CSSهای داخلی و خارجی
اعمال CSS بر روی تگهای HTML
برای تحقق این امر، سه راه وجود دارد:
- برگه های استایل خارجی یا External style sheet
- برگه های استایل داخلی یا Internal style sheet
- استایل درون تگی یا Inline style
در ادامه به توضیح هر کدام از موارد بالا خواهیم پرداخت.
برگه استایل خارجی - External Style Sheet
زمانی که Styleها در صفحات مختلف به کار برده می شوند، استفاده از Style خارجی ایده آل خواهد بود. اینکار شما را قادر می سازد تا فقط با تغییر یک فایل، ظاهر و یا طرح بندی تمام صفحات پروژه تان را تغییر دهید.
هر صفحه HTML باید با استفاده از تگ <link> به فایل CSS خارجی متصل شود. تگ <link> باید در قسمت head صفحه قرار داده شود.
<link rel="stylesheet" type="text/css" href="/mystyle.css" />
</head>
یک فایل CSS خارجی می تواند در هر ویرایشگری نوشته شود و نباید شامل تگهای HTML باشد و همچنین باید فرمت آن css. باشد.
مثال:
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
 توجه: بین کاراکترهای مقدار یک Property نباید فاصله باشد، اگر رعایت نشود در Firefox و Opera به مشکل برخواهید خورد، به عبارتی margin-left:20 px اشتباه است.
توجه: بین کاراکترهای مقدار یک Property نباید فاصله باشد، اگر رعایت نشود در Firefox و Opera به مشکل برخواهید خورد، به عبارتی margin-left:20 px اشتباه است.
برگه های استایل داخلی - Internal Style Sheet
زمانی که یک فایل HTML با یک Style خاص و یکتا نسبت به بقیه صفحات قالب بندی شود، باید از Style داخلی استفاده کرد.
Styleهای داخلی در قسمت Head صفحه HTML و توسط تگ <style> مانند زیر معرفی می شوند.
<style type="text/css">
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
استایل درون تگی - Inline Styles
قرار دادن Styleها درون تگ HTML بسیاری از مزیت های CSS را با مخلوط کردن محتوا و چگونگی نمایش از بین می برد، از این روش به ندرت استفاده کنید.
طریقه استفاده به این صورت است که باید Style مورد نظرمان را در تگ مربوطه بیاوریم، مثال زیر نشان می دهد که چگونه رنگ و margin-left تگ <p> را تغییر داده ایم:
نتیجه اعمال چند Style مختلف
اگر چند Property روی یک Selector در دو style sheet مختلف تنظیم شود، در نهایت Selector مربوطه تمام مقادیر را به ارث خواهد برد.
برای مثال، مقادیر زیر در یک Style خارجی تنظیم شده است:
{
color:red;
text-align:left;
font-size:8pt;
}
و همچنین مقادیر زیر به صورت داخلی در صفحه HTML تنظیم شده است:
{
text-align:right;
font-size:20pt;
}
اگر فایل خارجی به صفحه HTML لینک باشد، در نهایت مقادیری که تنظیم خواهد شد به صورت زیر است:
text-align:right;
font-size:20pt;
توضیح: رنگ از فایل CSS خارجی و بقیه موارد از Style داخلی به ارث برده می شود.
ترتیب اعمال استایل ها
زمانی که یک خصوصیت یکسان به روش های مختلف برای یک عنصر، با مقادیر مختلف تنظیم می شود در نهایت کدام مقدار در نظر گرفته می شود؟
بصورت کلی، ما می توانیم بگوییم که ترتیب اعمال استایل ها بصورت زیر خواهد بود که اولویت با مورد آخر است:
- پیش فرض مرورگر
- برگه های استایل خارجی
- برگه های استایل داخلی
- استایل های درون تگی
بنابراین بالاترین اولویت را استایل درون تگی دارد و این بدان معنا است که اگر خصوصیتی هم درون تگ و هم در head صفحه و هم در یک استایل خارجی تنظیم شده باشد، نهایتاً مقدار درون تگ در نظر گرفته می شود.
