آموزش foundation-برچسب ها
برچسب ها در فریم ورک foundation
از کلاس label. برای ارائه دادن اطلاعات اضافی در مورد یک موضوع، استفاده می شود:
مثال
<h2>Example <span class="label">New</span></h2>
<h3>Example <span class="label">New</span></h3>
<h4>Example <span class="label">New</span></h4>
<h3>Example <span class="label">New</span></h3>
<h4>Example <span class="label">New</span></h4>
نتیجه:

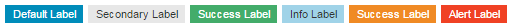
برای اینکه برچسب مورد نظر را رنگی کنید، از یکی از کلاس های متنی استفاده کنید: secondary. یا success. یا info. یا warning. یا alert.
مثال
<span class="label">Default Label</span>
<span class="label secondary">Secondary Label</span>
<span class="label success">Success Label</span>
<span class="label info">Info Label</span>
<span class="label warning">Success Label</span>
<span class="label alert">Alert Label</span>
<span class="label secondary">Secondary Label</span>
<span class="label success">Success Label</span>
<span class="label info">Info Label</span>
<span class="label warning">Success Label</span>
<span class="label alert">Alert Label</span>
نتیجه:

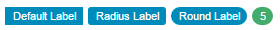
برچسب های گرد شده
کلاس های radius. و round. باعث می شوند که برچسب های ما دارای گوشه های گردشده باشند:
مثال
<span class="label">Default Label</span>
<span class="label radius">Radius Label</span>
<span class="label round">Round Label</span>
<span class="label success round">5</span>
<span class="label radius">Radius Label</span>
<span class="label round">Round Label</span>
<span class="label success round">5</span>
نتیجه:

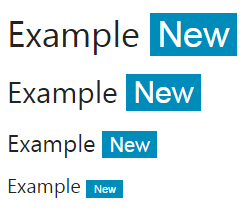
برچسب های دارای اندازه
برای تغییر دادن اندازه ی برچسب ها از CSS استفاده کنید:
مثال
<h1>Example <span class="label" style="font-size:36px;">New</span></h1>
<h2>Example <span class="label" style="font-size:30px;">New</span></h2>
<h3>Example <span class="label" style="font-size:20px;">New</span></h3>
<h4>Example <span class="label">New</span></h4>
<h2>Example <span class="label" style="font-size:30px;">New</span></h2>
<h3>Example <span class="label" style="font-size:20px;">New</span></h3>
<h4>Example <span class="label">New</span></h4>
نتیجه:

- نوشته شده توسط احسان عباسی
- بازدید: 5053





