جی کوئری موبایل-نوارهای لغزنده
کنترل نوار لغزنده در جی کوئری موبایل
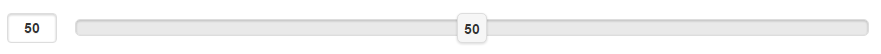
یک نوار لغزنده، به شما اجازه می دهد تا از بین یک محدوده از اعداد، یک مقدار را انتخاب نمایید:

برای ایجاد یک نوار لغزنده، از <"input type="range> استفاده کنید:
مثال
<label for="points">Points:</label>
<input type="range" name="points" id="points" value="50" min="0" max="100">
</form>
می توانید با استفاده از خصوصیات زیر برای نوار لغزنده محدودیت ایجاد کنید:
- max - بیشترین مقدار مجاز را مشخص می کند.
- min - کمترین مقدار مجاز را مشخص می کند.
- step - فاصله ی گام ها را مشخص می کند.
- value - مقدار پیش فرض را مشخص می کند.
نکته: اگر می خواهید مقدار نوار لغزنده بر روی دکمه ی آن، نمایش یابد از "data-show-value="true استفاده کنید:
نکته: اگر می خواهید که مقدار نوار لغزنده مانند یک پاپ آپ، به هنگام حرکت دادن نوار لغزنده ظاهر شود، از "data-popup-enabled="true استفاده کنید:
نکته: اگر می خواهید مسیر انتخاب شده به صورت رنگی در بیاید از "data-highlight="true استفاده کنید:
دکمه ی دو حالته
از یک دکمه ی دو حالته برای ایجاد دکمه های خاموش/روشن و یا true/false استفاده می شود:

برای ایجاد یک دکمه ی دو حالته از <"input type="checkbox> استفاده کنید و همچنین از "data-role="flipswitch نیز استفاده کنید:
مثال
<label for="switch">Flip toggle switch checkbox:</label>
<input type="checkbox" data-role="flipswitch" name="switch" id="switch">
</form>
به طور پیش فرض، متن روی دکمه ی دو حالته یا برابر است با on و یا off . برای تغییر دادن آن می توانید از data-on-text و data-off-text استفاده کنید:
مثال
نکته: برای اینکه یکی از گزینه ها را به صورت پیش فرض درآورید، از خصوصیت checked استفاده کنید:
مثال

مثال های بیشتر
محدوده ی نوار لغزنده
آموزش ایجاد دو دستگیره در یک نوار لغزنده به طوری که کاربر بتواند مقدار ماکزیمم مینیمم را مشخص کند.
استایل دهی به دکمه ی لغزنده
آموزش اضافه کردن پهنای نوار لغزنده
- نوشته شده توسط احسان عباسی
- بازدید: 4931





