آموزش foundation-تب ها
تب ها
نوارهای هدایتی که بر اساس تب ها ایجاد شده اند، یک راه ساده را برای نمایش دادن محتواهای زیاد ارائه می دهند. به طوری که این محتوا ها در درون تب های مختلفی قرار می گیرند و در آن واحد فقط یکی از تب ها نمایش می یابد:

تب ها به وسیله ی <ul class="tabs" data-tab> ایجاد می شوند به طوری که بعد از آن، عناصر <li> با کلاس tab-title. می آیند.
نکته: برای مشخص کردن تب جاری، از کلاس active. استفاده کنید.
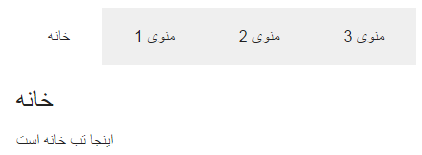
این مثال، تب های هدایتی را مشخص می کند(در ادامه ی این آموزش ها، ایجاد تب ها با قابلیت باز وبسته شدن، آموزش داده خواهد شد):
مثال
<li class="tab-title active"><a href="#">Home</a></li>
<li class="tab-title"><a href="#">Menu 1</a></li>
<li class="tab-title"><a href="#">Menu 2</a></li>
<li class="tab-title"><a href="#">Menu 3</a></li>
</ul>
نتیجه:

تب های عمودی
برای نمایش دادن تب ها به صورت عمودی، کافی است کلاس vertical. را اضافه نمایید:
تب ها با قابلیت باز و بسته شدن
برای اینکه تب ها با قابلیت باز و بسته شدن را ایجاد کنید، از عناصر <div> استفاده کنید و کلاس content. را به آن اضافه کنید. سپس به هر تب، یک ID یکتا بدهید و آنها را به لینک های درون لیست، متصل کنید. بعنوان مثال "a href="#menu1> تب با "id="menu1 را باز می کند و به همین ترتیب الی آخر. در آخر تمام تب ها را درون یک عنصر <div> با کلاس tabs-content. قرار دهید و سپس فایل جاوااسکریپت foundation را مقدار دهی اولیه کنید.
توجه داشته باشید که کلاس active. به طور اتوماتیک، تب جاری را باز می کند:
مثال
<li class="tab-title active"><a href="#home">Home</a></li>
<li class="tab-title"><a href="#menu1">Menu 1</a></li>
<li class="tab-title"><a href="#menu2">Menu 2</a></li>
<li class="tab-title"><a href="#menu3">Menu 3</a></li>
</ul>
<div class="tabs-content">
<div class="content active" id="home">
<h3>HOME</h3>
<p>Home is where the heart is..</p>
</div>
<div class="content" id="menu1">
<h3>Menu 1</h3>
<p>Some text, blabla</p>
</div>
<div class="content" id="menu2">
<h3>Menu 2</h3>
<p>Some other text.</p>
</div>
<div class="content" id="menu3">
<h3>Menu 3</h3>
<p>Last tab.</p>
</div>
</div>
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
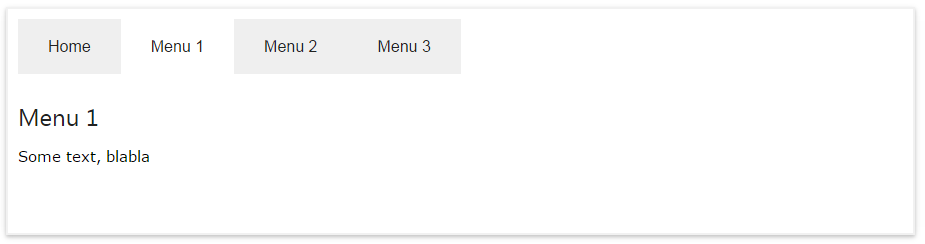
نتیجه:

افکت محو شدن در تب ها
با استفاده از css می توانید تب ها را شخصی سازی کرده و به آنها افکت محو شدن بدهید:
مثال
-webkit-animation: fadeEffect 1s;
animation: fadeEffect 1s;
}
@-webkit-keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
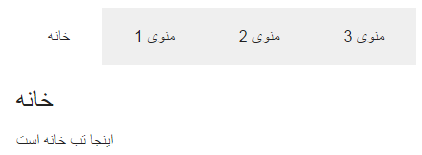
نتیجه- بر روی تب ها کلیک کنید تا نتیجه را مشاهده کنید:

- نوشته شده توسط احسان عباسی
- بازدید: 3490