 |
توجه: اگر لینک استایل خارجی، بعد از تعاریف استایل داخلی که در head صفحه قرار دارد، آورده شود، اولویت با تنظیمات درون استایل خارجی خواهد بود. |
|---|
آموزش تصویری مطلب بالا (فیلم آموزش CSS) |
|---|
| درس شماره 4 (CSSهای داخلی و خارجی) زمان فیلم: 26:20 |
|
خرید و دانلود مستقیم فیلم آموزش CSS - حجم دانلود 1.12 گیگابایت (کلیک کنید +) |
- نوشته شده توسط امیر پهلوان صادق
- بازدید: 54466







دیدگاهها
سلام خسته نباشید میشه آموزش سایت درس کردن با cssرو هم بگید من امتحان کشوری دارم لطفا بزارید ممنونم واقعا...
سلام. با استفاده از css فقط میشه ظاهر یک سایت رو درست کرد. و برای یادگیری اون هم باید مقالات موجود رو مطالعه نمایید. برای ساخت یک سایت واقعی از php و js و css در کنار هم استفاده میشه.
سلام چرا وقتی فایل استایل خارجی رو می برم توی فایلی که سند توشه، بعد یک تگ لینک(link) تو سند HTML قرار می دهم و به سند متصلش می کنم، این فایل CSS چرا اجرا نمیشه؟
یعنی کدهای css رو که توی اون فایل css نوشتم تو سند HTML اجرا نمیشه.
سلام.
در این صورت باید تگ link رو به صورت زیر بنویسید:
<head >
<link rel="stylesheet " type="text/css" href="/styles.cs s" >
</head >
همان طور که مشاهده می کنید توی خصوصیت href تنها نام فایل CSS آورده شده یعنی styles.css و این یعنی فایل CSS خارجی در داخل پوشه ای قرار داره که سند HTML اونجا هست.
سلام وقت بخیر ، ترتیب اولویت اعمال استایلها برعکس نوشته نشده ؟ آخه توی سایت w3schools به این ترتیب نوشته شده :
1- Inline style (inside an HTML element)
2- External and internal style sheets (in the head section)
3- Browser default
سلام، اگر یکبار دیگر جمله پایین رو مطالعه فرمایید متوجه خواهید شد که ترتیب ذکر شده در بالا کاملا صحیح است:
بصورت کلی، ما می توانیم بگوییم که ترتیب اعمال استایل ها بصورت زیر خواهد بود که اولویت با مورد آخر است:
1- پیش فرض مرورگر
2- برگه های استایل خارجی
3- برگه های استایل داخلی
4- استایل های درون تگی
توضیح: اگر تصور فرمایید که یکسری استایل دلخواه روی یک گزینشگر کاملا یکسان با استفاده از چهار مورد بالا تنظیم شده باشد، در نهایت استایلی که در روش "استایل درون تگی" تنظیم کرده ایم، اعمال خواهد شد.
با سلام
به نظر ترتیب اعمال استایل ها بر عکس نوشته شده
سلام
خیر، ترتیب اعمال استایل ها صحیح آورده شده است...!
1- ابتدا استایل "پیش فرض مرورگر" اعمال می شود.
2- سپس "برگه های استایل خارجی"
3- بعد "برگه های استایل داخلی"
4- و در آخر "استایل های درون تگی"
با سلام
مثلا رنگ #cococo
که در سیستم هگزادسیمال رنگ توسی میشه چه جوری به دست اومده؟
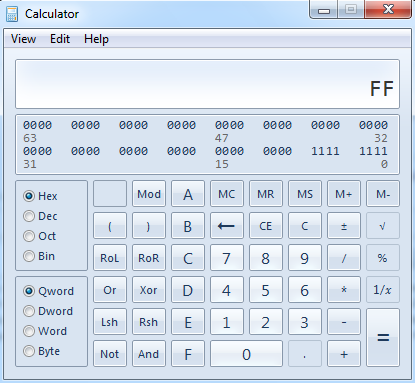
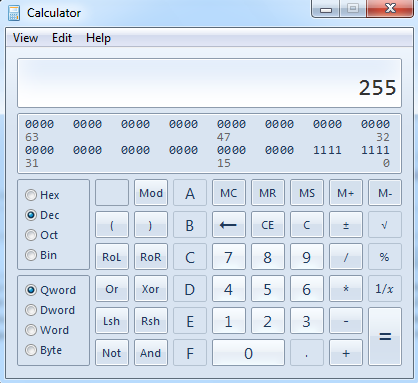
سلام در عدد هگزادسیمال، دو رقم اول مشخص کننده ی رنگ قرمز(R)، دو رقم دوم مشخص کننده ی رنگ سبز(G) و دو رقم سوم مشخص کننده ی رنگ آبی(B) است. به این صورت که هر دو رقم، یک عدد را از 0 تا 255 مشخص می کند(به صورت هگزادسیمال). مثلا اگر ماشین حساب ویندوز را به حالت programmer ببرید و در سیستم Hex عدد FF را وارد کنید، و سپس به حالت Dec بروید، خواهید دید که معادل ان یعنی عدد 255 نمایش داده می شود:


سلام خسته نباشین
میشه در مورد برگه های استایل خارجی کمی بیشتر توضیح بدین !
فایل cssخارجی که باید linkکنیم رو باید بنویسیم بعد با پسوند css. ذخیره کنیم ؟؟
با تشکر
با سلام و تشکر.
برای شیوه استایل دهی خارجی یا همون External شما کدهای CSS خودتون رو در یک یا چند فایل جدا نوشته و با پسوند css. ذخیره میکنید. بعد در صفحه html اون صفحات css. رو باید لینک کنید تا صفحه html استایلها رو شناسایی کنه.
سلام آموزش هاتون واقعا عالیه و البته خیلی کامل دستتون درد نکنه و خسته نباشین
لطفا در مورد رنگ ها و نامگذاری انها به زبان خیلی ساده توضیح میدین هر چقد مطالب مختلف می خونم بازم مشکل دارم ممنون
با سلام و تشکر.
رنگها در html با مورد RGB نمایش داده میشوند.
R مخفف Red
G مخفف Green
B مخفف Blue
بازه عددی برای هر کدوم از 0 تا 255 در سیستم دهدهی و 0 تا FF هم در سیستم هگزادسیمال هست.
برای راحتی کار معمولا از اسامی رنگها استفاده میشه، ولی بهتره در کدنویسی از سیستم هگزا دسیمال استفاده کنید.
موارد زیادی در مورد رنگها در html هست. اگر سوال خاصی مدنظرتون هست بفرمایید، تا بهتر بتونم راهنمایی کنم.
rel چیست ؟ لطفا تضیح کاملی بدهید متوجه نشدم مقدار هاش چی کار می کنن؟alternate
archives
author
bookmark
external
first
help
icon
last
license
next
nofollow
noreferrer
pingback
prefetch
prev
search
sidebar
stylesheet
tag
up
لطفا پاسخ دهید
rel :تعيين کننده نوع ارتباط بين صفحه جاری و صفحه مقصد پيوند است که می تواند يکی از حالت های زير باشد :
alternate : يک در ميان
designates : انتخاب شده
stylesheet : صفحه قالب دهی (CSS)
start : ابتدا
next : بعدی
pre : صفحه قبلی
contents : صفحه محتویات
index : صفحه آغازين
chapter : بخش
section : بخشی از برنامه
appendix : ضميمه
help : صفحه يا فايل راهنما
bookmark : يک لنگر در همان صفحه يا صفحه ای ديگر
ممنون از راهنمایی تان
برای فایل سی اس اس باید از stylesheet استفاده کرد ؟
با سلام
بله در صورت یکه فایل css به صورت یک فایل خارجی ایجاد شده باشد برای لینک کردن آن به سند html نیاز داریم تا پارامتر rel را با مقدار stylesheet مقدار دهی کنیم.
