آموزش ساخت PanelBar
آموزش ساخت PanelBar در Kendo UI
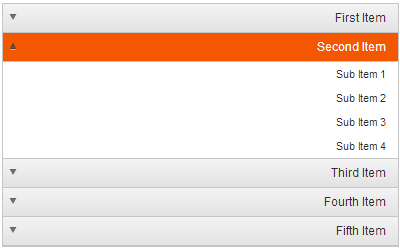
با استفاده از PanelBar می توانید، گزینه های مختلف را دسته بندی نمایید.

متد ()kendoPanelBar
با استفاده از متد ()kendoPanelBar در Kendo UI، می توانید یک PanelBar بسازید.
پیکربندی (Configuration)
| پارامتر | توضیح |
|---|---|
| expandMode |
نحوه ی باز شدن پنل ها را مشخص می کند (آیا بتوان بیش از یک پانل را همزمان باز نمود) |
| animation |
با استفاده از این پارامتر می توانید، نحوه ی نمایش گزینه های پنل را تغییر دهید. |
در مثال زیر، نحوه ساخت PanelBar با استفاده از متد ()kendoPanelBar و تنظیم پارامترهای مختلف آن نشان داده شده است. توجه داشته باشید که برای ساخت PanelBar از نوع Kendo UI ابتدا باید ساختار HTML آنرا بوسیله لیست های نامرتب، تعریف نمایید:
مثال (آموزش ساخت PanelBar)
<!DOCTYPE html>
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<ul id="panelbar">
<li class="k-state-active">
First Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Second Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Third Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Fourth Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Fifth Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
</ul>
</div>
<script>
$(document).ready(function() {
$("#panelbar").kendoPanelBar({
//expandMode:"single",
//animation: {
// collapse:{
// duration:1000,
// effects:"fadeOut"
// },
// expand:{
// duration:1000,
// effects:"expandHorizontal fadeIn"
// }
//}
});
});
</script>
</div>
</body>
</html>
اجرای مثال »<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="k-rtl">
<ul id="panelbar">
<li class="k-state-active">
First Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Second Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Third Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Fourth Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
<li>
Fifth Item
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
</ul>
</li>
</ul>
</div>
<script>
$(document).ready(function() {
$("#panelbar").kendoPanelBar({
//expandMode:"single",
//animation: {
// collapse:{
// duration:1000,
// effects:"fadeOut"
// },
// expand:{
// duration:1000,
// effects:"expandHorizontal fadeIn"
// }
//}
});
});
</script>
</div>
</body>
</html>
رویدادهای PanelBar در Kendo UI
در مثال زیر، هر تغییری که در پنل صورت گیرد، یک پیغام چاپ می شود:
مثال (آموزش ساخت PanelBar)
<script>
function onSelect(e) {
kendoConsole.log("Select: " + $(e.item).find("> .k-link").text());
}
function onExpand(e) {
kendoConsole.log("Expand: " + $(e.item).find("> .k-link").text());
}
function onCollapse(e) {
kendoConsole.log("Collapse: " + $(e.item).find("> .k-link").text());
}
function onActivate(e) {
kendoConsole.log("Activate: " + $(e.item).find("> .k-link").text());
}
function onContentLoad(e) {
kendoConsole.log("Content loaded in <b>"+ $(e.item).find("> .k-link").text() +
"</b> and starts with <b>" + $(e.contentElement).text().substr(0, 20) + "...</b>");
}
function onError(e) {
kendoConsole.error("Loading failed with " + e.xhr.statusText + " " +e.xhr.status);
}
$("#panelbar").kendoPanelBar({
expandMode: "single",
select: onSelect,
expand: onExpand,
collapse: onCollapse,
activate: onActivate,
contentLoad: onContentLoad,
error: onError,
contentUrls: [ , , , "../../content/web/panelbar/ajax/ajaxContent1.html", "error.html" ]
}).css({ width: "250px" }).css({ margin: "20px auto" });
</script>
اجرای مثال »function onSelect(e) {
kendoConsole.log("Select: " + $(e.item).find("> .k-link").text());
}
function onExpand(e) {
kendoConsole.log("Expand: " + $(e.item).find("> .k-link").text());
}
function onCollapse(e) {
kendoConsole.log("Collapse: " + $(e.item).find("> .k-link").text());
}
function onActivate(e) {
kendoConsole.log("Activate: " + $(e.item).find("> .k-link").text());
}
function onContentLoad(e) {
kendoConsole.log("Content loaded in <b>"+ $(e.item).find("> .k-link").text() +
"</b> and starts with <b>" + $(e.contentElement).text().substr(0, 20) + "...</b>");
}
function onError(e) {
kendoConsole.error("Loading failed with " + e.xhr.statusText + " " +e.xhr.status);
}
$("#panelbar").kendoPanelBar({
expandMode: "single",
select: onSelect,
expand: onExpand,
collapse: onCollapse,
activate: onActivate,
contentLoad: onContentLoad,
error: onError,
contentUrls: [ , , , "../../content/web/panelbar/ajax/ajaxContent1.html", "error.html" ]
}).css({ width: "250px" }).css({ margin: "20px auto" });
</script>
- نوشته شده توسط امیر پهلوان صادق
- بازدید: 10483