رابط کاربری در CSS3
رابط کاربری یا (User Interface) در CSS3
در CSS3 چند قابلیت جدید User Interface مانند تغییر اندازه عناصر توسط کاربر، تنظیم دقیق اندازه عنصر و کشیدن حاشیه با فاصله از لبه اصلی، اضافه شده است.
در این بیاموز، با ویژگی های زیر آشنا می شوید:
- resize
- box-sizing
- outline-offset
پشتیبانی مرورگرها از User Interface در CSS3
| خصوصیت | پشتیبانی مرورگرها | ||||
|---|---|---|---|---|---|
| resize |  |
 |
 |
 |
 |
| box-sizing |  |
 |
 |
 |
|
| outline-offset |  |
 |
 |
 |
 |
مرورگرهای Firefox, Chrome, Safari از خاصیت resize پشتیبانی می کنند.
مرورگرهای Internet Explorer, Chrome, Safari, Opera خاصیت box-sizing را پشتیبانی می کنند. Firefox به پیشوند -moz- نیاز دارد.
خاصیت outline-offset در تمام مرورگرهای اصلی، بغیر از Internet Explorer پشتیبانی می شود.
خاصیت resize در CSS3
با استفاده از خاصیت resize می توانید مشخص کنید که اندازه عنصر توسط کاربر قابل تغییر باشد یا خیر.
می توانید قابلیت تغییر اندازه عنصر را به سه صورت عمودی (vertical)، افقی (horizontal) و هر دو حالت (both) محدود کنید.
مثال (رابط کاربری در CSS3)
عنصر <div> در مثال زیر، قابلیت تغییر اندازه توسط کاربر را دارد:
{
resize:both;
overflow:auto;
}
خاصیت box-sizing در CSS3
با استفاده از خصوصیت box_sizing می توانید عناصر را در یک ناحیه fit کنید.
در واقع با استفاده از خصوصیت های Width و Height تنها اندازه محتوا (Content) تعیین می شود و برای محاسبه اندازه واقعی Box، اندازه (Padding و Border و Margin) نیز باید به این اندازه اضافه شوند:
Width = width + padding-left + padding-right + border-left + border-right Height = height + padding-top + padding-bottom + border-top + border-bottom
مقادیر box_sizing:
-
content-box: اندازه عنصر فقط شامل Content می شود و Padding و Border و Margin محاسبه نمی شود. (مقدار پیشفرض)
-
border-box: اندازه عنصر شامل Content و Padding و Border می شود اما Margin محاسبه نمی شود. (این مدل در IE8 و نسخه های قبلی آن اعمال می شود)
-
padding-box: اندازه عنصر شامل Content و Padding می شود اما Margin و Border محاسبه نمی شود. (این مقدار فقط در مرورگر firefox قابل استفاده است)

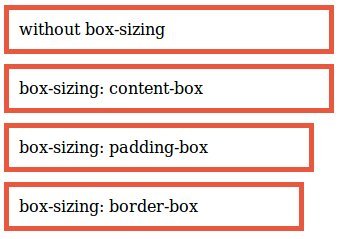
مثال 1
چهار <div> با اندازه یکسان و خروجی های متفاوت:
<div class="div1">box-sizing:content-box</div>
<div class="div2">box-sizing:padding-box</div>
<div class="div3">box-sizing:border-box</div>
مثال 2
در این مثال، دو عنصر <div> با عرض %50 داریم و چون خصوصیت float با مقدار "left" برای آنها تنظیم شده است، انتظار داریم که، در یک سطر، کنار هم قرار بگیرند. ولی چون دارای border و padding هستند این اتفاق نمی افتد مگر اینکه خصوصیت box-sizing را با مقدار "border-box" تنظیم نمایید:
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
padding:5px;
}
خاصیت outline-offset در CSS3
با استفاده از خاصیت outline-offset می توانید خط outline را با فاصله از مرز لبه اصلی (border) چاپ کنید.
اگر مایلید در مورد خاصیت outline بیشتر بدانید به بیاموز CSS Outline مراجعه نمایید.
Outline و border دو تفاوت اصلی دارند:
- عرض outline جزو ابعاد عنصر محسوب نمی شود.
- outline می تواند اشکال غیر چهار ضلعی داشته باشد.
مثال (رابط کاربری در CSS3)
مشخص کردن outline با 15 پیکسل فاصله از border:
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
خاصیت های User Interface در CSS3
| خاصیت | توضیحات | CSS |
|---|---|---|
| box-sizing | با استفاده از این خاصیت می توانید عناصر را در یک ناحیه fit کنید. | 3 |
| outline-offset | با استفاده از این خاصیت می توانید خط outline را با فاصله از مرز لبه اصلی (border) چاپ کنید. | 3 |
| resize | با استفاده از این خاصیت می توانید مشخص کنید که اندازه عنصر توسط کاربر قابل تغییر باشد یا خیر. | 3 |
- نوشته شده توسط امیر پهلوان صادق
- بازدید: 17553