ممنون
با سلام
وقتی یک قالب css خارجی دانلود می کنیم style.css یک پوشه تصویر که شامل style.css است و یک فایل به اسم index.html هم هست که برای ادرس دهی برای اینکه تصاویر داخل style هم نشان داده شوند چگونه باید این کار را کرد؟ کل قالب را به شکل خودش نشون نمی دهد مثلا منو بالای قالب را را نشان نمی دهد فقط رنگ پس زمینه قالب را نشان می دهد ؟
سوال دوم اینکه ایا میشود منوهای قالب را فارسی کرد یا انها را راست چین کرد؟
لطفا اگر مقدور هست جواب دهید.
سلام
1. فایل مورد نظرتون رو آپلود کنید تا بهتر بشه راهنمایی کرد.
2.منوها ی قالب را میشه فارسی کرد اما برای راستچین کردن اونا بستگی داره که با چه فریم ورکی این قالب نوشته شده باشه. اگر که از فریم ورک بوتسترپ استفاده شده باشه، به راحتی می توان منو را راستچین کرد.
البته به هر حال باید بتوان منوها را با استفاده از css راستچین کرد.
سایتتون واقعا عالی و حرفه ای هست.
ای کاش قبل از اینکه کلاس html و css میرفتم با سایتتون آشنا میشدم و از سایت شما یاد میگرفتم.
امیدوارم بتونم javascript و بقیه چیزا رو از سایت شما یاد بگیرم.
سلام آقای پهلوان؛
من چند روز قبل یه سوال پرسیده بودم ازتون. آیا رسید به دستتون؟ چون دیدم پاسخ ندادین گفتم شاید نرسیده!
اونوقت برای ارسال کدهای خودمون از علامت نقل قول استفاده کنیم کافیه؟؟ چون دیدم نوشته بودین برای علامت کوچکتر و بزرگتر هم نیاز به علائمی مثل ;lt& هست، میخواستم بدونم.
سلام، خدا رو شکر سوالات زیاده، منظورتون کدام سواله؟ متمایز کنید.
متمایز کنید.
برای قرار دادن کدهای HTML در قسمت "دیدگاه" حتماً بجای > از ;lt& و بجای < از ;gt& استفاده کنید و نهایتاً کل اسکریبت را با استفاده از آیکن
سلام ، من قسمت نتیجه چند استایل مختلف رو متوجه نشدم. ممنون میشم اگه توضیح بدید.
در فایل استایل خارجی سه خصوصیت برای h3 تنظیم شده است:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
در استایل داخلی نیز دو خصوصیت زیر برای h3 تنظیم شده است:
h3
{
text-align:right;
font-size:20pt;
}
در این قسمت همون طور که ملاحظه می کنید دو استایل اندازه ی فونت و چیدمان متن هم داخل صفحه و هم به صورت استایل خارجی به صفحه لینک شده است و روی h3 ها اعمال شده است ولی خصوصیت رنگ فقط در فایل خارجی به کار رفته است. بنابراین دو خصوصیت مشترک داریم و یک خصوصیت که صرفاً در یکی از استایل ها تعریف شده است. مرورگر خصوصیت رنگ را از استایل خارجی انتخاب می کند و برای دو خصوصیت دیگر با توجه به اینکه اولویت استایل های داخلی از استایل های خارجی بالاتر است مقادیر مربوط به استایل داخلی را انتخاب می کند.
اولویت استایل ها:
استایل های درون تگی یا inline
استایل های داخلی
استایل های خارجی
سلام هر کاری میکنم استایل خارجی به html لینک نمیشه.اسم استایل خارجی mystyle اگه میشه بگید اشکال کجاست.
سلام، بطور حتم لینک به فایل CSS صحیح انجام نشده . بنابراین با توجه به آدرس صفحه فعلی که قصد دارید فایل CSS را در اون لینک کنید، خصوصیت href در تگ link را مقدار دهی کنید.
بعنوان مثال اگر فایل HTML ما در پوشه admin باشد و فایل CSS ما در root اصلی پروژه باید بصورت زیر کار انجام شود:
"href="../style.css
عالی، ادامه بده، لطفا یک فایل سی اس اس خارجی بزارید.مرسی