آموزش ساخت دکمه در Kendo UI

متد ()kendoButton
با استفاده از متد ()kendoButton در Kendo UI، می توانید یک دکمه بسازید.
پیکربندی (Configuration)
| پارامتر | توضیح |
|---|---|
| icon | با یک نام تنظیم می شود و با توجه به نام تنظیم شده، یک تصویر روی دکمه نمایش می دهد. |
| enable | دکمه را فعال یا غیرفعال می کند. |
در مثال زیر، نحوه ساخت دکمه با استفاده از متد ()kendoButton و تنظیم پارامترهای مختلف آن نشان داده شده است.
مثال (آموزش ساخت Button)
<!DOCTYPE html>
<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="demo-section k-rtl">
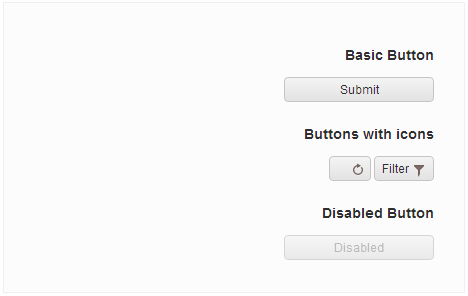
<h3>Basic Button</h3>
<p>
<button type="button" id="textButton">Submit</button>
</p>
<h3>Buttons with icons</h3>
<p>
<a id="iconTextButton">Filter</a>
<em id="iconButton"><span class="k-sprite">Refresh</span></em>
</p>
<h3>Disabled Button</h3>
<p>
<span id="disabledButton">Disabled</span>
</p>
</div>
<script>
$(document).ready(function() {
$("#textButton").kendoButton();
$("#iconTextButton").kendoButton({
icon: "funnel"
});
$("#iconButton").kendoButton({
icon: "refresh"
});
$("#disabledButton").kendoButton({
enable: false
});
});
</script>
</div>
</body>
</html>
اجرای مثال »<html>
<head>
<title>RTL support</title>
<meta charset="utf-8">
<link href="/../../content/shared/styles/examples-offline.css" rel="stylesheet">
<link href="/../../../styles/kendo.common.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/../../../styles/kendo.default.min.css" rel="stylesheet">
<script src="/../../../js/jquery.min.js"></script>
<script src="/../../../js/kendo.web.min.js"></script>
<script src="/../../content/shared/js/console.js"></script>
<script>
</script>
</head>
<body>
<div id="example" class="k-content">
<div class="demo-section k-rtl">
<h3>Basic Button</h3>
<p>
<button type="button" id="textButton">Submit</button>
</p>
<h3>Buttons with icons</h3>
<p>
<a id="iconTextButton">Filter</a>
<em id="iconButton"><span class="k-sprite">Refresh</span></em>
</p>
<h3>Disabled Button</h3>
<p>
<span id="disabledButton">Disabled</span>
</p>
</div>
<script>
$(document).ready(function() {
$("#textButton").kendoButton();
$("#iconTextButton").kendoButton({
icon: "funnel"
});
$("#iconButton").kendoButton({
icon: "refresh"
});
$("#disabledButton").kendoButton({
enable: false
});
});
</script>
</div>
</body>
</html>
رویداد click
در مثال زیر، سه دکمه با شناسه های مختلف وجود دارد، زمانی که کاربر روی دو دکمه فعال کلیک می کند، یک پیغام چاپ می شود:
مثال (آموزش ساخت Button)
<script>
$(document).ready(function() {
function onClick(e) {
kendoConsole.log("event :: click (" + $(e.event.target).closest(".k-button").attr("id") + ")" );
}
$("#textButton").kendoButton({
click: onClick
});
$("#refreshButton").kendoButton({
icon: "refresh",
click: onClick
});
$("#disabledButton").kendoButton({
enable: false,
click: onClick
});
});
</script>
اجرای مثال »$(document).ready(function() {
function onClick(e) {
kendoConsole.log("event :: click (" + $(e.event.target).closest(".k-button").attr("id") + ")" );
}
$("#textButton").kendoButton({
click: onClick
});
$("#refreshButton").kendoButton({
icon: "refresh",
click: onClick
});
$("#disabledButton").kendoButton({
enable: false,
click: onClick
});
});
</script>