آموزش پروژه محور jQuery&Kendo
آموزش استفاده از jQuery در پروژه های ASP.NET
هدف از این آموزش، ساخت یک برنامه کاربردی HTML5 در ASP.NET می باشد. در اولین بخش از این آموزش شما با موارد زیر آشنا خواهید شد:
- نحوه نصب jQuery.
- چگونه از jQuery در WebFormها استفاده کنیم.
- چگونه از ابزار توسعه Internet Explorer (دارای میانبر F12) استفاده کنیم.
در این آموزش، یک برنامه کاربردی ساده خواهید ساخت که در آن نام و نام خانوادگی کاربر پرسیده می شود و یک پیغام به او نمایش داده می شود.
در ابتدا شما برنامه را توسط یکی از روش های مرسوم WebForm ایجاد خواهید کرد و سپس آن را Refactor می کنید و از jQuery بهره می گیرید.
ایجاد یک برنامه کاربردی ساده
در این آموزش از ویژوال استودیو نسخه 2012 و NET 4.5. استفاده شده است. به خاطر داشته باشید که تنها فاکتور محدود کننده برای آموزش HTML5 مرورگر می باشد. هر چه مرورگر کارا باشد، NET. نیز کاراست.
ویژوال استودیو را اجرا بفرمایید. از منوی FILE گزینه New Project را انتخاب نمایید. سپس از میان templateهای نصب شده، ASP.NET Web Aplication را انتخاب نمایید و نام پروژه را "HellojQuery" بگذارید.
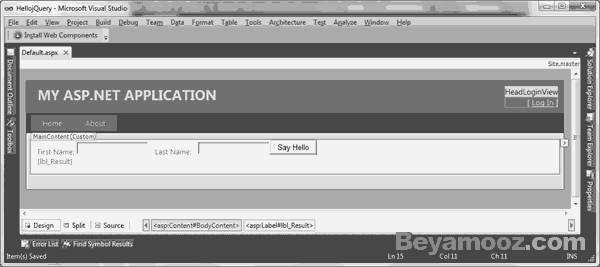
صفحه Default.aspx را باز نمایید. نمای Design را انتخاب نمایید و صفحه را از محتوا خالی کنید. از پنجره toolbox دو TextBox، یک Button و یک Lable روی فرم بکشید. در مقابل اولین TextBox عنوان ":First Name" و در مقابل دومین TextBox عنوان ":Last Name" را درج کنید.
فرم را طوری طراحی کنید که مانند شکل زیر label در خط بعدی قرار گیرد.
نام کنترل TextBox اول را "txt_FirstName" و کنترل TextBox بعدی را "txt_LastName" قرار دهید. خصوصیت نام دکمه را با "btn_SayHello" و متن آن را با مقدار "Say Hello" پر نمایید. شناسه Label را با lbl_Result تکمیل نمایید.

مدیریت رویداد کلیک btn_SayHello
روی دکمه "Say Hello" دابل کلیک کنید تا رویداد جدیدی در فایل Default.aspx.cs ایجاد شود. متن label را با Hello و در ادامه خصوصیت Text کنترل های txt_FirstName و txt_LastName مقدار دهی کنید.
کد مربوط به مدیریت رویداد کلیک btn_SayHello
protected void btn_SayHello_Click(object sender, EventArgs e) { lbl_Result.Text = "Hello " + txt_FirstName.Text + " " + txt_LastName.Text; }
استفاده از ابزار Developer در IE
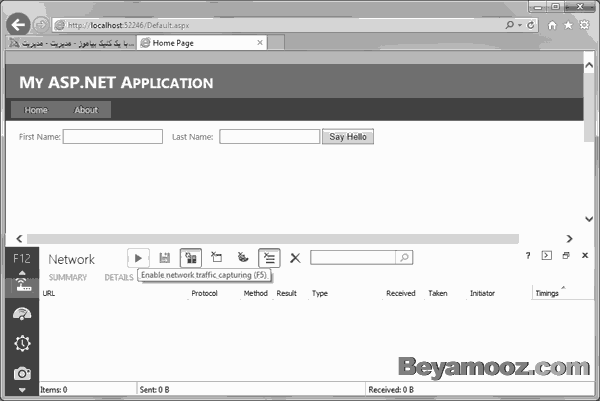
دکمه F5 را فشار دهید و یا روی آیکون run کلیک کنید تا برنامه اجرا شود. هنگامی که صفحه بارگذاری شد، چیزی در فیلدها وارد نکنید و روی دکمه هم کلیک نکنید. به جای آن در محیط IE روی صفحه کلید F12 را فشار دهید تا ابزار Developer در IE باز شود. به سربرگ Network بروید و روی دکمه Start Capturing کلیک کنید.

