ساختار دستورات CSS
ساختار (syntax) دستورات CSS
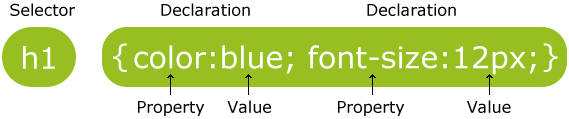
یک قانون یا Rule در CSS از دو قسمت اصلی تشکیل شده است:
- گزینشگر یا Selector
- اعلان یا Declaration

Selector معمولاً یک تگ HTML است که می خواهید آنرا قالب بندی کنید.
هر Declaration شامل یک Property و یک Value است.
Property در واقع یک خاصیت است که شما می خواهید آنرا تغییر دهید، هر Property یک مقدار دارد.
یک مثال ساده از نحوه نوشتن CSS
یک اعلان همیشه با علامت ";" پایان می پذیرد و اعلان هایی که در یک گروه قرار دارند با آکولاد باز و بسته احاطه می شوند:
برای اینکه فایل CSS شما خواناتر باشد می توانید هر اعلان را در یک خط قرار دهید، مانند زیر:
توضیحات یا Commentها در CSS
Commentها برای توضیح درباره کد استفاده می شود، و ممکن است زمانی که بخواهید کدتان را یک زمان دیگر ویرایش کنید کمکتان کند.
Commentها در مرورگرها دیده نمی شود.
یک Comment در CSS با علامت "*/" شروع و با "/*" پایان می پذیرد.
p
{
text-align:center;
/*This is another comment*/
color:black;
font-family:arial;
}
آموزش تصویری مطلب بالا (فیلم آموزش CSS) |
|---|
| درس شماره 2 (ساختار دستورات CSS) زمان فیلم: 08:04 |
|
خرید و دانلود مستقیم فیلم آموزش CSS - حجم دانلود 1.12 گیگابایت (کلیک کنید +) |
- نوشته شده توسط امیر پهلوان صادق
- بازدید: 49898







دیدگاهها
با سلام
اگر بخواهیم هر بخش پاراگراف از نظر استایل دهی فونت و رنگ مجزا از بقیه متن باشد چکار باید کنیم ؟
سلام، دو روش پیش روی شماست:
1- برای هر کدام از پاراگراف های مورد نظر، یک کلاس منحصر بفرد تعریف کنید و در ادامه کلاس مورد نظر را استایل دهی کنید.
2- با استفاده از روش استایل دهی درون تگی که در واقع همان تنظیم ویژگی style است، شروع به استایل دهی پاراگراف ها کنید.
پیشنهاد ما روش 1 است.
داداش دمتون گزم
احسنت / ان شاالله خدا کمکتون کنه
زکات علمتو پرداخت کردی !
beeeeeeeeeeeeee syaaaaaaar aaaalllliiiiiii
dasasteton dard nakone. :lol: :lol: :lol: