آموزش foundation-نوار لغزنده
نوار لغزنده در فریم ورک foundation
یک نوار لغزنده به کاربر این امکان را می دهد که با حرکت دادن یک دستگیره، یک مقدار را از بین یک محدوده، انتخاب کند:

اسلایدرها به وسیله ی <div class="range-slider" data-slider> ایجاد می شوند. درون عنصر <div> ذکر شده، دو عنصر <span> به صورت <"span class="range-slider-handle> قرار دهید تا دستگیره ی نوار لغزنده که به شکل مربع آبی رنگ است ایجاد شود. سپس عبارت <"span class="range-slider-active-segment> را اضافه کنید تا یک نشان دهنده ی میزان انتخاب شده، به رنگ خاکستری قبل از دستگیره نمایش داده شود تا کاربر ببیند که چه اندازه ای را درگ(drag) کرده است.
نکته: اسلایدرها نیاز به جاوااسکریپت دارند پس فراموش نکنید که فایل جاوااسکریپت foundation را مقدار دهی اولیه کنید:
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
<!-- Initialize Foundation JS -->
<script>
$(document).ready(function() {
$(document).foundation();
})
</script>
نتیجه:
![]()
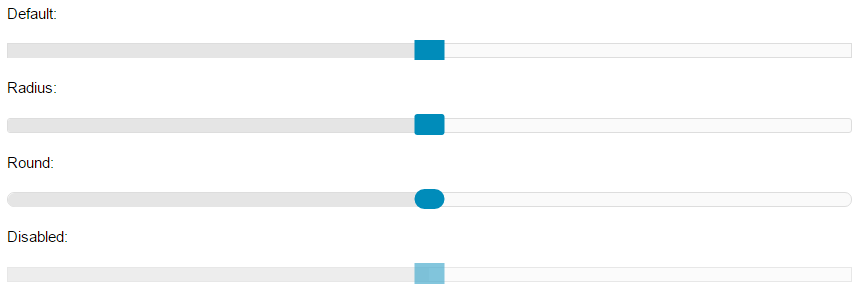
نوار لغزنده ی گرد شده و غیرفعال شده
کلاس های radius. و round. ، باعث می شوند که یک نوار لغزنده دارای گوشه های گرد شده باشد. کلاس disabled. نیز باعث می شود که نوار لغزنده غیرفعال شود:
مثال
<div class="range-slider radius" data-slider>...</div>
<div class="range-slider round" data-slider>...</div>
<div class="range-slider disabled" data-slider>...</div>
نتیجه:

نوار لغزنده عمودی
برای نمایش دادن نوار لغزنده به صورت عمودی، کلاس vertical-range. و خصوصیت ";data-options="vertical: true را اضافه کنید:
مثال
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
نتیجه:

انتخاب مقدار پیش فرض برای نوار لغزنده
به طور پیش فرض، دستگیره ی نوار لغزنده در وسط این نوار قرار دارد(معمولا برابر با عدد 50 است). برای تغییر دادن مقدار پیش فرض نوار لغزنده، از خصوصیت "data-options="initial: num استفاده کنید:
مثال
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
نتیجه:

نمایش دادن مقدار نوار لغزنده
این امکان نیز وجود دارد که به هنگام حرکت دادن دستگیره ی نوار لغزنده، مقدار نوار لغزنده را به نمایش بگذاریم و به طور داینامیک آن را آپدیت کنیم. برای این کار، کافی است که خصوصیت "data-options="display_selector:#id را به عنصر <div> مورد نظر اضافه کنید. و سپس یک عنصر را اضافه کنید تا مقدار نوار لغزنده در آن نمایش داده شود. توجه کنید که id این عنصر باید با مقدار خصوصیت ذکر شده برابر باشد.
نکته: عنصری که مقدار نوار لغزنده را نمایش می دهد می تواند هر جایی که بخواهید قرار بگیرد. تنها لازم است که آی دی آن با آی دی عنصر <div> برابر باشد(در این مثال: mySlider):
مثال
<span id="mySlider"></span>
<div class="range-slider" data-slider data-options="display_selector: #mySlider;">
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
نتیجه- دستگیره را بکشید تا افکت را مشاهده کنید:

ترکیب گزینه های data
در زیر یک مثال از ترکیب dispay-selector و data-option از نوع initial را مشاهده می کنید:
مثال
<div class="range-slider" data-slider data-options="display_selector: #mySlider; initial: 20;">
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
نتیجه:

درجه بندی
به طور پیش فرض، درجه بندی در نوار لغزنده برابر با "1" است. برای تغییر دادن مقدار درجه بندی، خصوصیت ";data-options="step: num را اضافه کنید. در مثال زیر، مقدار درجه بندی برابر با 25 است. این بدین معنی است که در مثال زیر، میزان پرش دستگیره ی نوار لغزنده، برابر با 25 واحد است.
مثال
<div class="range-slider" data-slider data-options="display_selector: #mySlider; step: 25;">
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
نتیجه- دستگیره ی نوار لغزنده را حرکت دهید تا تاثیر را مشاهده کنید:

شخصی سازی محدوده ی نوار لغزنده
به طور پیش فرض، مقدار مینیمم و ماکزیمم محدوده ی نوار لغزنده از 0 تا 100 است. برای تغییر دادن این اعداد، گزینه های start و end را تغییر دهید. بعنوان مثال در مثال زیر، تنها می توانید یک عدد بین 1 تا 20 را انتخاب کنید:
مثال
<div class="range-slider" data-slider data-options="display_selector: #mySlider; start: 1; end: 20;">
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
نتیجه- دستگیره ی نوارلغزنده را تغییر دهید تا تاثیر را مشاهده کنید:

استفاده از شبکه بندی
در مثال زیر، از سیستم شبکه بندی استفاده شده است تا مقدار نوار لغزنده در کنار آن نمایش داده شود:
مثال
<div class="small-10 columns">
<div class="range-slider" data-slider data-options="display_selector: #mySlider;">
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
</div>
<div class="small-2 columns">
<!-- The display element (Tip: use CSS to perfectly position it) -->
<span id="mySlider" style="display:block;margin-top:14px;"></span>
</div>
</div>
نتیجه:

استفاده از ورودی(input)
در زیر، یک مثال در استفاده از <input> به جای <span> ، برای نمایش مقدار نوار لغزنده را مشاهده می کنید:
مثال
<div class="small-10 columns">
<div class="range-slider" data-slider data-options="display_selector: #mySlider; initial: 72;">
<span class="range-slider-handle"></span>
<span class="range-slider-active-segment"></span>
</div>
</div>
<div class="small-2 columns">
<!-- The display element (Tip: use CSS to perfectly position it) -->
<input type="number" id="mySlider" style="margin-top:7px;" value="72">
</div>
</div>
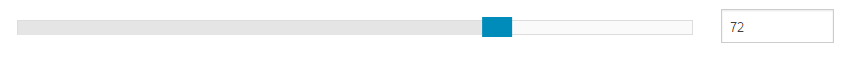
نتیجه:

- نوشته شده توسط احسان عباسی
- بازدید: 4270





