جی کوئری موبایل-پنل ها
پنل ها در جی کوئری موبایل
پنل ها در جی کوئری موبایل، از سمت راست یا چپ صفحه نمایش ظاهر می شوند و محتوای اضافی را ارائه می دهند.

برای ایجاد یک پنل، خصوصیت "data-role="panel به یک عنصر <div> اضافه کنید و سپس به آن یک id اختصاص دهید.
حالا هر محتوای HTML ی که می خواهید در پنل شما نمایش داده شود را در درون این div اضافه کنید:
کد
<div data-role="panel" id="myPanel">
<h2>Panel Header..</h2>
<p>Some text..</p>
</div>
نکته: در یک صفحه ی جی کوئری موبایل، کدهای پنل مورد نظر باید قبل یا بعد از قسمت های header یا content یا footer قرار گیرند.
برای دسترسی به پنل مورد نظر، یک لینک بسازید تا به آی دی <div> پنل اشاره کند. حالا هنگامی که برروی لینک کلیک می کند، پنل مورد نظر باز می شود:
کد
<a href="#myPanel" class="ui-btn ui-btn-inline">Open Panel</a>
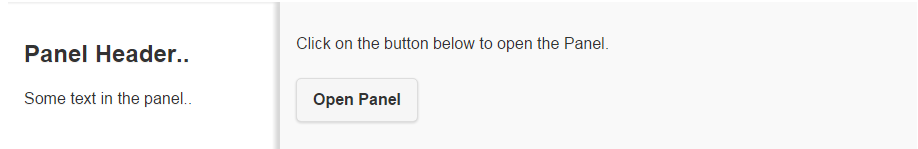
در زیر یک پنل آزمایشی ساده را مشاهده می کنید:
مثال
<div data-role="panel" id="myPanel">
<h2>Panel Header..</h2>
<p>Some text in the panel..</p>
</div>
<div data-role="header">
<h1>Standard Page Header</h1>
</div>
<div data-role="main" class="ui-content">
<p>Click on the button below to open the Panel.</p>
<a href="#myPanel" class="ui-btn ui-btn-inline">Open Panel</a>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
بستن پنل ها
شما می توانید با کلیک کردن در بیرون از پنل مورد نظر، و یا ضربه زدن به آن، ویا فشار دادن کلید Esc، آن را ببندید. شما می توانید حالت های کلیک کردن و ضربه زدن را با اضافه کردن خصوصیات اضافی *-data به عنصر <div> پنل مورد نظر، غیر فعال کنید:
| خصوصیت | مقدار | توضیحات | مثال |
|---|---|---|---|
| data-dismissible | true | false |
مشخص می کند که آیا پنل مورد نظر می تواند با کلیک در خارج از آن، بسته شود یا نه. |
امتحان کنید |
| data-swipe-close | true | false |
مشخص می کند که آیا پنل مورد نظر می تواند با ضربه زدن، بسته شود یا نه. |
امتحان کنید |
شما همچنین می توانید با استفاده از یک دکمه، پنل مورد نظر را ببندید: تنها کافی است که یک لینک رادرون <div> پنل مورد نظر اضافه کنید و خصوصیت "data-rel="close را به آن اضافه کنید. همچنین شما باید به دلیل سازگاری، مقدار خصوصیت href لینک مورد نظر را برابر با id صفحه ای قرار دهید که به هنگام بستن پنل، کاربر باید به آن برود.
مثال
<h2>Panel Header..</h2>
<p>Some text in the panel..</p>
<a href="#pageone" data-rel="close" class="ui-btn ui-btn-inline">Close Panel</a>
</div>
نمایش دادن پنل
شما می توانید با استفاده از خصوصیت data-display، حالت نمایش پنل مورد نظر را کنترل نمایید:
| مقدار خصوصیت | توضیحات |
|---|---|
| data-display="overlay" |
پنل مورد نظر را در بالای محتوا قرار می دهد. |
| data-display="push" |
هردوی پنل و صفحه ی مورد نظر را در یک زمان حرکت می دهد. |
| data-display="reveal" |
پیش فرض. پنل در زیر صفحه قرار می گیرد و از سمت مورد نظر حرکت می کند. |
مثال
<div data-role="panel" id="revealPanel" data-display="reveal">
<div data-role="panel" id="pushPanel" data-display="push">
مکان گذاری پنل ها
به طور پیش فرض، پنل ها در سمت چپ صفحه نمایش می یابند. برای اینکه پنل مورد نظر در سمت راست صفحه نمایش یابد، از خصوصیت "data-position="right استفاده کنید.
شما همچنین می توانید مشخص کنید که چطور محتوای پنل مورد نظر بر اساس باقی مانده ی صفحه، نمایش داده شود(به هنگام اسکرول کردن کاربر). به طور پیش فرض، وقتی کاربر صفحه را اسکرول می کند، پنل مورد نظر نیز اسکرول می شود. اگر می خواهید محتوای پنل مورد نظر همیشه نمایش داده شود، کافی است از خصوصیت "data-position-fixed="true در پنل مورد نظر استفاده کنید:
- نوشته شده توسط احسان عباسی
- بازدید: 5264





