هشدارها(Alerts)
با استفاده از بوت استرپ، به راحتی می تونیم هشدارهایی مثل زیر ایجاد کنیم:

هشدارها به وسیله ی کلاس alert. که به دنبال آن یکی از کلاس های زیر آمده است، ایجاد می شوند:
- alert-success.
- alert-info.
- alert-warning.
- alert-danger.
مثال (هشدارها در بوت استرپ)
<div class="alert alert-success">
<strong>Success!</strong> یک عمل موفقیت آمیز یا مثبت را مشخص می کند
</div>
<div class="alert alert-info">
<strong>Info!</strong> یک عمل یا اطلاعات آموزنده را مشخص می کند
</div>
<div class="alert alert-warning">
<strong>Warning!</strong> یک اخطار قابل توجه را مشخص می کند
</div>
<div class="alert alert-danger">
<strong>Danger!</strong> یک عمل خطرناک یا منفی را مشخص می کند
</div>
<strong>Success!</strong> یک عمل موفقیت آمیز یا مثبت را مشخص می کند
</div>
<div class="alert alert-info">
<strong>Info!</strong> یک عمل یا اطلاعات آموزنده را مشخص می کند
</div>
<div class="alert alert-warning">
<strong>Warning!</strong> یک اخطار قابل توجه را مشخص می کند
</div>
<div class="alert alert-danger">
<strong>Danger!</strong> یک عمل خطرناک یا منفی را مشخص می کند
</div>
امتحان کنید»
روش بستن هشدارها ی بوت استرپ
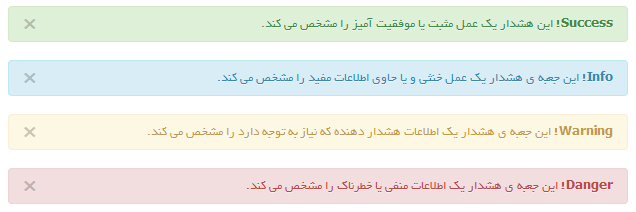
برای بستن پیام های هشدار می توانید عبارت "class="close و عبارت "data-dismiss="alert را به یک لینک یا دکمه اضافه کنید:
مثال (هشدارها در بوت استرپ)
<div class="alert alert-success">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong>Success!</strong> یک عمل موفقیت آمیز یا مثبت را مشخص می کند
</div>
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong>Success!</strong> یک عمل موفقیت آمیز یا مثبت را مشخص می کند
</div>
امتحان کنید»
 | توضیح خصوصیت *-aria : هنگام ایجاد یک دکمه ی close، برای بهتر کردن دسترسی کسانی که از صفحه خوان ها استفاده می کنند، باید خصوصیت "aria-label="close را اضافه کنید. |
|---|
هشدارهای انیمیشنی در بوت استرپ
کلاس های fade. و in. به هنگام بسته شدن پیام هشدار، یک افکت محو شدگی را اضافه می کنند:
با تمرین خودتان را محک بزنید!
مرجع کامل هشدار های بوت استرپ
برای مشاهده ی یک مرجع کامل از تمام گزینه ها، متدها و رویدادها ی هشدار، مرجع هشدارهای بوت استرپ را مشاهده نمایید.