آموزش foundation-لیست ها
لیست ها در فریم ورک foundation
در HTML یک لیست نامنظم(<ul>) چیزی شبیه زیر است:
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
نتیجه:

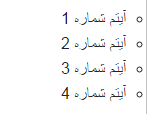
دایره
به وسیله ی فریم ورک foundation شما می توانید آیتم های لیست را با استفاده از کلاس circle. با دایره ها نشانه گذاری کنید:
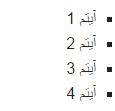
مربع
با استفاده از کلاس square. شما می توانید آیتم های لیست را با مربع ها نشانه گذاری کنید:
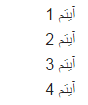
بدون علامت نشانه گذاری
اگر که نمی خواهید آیتم های لیست، نشانه گذاری شوند، از کلاس no-bullet. استفاده کنید:
لیست منوها
بیشتر صفحات وب از نوعی منو استفاده می کنند.
در HTML اغلب یک منو در یک لیست نامنظم(<ul>) تعریف می شود و سپس استایل دهی می شود، مانند زیر:
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
<li><a href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
نتیجه:

اگر می خواهید که از لیست بالا، یک منوی افقی ایجاد کنید، کافی است که کلاس list-inline. را به عنصر <ul> اضافه کنید:
و یا اینکه می توانید منوی بالا را به وسیله ی تب های فریم ورک foundation نمایش دهید.
- نوشته شده توسط احسان عباسی
- بازدید: 3312