کنید و سپس خصوصیت layout_weight آن را برابر با 5. قرار دهید. اکنون مشاهده می کنید که هر یک از این لی اوت های خطی، نصف صفحه را اشغال کرده اند.
8. حالا برای این LinearLayout که اخیراً آن را اضافه کردیم، در داخل پنجره ی Properties جستجو کنید و خصوصیت layout_weight را پیدا کنید، و آن را برابر با 5. قرار دهید. این کار را برای LinearLayout دیگری نیز تکرار کنید. برای انجام این کار، ابتدا از Component Tree آن را انتخاب کنید و سپس خصوصیت layout_weight آن را برابر با 5. قرار دهید. اکنون مشاهده می کنید که هر یک از این لی اوت های خطی، نصف صفحه را اشغال کرده اند.
9. حالا از بخش Widgets در پنجره ی palette، دو Button را به لی اوت خطی بالایی اضافه کنید(منظور LinearLayout از نوع horizontal است). حالا همان طور که مشاهده می کنید، این دکمه ها به صورت افقی مرتب می شوند. اما از سمت چپ لی اوت تراز شده اند.
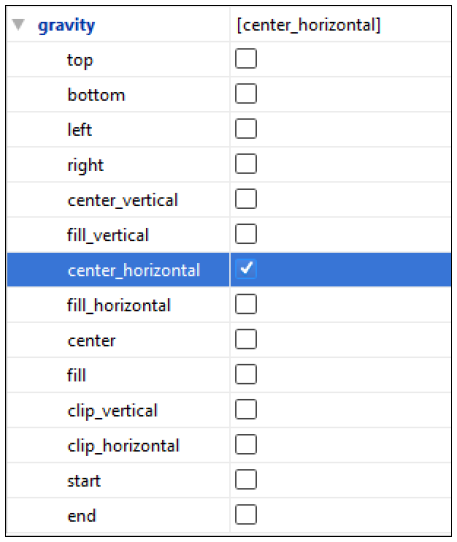
10. اکنون LinearLayout بالایی (از نوع horizontal ) را با استفاده از کلیک کردن، در بخش Component Tree انتخاب کنید. حالا از پنجره ی properties بر روی علامت مثلث کنارِخصوصیت gravity کلیک کنید تا گزینه های مربوط به این خصوصیت باز شوند. حالا چک باکس center_horizontal را علامت بزنید. درست مثل عکس زیر:

11. حالا از پنجره ی palette سه ویجت از نوع TextView را به داخل LinearLayout پایینی ( از نوع vertical ) بکشید و رها کنید. همان طور که مشاهده می کنید، این سه ویجت از بالا به سمت پایین ( بطور عمودی) مرتب شده اند. اما هیچ فاصله ای از یکدیگر ندارند، و به سمت بالا چسبیده اند.
12. حالا از داخل component tree دوباره LinearLayout پایینی ( از نوع vertical) را انتخاب کنید. حالا از داخل پنجره ی properties خصوصیت gravity را پیدا کنید و بر روی علامت مثلث کنار آن کلیک کنید تا گزینه های آن باز شوند. حالا چک باکس center_vertical را علامت بزنید. خواهید دید که TextView ها وسط چین می شوند( بطور عمودی). اما هنوز فشرده هستند و هیچ فاصله ای بین آنها نیست.
13. برای حل این مشکل، اجازه دهید تا به هر یک از ویجت های TextView مقداری margin اضافه کنیم. پس بر روی اولین TextView کلیک کنید. حالا در پنجره ی properties اسکرول کنید تا خصوصیت layout_margin را پیدا نمایید. حالا بر روی علامت مثلث کنار layout_margin کلیک کنید و سپس در جلوی گزینه ی layout_marginTop مقدار 20dp را قرار دهید.
14. همین کار را برای دیگر ویجت های TextView انجام دهید.
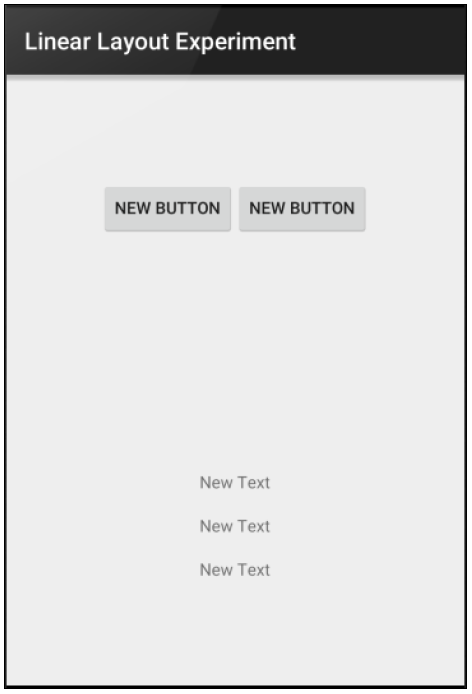
اکنون نتیجه به صورت زیر خواهد بود:

دلیل این پیش نمایش خوب( در عکس بالا)، این است که اولین LinearLayout ( از نوع vertical) دو LinearLayout دیگر را بسته بندی کرده است و در بالای یکدیگر قرار داده است.همچنین ما با استفاده از خصوصیت layout_weight ، این لی اوت های بسته بندی شده را مجبور کردیم تا نصف صفحه را بپوشانند. اولین لی اوت بسته بندی شده، دکمه های درون خود را از سمت چپ به راست مرتب می کند، زیرا از نوع horizontal (افقی) می باشد. و دومین لی اوت بسته بندی شده، text های خود را از سمت بالا به پایین مرتب می کند، زیرا از نوع vertical (عمودی) می باشد. علاوه بر موارد ذکر شده، هر دوی لی اوت های بسته بندی شده، از خصوصیت gravity برای وسط چین شدن ویجت های خود استفاده می کنند.
تنها مشکلی که ممکن است در حین اجرای این اپلیکیشن با آن مواجه شوید این است که لی اوت Hello World که در فایل activity_main.xml قرار دارد، به کاربر نشان داده می شود، نه لی اوت linear_experiment.xml .
برای حل این مشکل، گام های ساده ی زیر را انجام دهید:
1. فایل MainActivity.java را در ادیتور باز کنید.
2. به متد onCreate توجه کنید و کد زیر را در آن پیدا کنید:
مثال( کد مورد نظر)
setContentView(R.layout.activity_main);
3. حالا قسمت قرمز رنگ را حذف کنید و به جای آن نام لی اوت linear_experiment (که می خواهیم نمایش یابد) را قرار دهید.
4. حالا اپلیکیشن خود را دوباره اجرا کنید. خواهید دید که لی اوت مورد نظر شما نمایش می یابد.
همان طور که مشاهده می کنید، متد setContentView که در داخل متد onCreate قرار دارد، لی اوت مورد نظر را به کاربر نشان می دهد. تنها کاری که ما باید انجام دهیم، این است که نام فایل XML دلخواه خود را قرار دهیم.
- نوشته شده توسط احسان عباسی
- بازدید: 8531





