جلسه ی هشتم طراحی یک فروشگاه اینترنتی-تکمیل سبد خرید
در قسمت سوم از این جلسه، به آموزش 'تکمیل سبد خرید' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
نحوه ی حذف محصول از سبد خرید با استفاده از جی کوئری
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'حذف محصول از سبد خرید' خواهید آموخت
در قسمت 'تکمیل سبد خرید' موارد زیر آموزش داده خواهند شد:
توضیح مختصر:
- حذف قیمت کل، و ورود به درگاه پرداخت به هنگام خالی بودن سبد خرید
حذف محصول از سبد خرید
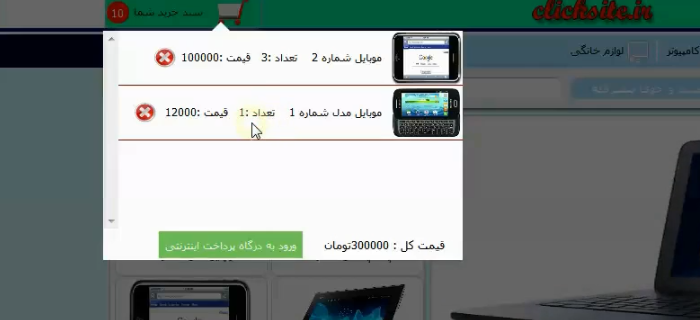
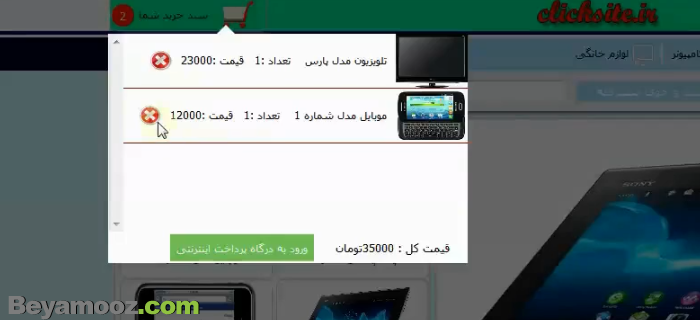
در ادامه ی بحث طراحی سبد خرید، هنوز یک سری از کارها باقی مانده که ما باید آنها را تکمیل کنیم. فرض کنید که دو محصول را به سبد خرید اضافه کنیم. همان طور که مشاهده می کنید، عدد 2 را به ما نشان می دهد. و همچنین اگر سبد خرید را باز کنیم، قیمت کل را هم به ما نشان می دهد:

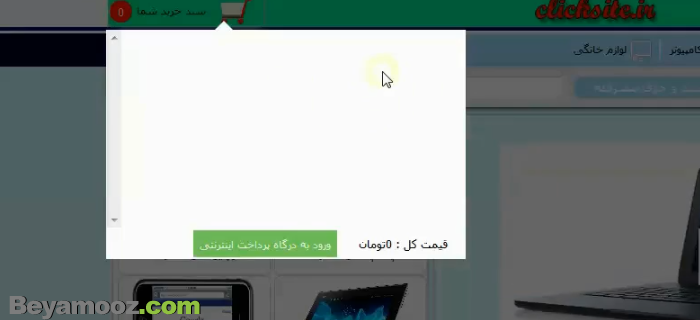
حالا اگر دو محصول مورد نظر را از سبد حذف کنیم، اولین مشکلی که وجود دارد این است که باید یک پیغام به کاربر نمایش داده شود مثل پیغام: سبد خرید شما خالی است. در حالی که ما این پیغام را هنوز در اینجا اضافه نکرده ایم:

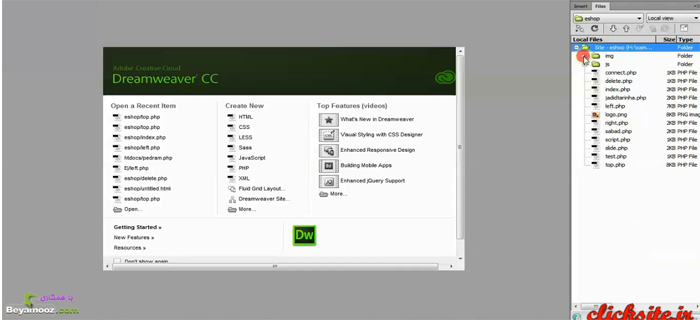
دومین مشکل این است که، زمانی که سبدمان خالی است، و هیچ محصولی را در داخل سبدمان انتخاب نکرده ایم، دیگر عبارت ورود به درگاه اینترنتی، معنایی ندارد و یا قیمت کل، دیگر معنایی نمی دهد. ما باید در حالتی که سبد خریدمان خالی است، این قسمت را از دید کاربر پنهان کنیم. بنابراین به سراغ نرم افزار دریم ویور می رویم و فایل left.php و فایل top.php را باز می کنیم:

کاری که قبلا انجام داده بودیم، این بود که در فایل top.php به دیتابیس وصل شدیم و از دیتابیس، در داخل tblsabad محصولات موجود در سبد خرید را انتخاب کردیم و...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 33
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تکمیل سبد خرید) در ویدئو: 00:14
READ MORE