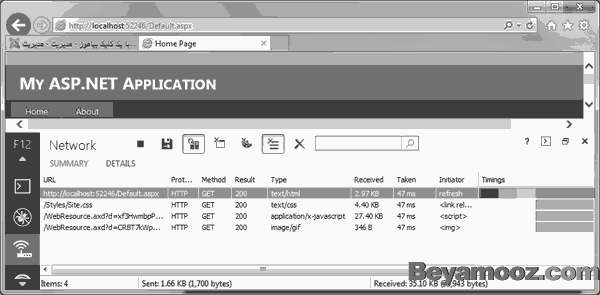
صفحه را refresh کنید، توجه فرمایید که سربرگ Network، این بار چهار آیتم را نشان می دهد. اولین آیتم، صفحه Default.aspx است، سومین آیتم، فایل WebResource.axd است که محتوای آن جاوا اسکریپت (JavaScript) و سایر منابع مورد نیاز برای WebFormها به ازای کنترل های ASP.NET موجود در صفحه می باشد.
همچنین به خاطر داشته باشید که متد هر چهار درخواست GET می باشد. این بدین معناست که مرورگر از سرور، چهار فایل درخواست کرده است و این چهار درخواست توسط HTTP GET انجام شده است. GET معمولا هنگام درخواست اطلاعات از سرور استفاده می شود. به طور پیش فرض هنگامی که URLی را در مرورگر وارد می نمایید، مرورگر درخواست GET را برای برگرداندن سایت مورد نظر انجام می دهد.

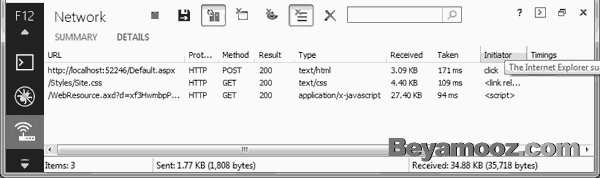
حال فرم را با درج نام و نام خانوادگی تکمیل فرمایید و روی دکمه Say Hello کلیک کنید. همانگونه که انتظار می رود سرور با تنظیم متن label پاسخ را بر می گرداند. یکبار دیگر به پنجره Network Traffic بیندازید. تقریبا مشابه دفعه قبل است اما این بار صفحه Default.aspx با متد POST درخواست شده است. دلیل این موضوع، ارسال داده به سرور توسط مرورگر است- منظور ارسال نام و نام خانوادگی است. هنگامی که سرور اطلاعاتی را سمت سرور می فرستد و انتظار پاسخ دارد، معمولا روند توسط POST انجام می شود.

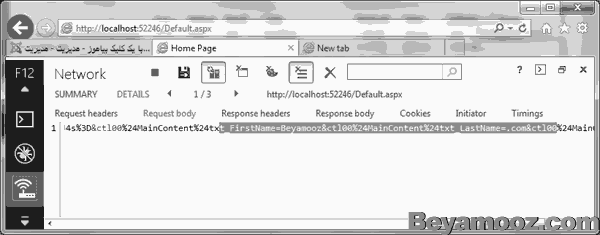
در ASP.NET WebForm، صفحات به خودشان یا به URL مشابه بازگشت داده می شوند. برای بررسی اطلاعاتی که به سرور ارسال می شود، روی متد POST دابل کلیک کیندو سپس سربرگ Request Body را انتخاب نمایید.

