آموزش foundation-اندازه ی ورودی
اندازه بندی input ها در فریم ورک foundation

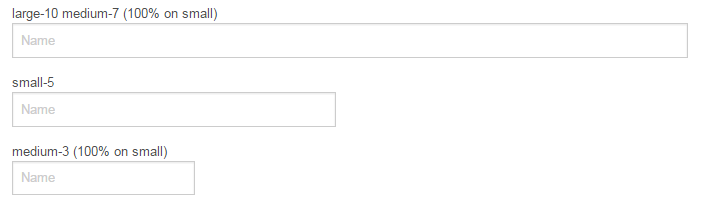
برای اندازه گذاری input ها می توانید از کلاس های شبکه بندی استفاده کنید(مانند کلاس های large-6. یا medium-6. و ...).
<div class="row">
<div class="large-10 medium-7 columns">
<label>large-10 medium-7 (100% on small)
<input type="text" placeholder="Name">
</label>
</div>
</div>
<div class="row">
<div class="small-5 columns">
<label>small-5
<input type="text" placeholder="Name">
</label>
</div>
</div>
<div class="row">
<div class="medium-3 columns">
<label>medium-3 (100% on small)
<input type="text" placeholder="Name">
</label>
</div>
</div>
</form>
نتیجه:

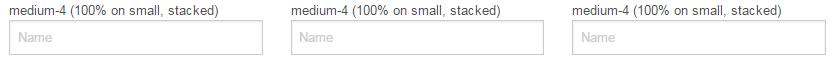
سه ستون مساوی
یک مثال از سه ستون مساوی برای ورودی ها(input):
<div class="row">
<div class="medium-4 columns">
<label>medium-4 (100% on small, stacked)
<input type="text" placeholder="Name">
</label>
</div>
<div class="medium-4 columns">
<label>medium-4 (100% on small, stacked)
<input type="text" placeholder="Name">
</label>
</div>
<div class="medium-4 columns">
<label>medium-4 (100% on small, stacked)
<input type="text" placeholder="Name">
</label>
</div>
</div>
</form>
نتیجه:

برچسب های خطی
اگر می خواهید که برچسب های شما در سمت چپ ورودی ها(به جای بالا) قرار بگیرند، بر چسب را درون یک ستون متفاوت در سمت چپ ورودی قرار دهید و سپس کلاس inline. را اضافه کنید تا برچسب به صورت عمودی نسبت به ورودی، در مرکز قرار بگیرد:
<div class="row">
<div class="small-8">
<div class="row">
<div class="small-3 columns">
<label for="name" class="inline right">Name</label>
</div>
<div class="small-9 columns">
<input type="text" id="name" placeholder="First Name..">
</div>
</div>
</div>
</div>
</form>
نتیجه:

برچسب های پیشوندی و پسوندی
شما می توانید با استفاده از <"div class="row collapse> برچسب های پسوندی و پیشوندی را که به خود ورودی تعلق دارند ایجاد کنید. کافی است که به دنبال عنصر ذکر شده، از <"element class="postfix> یا <"element class="prefix> استفاده کنید. می توانید از سیستم شبکه بندی استفاده کنید تا اندازه ی برچسب های پیشوندی/پسوندی را مشخص کنید:
<div class="row">
<div class="large-6 columns">
<div class="row collapse prefix-radius">
<div class="small-3 columns">
<span class="prefix">Prefix</span>
</div>
<div class="small-9 columns">
<input type="text" placeholder="Value">
</div>
</div>
</div>
<div class="large-6 columns">
<div class="row collapse postfix-radius">
<div class="small-9 columns">
<input type="text" placeholder="Value">
</div>
<div class="small-3 columns">
<span class="postfix">Postfix</span>
</div>
</div>
</div>
</div>
</form>
نتیجه:
![]()
دکمه های پیشوندی و پسوندی
برای اینکه برچسب های پیشوندی و پسوندی را به صورت یک دکمه در بیاورید، از یک عنصر <a> استفاده کرده و کلاس button. را به آن اضافه کنید:
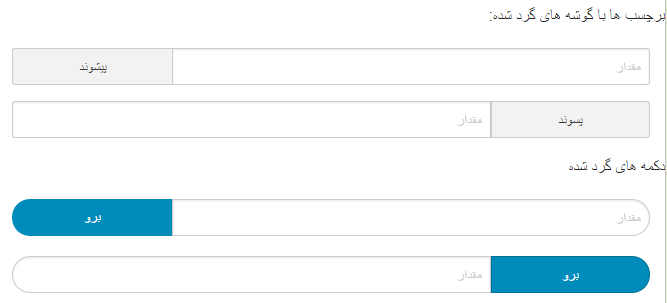
برچسب های پسوندی و پیشوندی گرد شده
کلاس های prefix-radius. و postfix-radius. و prefix-round. و postfix-round. برای برچسب های پسوندی و پیشوندی، گوشه های گرد شده ایجاد می کنند:
<div class="row">
<div class="large-6 columns">
<div class="row collapse prefix-radius">
<div class="small-3 columns">
<span class="prefix">Prefix</span>
</div>
<div class="small-9 columns">
<input type="text" placeholder="Value">
</div>
</div>
</div>
<div class="large-6 columns">
<div class="row collapse postfix-radius">
<div class="small-9 columns">
<input type="text" placeholder="Value">
</div>
<div class="small-3 columns">
<span class="postfix">Postfix</span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="large-6 columns">
<div class="row collapse prefix-round">
<div class="small-3 columns">
<a href="#" class="button prefix">Go</a>
</div>
<div class="small-9 columns">
<input type="text" placeholder="Value">
</div>
</div>
</div>
<div class="large-6 columns">
<div class="row collapse postfix-round">
<div class="small-9 columns">
<input type="text" placeholder="Value">
</div>
<div class="small-3 columns">
<a href="#" class="button postfix">Go</a>
</div>
</div>
</div>
</div>
</form>
نتیجه:

- نوشته شده توسط احسان عباسی
- بازدید: 3869