آموزش foundation-بلاک
شبکه بندی بلاک(block) در فریم ورک foundation
از شبکه بندی بلاک(block) برای تقسیم کردن محتوا به طور مساوی، استفاده می شود: بعنوان مثال از این شبکه بندی هنگامی استفاده می شود که یک ردیف با 4 عکس یا محتوای دیگری داریم، که می خواهیم بدون توجه به اندازه ی صفحه ی نمایش، به طور مساوی فضا را اشغال کنند.
برای ایجاد یک شبکه بندی بلاک، از یک عنصر <ul> به همراه یکی از کلاس های small|medium|large-block-grid-num. استفاده کنید. مقدار num تعداد آیتم هایی که باید به طور مساوی تقسیم شوند را مشخص می کند.
مثال
<li><img src="newyork.jpg" alt="New York"></li>
<li><img src="paris.jpg" alt="Paris"></li>
<li><img src="sanfran.jpg" alt="San Francisco"></li>
</ul>
نتیجه:

 |
مرورگر را تغییر اندازه دهید تا نتیجه را مشاهده کنید. این عکس ها همواره به طور مساوی با یکدیگر می باشند. |
|---|
مثالی دیگر به همراه استفاده از پاراگراف ها:
مثال
<li><p>Just a Simple Example Text...</p></li>
<li><p>Just a Simple Example Text...</p></li>
<li><p>Just a Simple Example Text...</p></li>
</ul>
نتیجه:

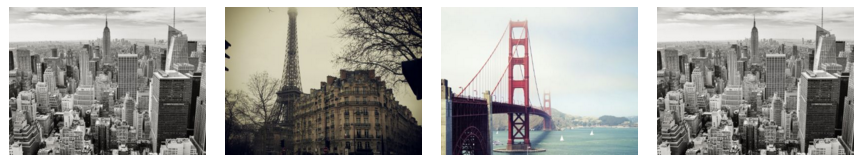
تعداد آیتم های قرار گرفته در یک ردیف، برای اندازه های مختلف صفحه
برای اندازه های مختلف صفحه نمایش، شما می توانید با اضافه کردن چند کلاس شبکه بندی بلاک، تعداد آیتم های قرار گرفته در یک ردیف را مشخص کنید.
مثال
<li><img src="newyork.jpg" alt="New York"></li>
<li><img src="paris.jpg" alt="Paris"></li>
<li><img src="sanfran.jpg" alt="San Francisco"></li>
<li><img src="newyork.jpg" alt="New York"></li>
</ul>
نتیجه:

 |
مرورگر خود را تغییر اندازه دهید، تا نتیجه را مشاهده کنید: برای صفحه های نمایش بزرگ، همواره 4 عکس را در کنار یکدیگر قرار می دهد. برای صفحه های نمایش متوسط، همواره 3 عکس را در کنار یکدیگر قرار می دهد. برای صفحه های نمایش کوچک، همواره 2 عکس را در کنار یکدیگر قرار می دهد. |
|---|
- نوشته شده توسط احسان عباسی
- بازدید: 3347