آموزش foundation-شبکه بندی پایه
سیستم شبکه بندی فریم ورک foundation
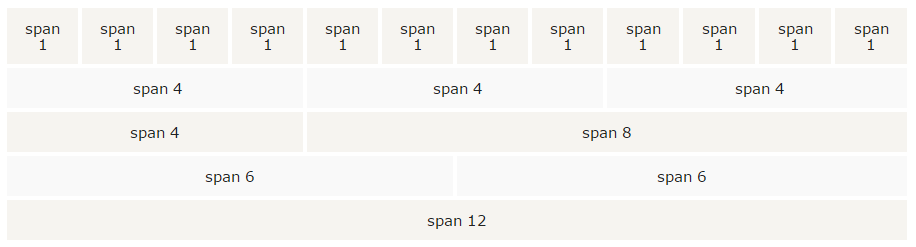
سیستم شبکه بندی foundation، تا 12 ستون را در یک صفحه ارائه می دهد.
اگر که نمی خواهید از تمام 12 ستون به صورت جداگانه استفاده کنید، شما می توانید آنها را با یکدیگر ادغام کنید تا ستون هایی پهن تر به دست بیاید:

سیستم شبکه بندی foundation، واکنش گرا است. و ستون ها بر اساس اندازه ی صفحه ی نمایش، مرتب می شوند.
کلاس های شبکه بندی
سیستم شبکه بندی foundation دارای 3 کلاس می باشد:
small (برای موبایل ها)medium (برای تبلت ها)large (برای لپ تاپ ها و رایانه های رو میزی)
کلاس های بالا را می توان با یکدیگر ترکیب نمود تا طرح بندی های داینامیک و انعطاف پذیری را ایجاد کرد.
یک ساختار پایه از شبکه بندی foundation
کد زیر، یک ساختار پایه از شبکه بندی فریم ورک foundation را نشان می دهد:
<div class="small|medium|large-num columns"></div>
</div>
<div class="row">
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
</div>
<div class="row">
...
</div>
ابتدا یک ردیف ایجاد کنید(<"div class="row>). این باعث می شود که یک بلوک افقی ایجاد شود که دربردارنده ی ستون های عمودی است. سپس تعداد ستون هایی که می خواهید را به وسیله ی یک عدد(num) در کلاس های small-num و یا medium-num یا large-num معین کنید. توجه کنید که برای هر ردیف، جمع مقادیر num باید برابر با 12 باشد.
سه ستون مساوی
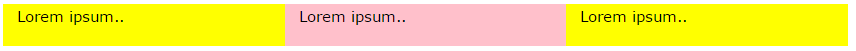
این مثال نشان می دهد که چطور سه ستون با عرض مساوی را ایجاد کنیم. این ستون ها از تبلت ها شروع کرده و به سمت رایانه های رومیزی پیمایش می کنند. این ستون در موبایل ها به طور اتوماتیک دسته بندی می شوند:
مثال
<div class="medium-4 columns" style="background-color:yellow;">
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns" style="background-color:pink;">
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns" style="background-color:yellow;">
<p>Lorem ipsum..</p>
</div>
</div>
نتیجه:

دو ستون نامساوی
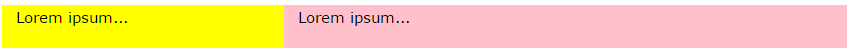
مثال زیر نشان می دهد که چطور دوستون نامساوی را ایجاد کنیم، به طوری که از تبلت ها شروع کرده و تا رایانه های رومیزی پیمایش کند:
مثال
<div class="medium-4 columns" style="background-color:yellow;">
<p>Lorem ipsum...</p>
</div>
<div class="medium-8 columns" style="background-color:pink;">
<p>Lorem ipsum...</p>
</div>
</div>
نتیجه:

ترکیب موبایل و لپ تاپ
شما می توانید کلاس های *-small و *-medium و *-large که به ترتیب مخصوص موبایل ها و تبلت ها و لپ تاپ ها هستند را با یکدیگر ترکیب کنید تا داینامیک بودن و انعطاف پذیری را بیشتر کنید.
نکته مهم: هر کلاس،به سمت بالا پیمایش می کند. این بدین معنی است که اگر شما بخواهید یک عرض را برای هر دوی کلاس های small و large معین کنید، فقط نیاز دارید که کلاس small. را مشخص کنید. چون که کلاس small به سمت بالا(اندازه های بیشتر) پیمایش می کند و بنابراین کلاس large را دربر می گیرد.
در این مثال ما از نسبت %75/%25 برای دستگاه های بزرگ(large-3 , .large-9.)استفاده کرده ایم و برای دستگاه های کوچک از نسبت %50/%50 استفاده کرده ایم(small-6 , small-6).برای دیدن نتیجه، مرورگر خود را تغییر اندازه دهید:
مثال
<div class="small-6 large-9 columns" style="background-color:yellow;">
<p>.small-6 .large-9</p>
</div>
<div class="small-6 large-3 columns" style="background-color:pink;">
<p>.small-6 .large-3</p>
</div>
</div>
نتیجه:

 |
نکته: در این سری آموزش ها، درباره ی سیستم شبکه بندی فریم ورک foundation مطالب بیشتری را فرا خواهید گرفت. |
|---|
- نوشته شده توسط احسان عباسی
- بازدید: 5791