JavaScript با استفاده از مدل DOM، می تواند به تمام عناصر یک صفحه HTML دسترسی داشته باشد.
مدل DOM یا (Document Object Model)
زمانی که یک صفحه ی وب بارگذاری می شود، مرورگر از آن صفحه، یک مدل شیء گرا (Document Object Model) ایجاد می کند.
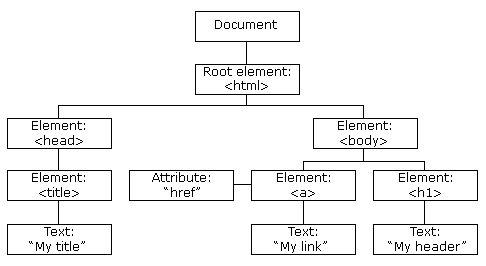
مدل DOM یک ساختار درختی از اشیاء موجود در صفحه HTML می سازد:
درخت DOM

JavaScript با استفاده از مدل شیء گرای DOM، یک صفحه HTML داینامیک یا پویا ایجاد می کند:
- JavaScript می تواند، تمام عناصر یک صفحه ی HTML را تغییر دهد.
- JavaScript می تواند، تمام خصوصیات عناصر یک صفحه HTML را تغییر دهد.
- JavaScript می تواند، تمام سبک های CSS یک صفحه HTML را تغییر دهد.
- JavaScript می تواند، به تمام رویدادهای یک صفحه HTML واکنش نشان دهد.
پیدا کردن عناصر HTML
خیلی اوقات می خواهید، با JavaScript عناصر HTML را دستکاری کنید.
برای انجام این کار، ابتدا باید عنصر مورد نظر را پیدا کنید. برای دسترسی به عنصر، راه های مختلفی وجود دارد:
- پیدا کردن عنصر از طریق id
- پیدا کردن عنصر، از طریق نام عنصر
- پیدا کردن عنصر، از طریق نام class
پیدا کردن عنصر، از طریق id
در مدل DOM، آسان ترین راه برای پیدا کردن یک عنصر، از طریق id یا شناسه آن است.
در مثال زیر، به عنصر با شناسه "intro" دسترسی پیدا کرده ایم:
اگر عنصر مورد نظر پیدا شد، تابع ()getElementById آنرا مانند یک شی برمی گرداند (داخل متغیر x).
اگر عنصر مورد نظر پیدا نشد، محتوای متغیر x خالی (null) خواهد بود.
پیدا کردن عنصر، از طریق نام عنصر
در مثال زیر، ابتدا به عنصر با شناسه "main" و سپس به تمام عناصر با نام <p> داخل "main" دسترسی پیدا کرده ایم:
مثال (Dom چیست؟)
var y=x.getElementsByTagName("p");
 توجه: دسترسی به عنصر، از طریق نام class در IE نسخه 5، 6، 7 و 8 کار نمی کند.
توجه: دسترسی به عنصر، از طریق نام class در IE نسخه 5، 6، 7 و 8 کار نمی کند.
آموزش DOM
در مطالب بعدی این فصل، به موارد زیر خواهیم پرداخت:
- چگونه در مدل DOM محتوای (innerHTML) عناصر HTML را تغییر دهیم.
- چگونه در مدل DOM ظاهر عناصر HTML را با استفاده از CSS تغییر دهیم.
- چگونه در مدل DOM به رویدادهای یک صفحه، واکنش نشان دهیم.
- چگونه در مدل DOM عناصر HTML را در یک صفحه، حذف و یا اضافه کنیم.