آموزش foundation-نوار کناری
نوار کناری در فریم ورک foundation
با استفاده از <"ul class="side-nav> می توانید یک نوار کناری را ایجاد کنید:
<ul class="side-nav">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
نتیجه:

لینک های فعال و تقسیم کننده ها
برای اینکه کاربر بداند که در کدام صفحه قرار دارد، کلاس active. را اضافه کنید، و برای جدا کردن لینک ها به وسیله ی یک خط افقی، کلاس divider. را اضافه کنید:
<ul class="side-nav">
<li class="active"><a class="a" href="#">Link 1</a></li>
<li><a class="a" href="#">Link 2</a></li>
<li class="divider"></li>
<li><a class="a" href="#">Link 3</a></li>
<li><a class="a" href="#">Link 4</a></li>
</ul>
<li class="active"><a class="a" href="#">Link 1</a></li>
<li><a class="a" href="#">Link 2</a></li>
<li class="divider"></li>
<li><a class="a" href="#">Link 3</a></li>
<li><a class="a" href="#">Link 4</a></li>
</ul>
نتیجه:

نوار کناری درون شبکه بندی
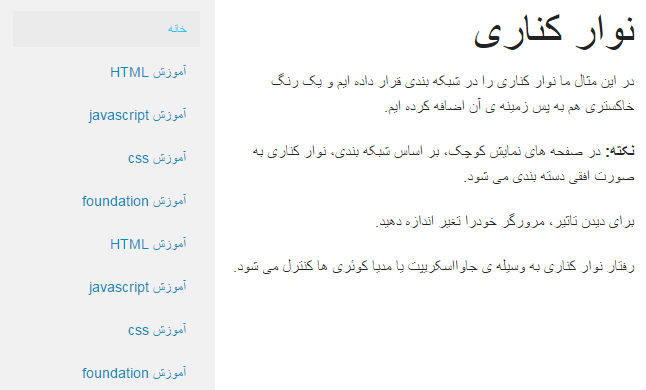
نوار کناری همیشه به اندازه ی تمام عرض عنصر والد خود گسترده می شود. برای اینکه به نوار کناری یک عرض مشخص بدهید، آن را درون شبکه بندی قرار دهید:
<div class="row">
<div class="medium-4 columns" style="background-color:#f1f1f1;">
<ul class="side-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Learn HTML</a></li>
...
</ul>
</div>
<div class="medium-8 columns">
<h1>Side Nav</h1>
<p>Some text..</p>
...
</div>
</div>
<div class="medium-4 columns" style="background-color:#f1f1f1;">
<ul class="side-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Learn HTML</a></li>
...
</ul>
</div>
<div class="medium-8 columns">
<h1>Side Nav</h1>
<p>Some text..</p>
...
</div>
</div>
نتیجه:

- نوشته شده توسط احسان عباسی
- بازدید: 3569





