جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه
در قسمت اول از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل بخش کالاهای پیشنهادی به صورت داینامیک
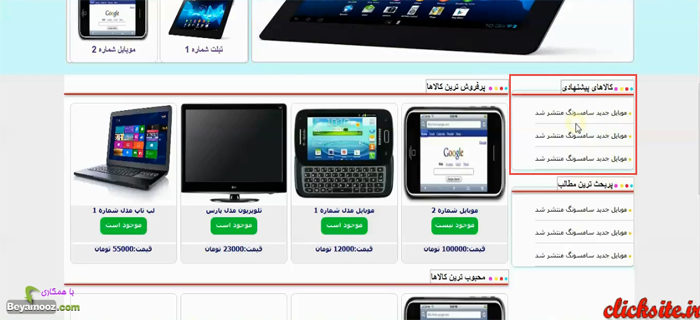
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این قسمت ، نحوه ساخت سبد خرید را در فروشگاه اینترنتی شروع می کنیم.حتما بارها سبد خرید کالا را در وب سایت های فروشگاهی مختلف مشاهده نموده اید،با استفاده از سبد خرید کاربر قادر خواهد بود کالاهای مورد نظر خود را به سبد اضافه کند و سپس در نهایت به سمت درگاه پرداخت بانکی منتقل گردد.
توضیح تفصیلی:
- ایجاد تگ جدید تحت عنوان sabad که کل سبد خرید را در بر می گیرد.
- ایجاد بخشی دیگر جهت نمایش علامت مثلثی شکل ( فلش) هنگام باز شدن بخش سبد خرید
- ایجاد بخش دیگری با id برابر با sabad1 و استایل دهی موارد فوق در css
- کاربردی دیگر از دستور z-index و مفهوم آن در css
- مثال هایی دیگر از دستورات border-radius و position ها و...
- مثالی عملی از کاربرد position از نوع releative و absolute در css
- ایجاد تگ ul جدید و سپس قرار دادن li هایی درون آن، جهت نمایش هر محصول در سبد خرید و نمایش تصویر،نام،تعداد محصول و...
- نوشتن کدهای مربوط به جی کوئری و کار با selector ها و event ها
- کاربرد دستور show در جی کوئری جهت نمایش سبد خرید
- کاربرد دستور hide جهت محو نمودن بخش سبد خرید
- ایجاد بخشی جدید با id برابر با tarik جهت محو نمودن صفحه و تاریک کردن کل صفحه هنگام نمایش سبد خرید کالا
- کاربردی از position از نوع fixed جهت نمایش بخشی در محل کاملا ثابت و بدون تغییر و بررسی دقیق مفهوم این نوع position
- نوشتن کدهای jquery جهت محو نمودن صفحه هنگام کلیک کردن روی سبد خرید جهت ایجاد جلوه بسیار زیبا در سایت
طراحی سبد خرید فروشگاه
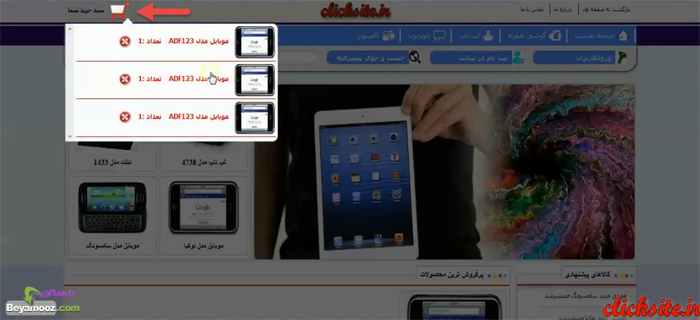
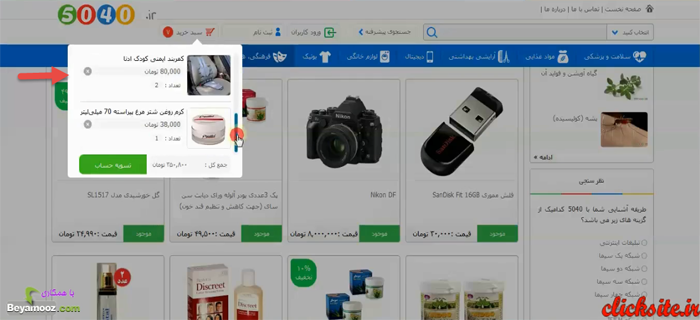
کاری که اکنون می خواهیم انجام دهیم، این است که اگر کاربر روی سبد خرید کلیک کند، یک باکس به این صورت برای او باز شود:

