آموزش پروژه محور PHP و Kendo
آموزش پروژه محور PHP و Kendo
در این آموزش، نحوه ساخت یک Application با زبان PHP و استفاده از Kendo UI را گام به گام با شما پیش خواهیم برد.
در این آموزش به موارد زیر خواهیم پرداخت:
- نحوه ی اتصال به پایگاه داده و برگرداندن داده ها در PHP
- نحوه ی ساخت یک جدول در Kendo UI و اتصال آن به پایگاه داده
- پیاده سازی چهار عمل اصلی: خواندن، ایجاد کردن، ویرایش و حذف
- نحوه ی فیلتر کردن داده ها
- نحوه ی نمایش جزئیات بیشتر یک ردیف (detail grid)
پیشنیازهای آموزش پروژه محور Kendo UI در PHP
پیشنهاد می شود اگر با آموزش های زیر آشنا نیستید، قبل از ادامه آنها را مطالعه نمایید:
شروع کار با PHP
همانطور که در آموزش PHP، قبلاً گفته شده است، برای شروع کار با php نیاز به نصب مفسر آن داریم که پکیج Xampp برای این منظور مناسب می باشد.
برای جزئیات بیشتر به مطلب PHP Install مراجعه فرمایید.
پایگاه داده ی مورد نیاز پروژه Kendo UI
برای این آموزش، ما از پایگاه داده Northwind استفاده می کنیم.
اگرچه پایگاه داده Northwind همراه با Access و SQL Server توسط میکروسافت ارائه شده است، اما برای برخی، استفاده از Northwind در سایر انواع پایگاه داده دیگر جذاب است. شما می توانید فایل SQL این پایگاه داده را از لینک روبرو دانلود کرده و در MySQL اجرا نمایید: دانلود فایل SQL پایگاه داده Northwind
ساختار فولدر بندی پروژه Kendo UI
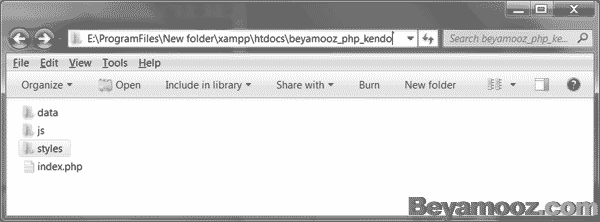
در محلی که پکیج Xampp را نصب کردید و در root اصلی آن، وارد شاخه ی htdocs شوید و فولدر "beyamooz_php_kendo" را ایجاد نمایید.
در زیر، یک تصویر از نحوه ی فولدر بندی پروژه، نشان داده شده است، شاید مایل باشید که فایل های با دسترسی عمومی را در یک شاخه با نام "public" و آنهایی که دسترسی شان محدود است را در فایلی دیگر قرار دهید. اما در اینجا بخاطر سادگی کار، تمام فایل ها عمومی اند (public): 
اجازه دهید، نگاهی دقیق تر به ساختار بالا بیاندازیم:
- فولدر styles: تمام فایل های CSS و تصاویر مربوط به Kendo UI در این شاخه قرار دارند.
- فولدر js: تمام فایل های javaScript مربوط به Kendo UI و jQuery در این شاخه قرار دارند.
- فایل index.php: این فایل، نقطه شروع پروزه است.
- فولدر data: تمام کدهای لازم برای دسترسی به داده ها در این شاخه قرار دارد. این فایل ها، یک مقدار با فرمت JSON از دادهای روی پایگاه داده MySQL برمی گرداند.
فایل index.php در پروژه Kendo UI
این فایل، نقطه شروع پروزه است, اولین کاری که در این فایل انجام می دهیم، اضافه کردن فایل های CSS و JavaScript در قسمت <head> صفحه است.
اضافه کردن فایل های CSS و JavaScript
<!DOCTYPE html>
<html>
<head>
<title>beyamooz kendo UI in PHP</title>
<link rel="stylesheet" href="/style/kendo.common.min.css" type="text/css" />
<link rel="stylesheet" href="/style/kendo.default.min.css" type="text/css" />
<link rel="stylesheet" href="/style/kendo.rtl.min.css" type="text/css" />
<script src="/js/jquery.min.js"></script>
<script src="/js/kendo.web.min.js"></script>
</head>
<body class="k-rtl">
</body>
</html>
تا اینجای کار، حتی اگر قبلاً توسعه دهنده PHP هم نبوده اید، بسیار ساده و قابل فهم بود. در مطلب بعدی نحوه ی ارتباط با پایگاه داده و نمایش اطلاعات در یک جدول کندویی، آموزش داده خواهد شد.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
- نوشته شده توسط امیر پهلوان صادق
- بازدید: 9541