آموزش foundation-جدول ها
جدول ها در فریم ورک foundation
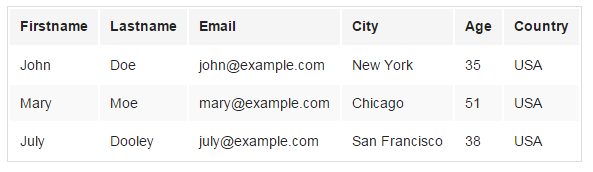
در فریم ورک foundation، یک عنصر <table> به صورت راه راه استایل دهی شده و به اطراف جدول مورد نظر کادر اضافه می شود:

مثال
<table>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید</td>
</tr>
</tbody>
</table>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید</td>
</tr>
</tbody>
</table>
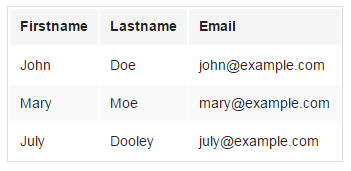
نتیجه:

جدول های واکنش گرا
از css استفاده کنید تا جدول ها را واکنش گرا کنید: یک عنصر <div> را به دور یک جدول قرار دهید و عبارت overflow:hidden را به آن اضافه کنید:
- نوشته شده توسط احسان عباسی
- بازدید: 5500