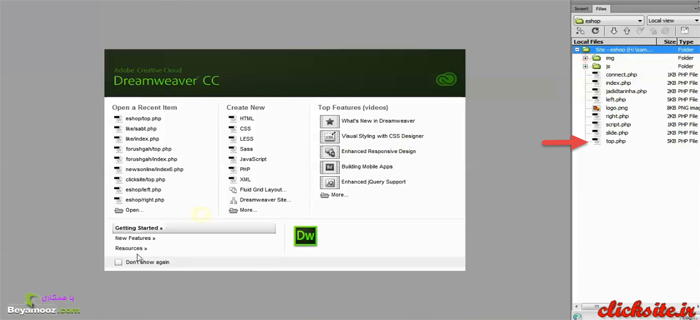
و در ادامه، قسمت های دیگر صفحه، به حالت تاریک یا محو تبدیل شوند. بنابراین فعلا می خواهیم کدنویسی HTMLو قالب بندی این قسمت را انجام بدهیم. پس به سراغ نرم افزار دریم ویور می رویم:

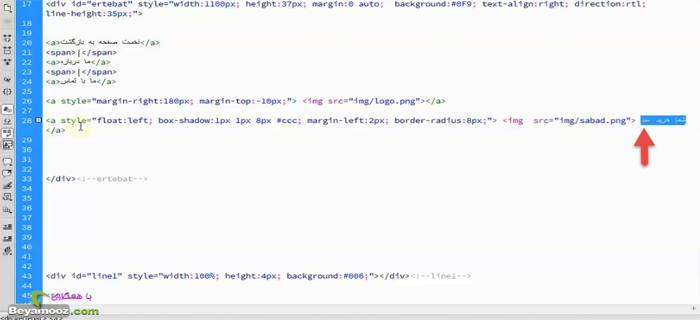
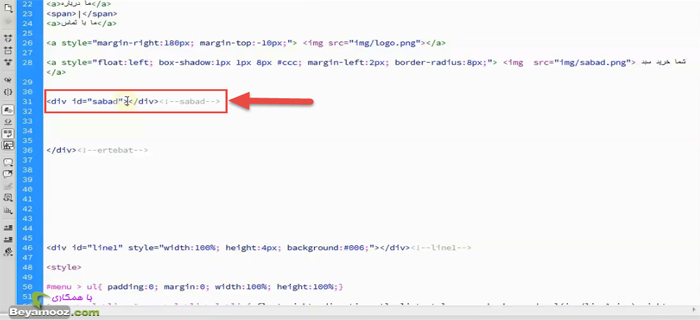
فایلی که ما قسمت سبد خرید را در داخل آن کدنویسی کردیم، فایلی بود به نام top.php . خب حالا همین فایل را دوباره باز می کنیم و قسمت سبد خرید شما، که در تصویر زیر مشخص شده است را می آوریم:

در این قسمت ما آمدیم و با استفاده از تگ <a> و تگ <img> که در واقع شکل سبد مورد نظر بود، بخشی تحت عنوان 'سبد خرید شما' اضافه کردیم. حالا می خواهیم بعد از این بخش، بخش دیگری را ایجاد کنیم تخت عنوان sabad. در واقع این بخش sabad قرار است کالاهایی که کاربر به سبد خرید خودش اضافه کرده را به او نشان بدهد:

حالا می خواهیم یک بار دیگر برویم و به نحوه ی طراحی این box دقت کنیم. نکته ای که اولا وجود دارد این است که، این قسمتی که دارد کالاهای موجود در سبد را به کاربر نمایش می دهد، هم دارای height ثابت است و هم width آن ثابت است. یعنی طول و عرض این باکس مستطیلی ثابت است. همان طور که در تصویر زیر می بینید، اگر که محصولات بیشتر از یک حد معینی بشوند، می توانیم یک اسکرول را برای آنها در نظر بگیریم. و در داخل این اسکرول، محصولاتمان را به کاربر نمایش بدهیم:

علاوه بر آن، محل، یا پوزیشن این بخش هم ثابت است. چون که قرار نیست این بخش را در چند جای مختلف نمایش بدهیم. همواره در محل ثابتی قرار دارد. بنابراین پارامترهای مربوط به این باکس 'سبد خرید شما'، پارامترهایی هستند که ثابت می باشند...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 23
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه) در ویدئو: 01:39
READ MORE