در اینجا شیء VIEWSTATE را ملاحظه می فرمایید که سمت سرور برگشت داده شده است. اگر به اندازه کافی اسکرول کنید، در شیء ViewState مقادیر نام و نام خانوادگی را ملاحظه می فرمایید. مرورگر یک درخواست POST را به سرور می فرستد و به همراه آن مقادیر textBox ها را نیز پاس می دهد. رویداد سرور اجرا می شود و HTML مربوط به صفحه Default.aspx تغییر می یابد و صفحه مجددا به سمت مرورگر ارسال می شود.
این کار یک "رفت و برگشت" (round trip) کامل به سرور، نیاز دارد، یعنی مرورگر مجبور است کل صفحه را یک بار دیگر بارگذاری کند. این کار کاملا غیر ضروری است (مخصوصا در این برنامه).
jQuery کتابخانه ای ساده از جاوا اسکریپت (JavaScript) است که به توسعه دهندگان اجازه می دهد تا با HTML صفحه (در میان تمام چیزهای دیگر صفحه) با روشی بسیار ساده برخورد کنید.
افزودن jQuery به پروژه
ویژوال استودیو معمولا در پوشه Scripts فایل های مربوط به jQuery را اضافه می کند. با این وجود، ممکن است فایل jQuery داخل این پوشه و فایل های VSDoc به روز نباشند و به نصب Nuget متصل نباشند. فایل های jQuery داخل فولدر Scripts را حذف کنید. (فایل VSDoc را نیز حذف کنید)
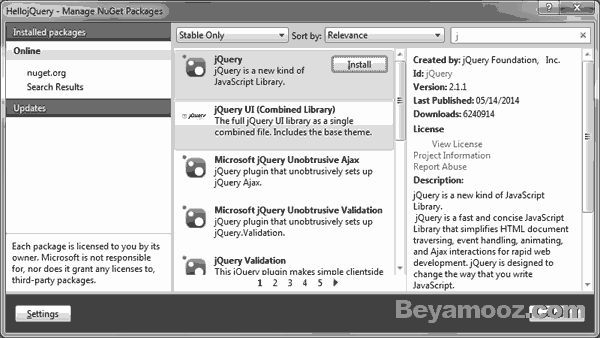
برای نصب jQuery از Nuget روی پروژه راست کلیک نمایید و گزینه ADD Library Package Reference را انتخاب کنید. گزینه Online را در پنجره سمت چپ انتخاب نمایید و داخل فیلد جستجو در سمت راست jQuery را بنویسید. روی دکمه Install مربوط به پکیچ jQuery کلیک کنید. این کار موجب می شود تا فایل های VSDocs نیز نصب شوند. با این کار دیگر نیاز به نصب جداگانه آنها نیست.

حال در پوشه Scripts، آخرین نسخه jQuery وجود دارد. سه فایل زیر را در این فولدر خواهید یافت:
1. jquery-2.1.1.js – این نسخه کامل فایل منبع [jQuery][2] می باشد.
*2. jquery-2.1.1.min.js- این نسخه کم حجم شده [jQuery][2] می باشد، که تمام خط فاصله ها و کامنت ها در آن حذف شده است و تا جای ممکن اسکریپت ها مختصر شده اند. این نسخه کاملا مشابه اولی است با این تفاوت که قابل خواندن و دیباگ کردن نیست. هنگام توسعه از نسخه کامل استفاده کنید.
3. jquery-2.1.1-vsdoc.js- این فایل مخصوص استفاده از Intellisense برای jQuery است. زمانی که این فایل به این صورت نامگذاری می شود در ویژوال استودیو می توانید برای jQuery از Intellisense استفاده نمایید.
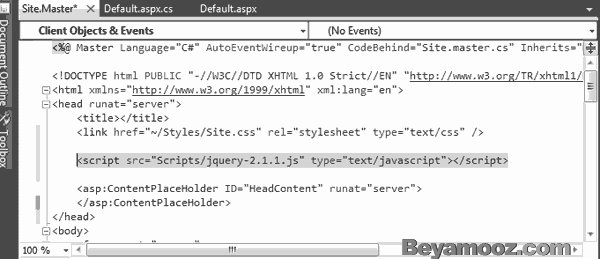
صفحه Site.Master را باز کنید و سورس کامل [jQuery][2] را داخل تگ head، در خط بعد تگ لینک مربوط به Site.css درگ کنید. لینک جدیدی به فایل jQuery-2.1.1.js file ایجاد می شود. حال [jQuery][2] به پروژه شما اضافه شده است.

استفاده مستفیم jQuery در مرورگر
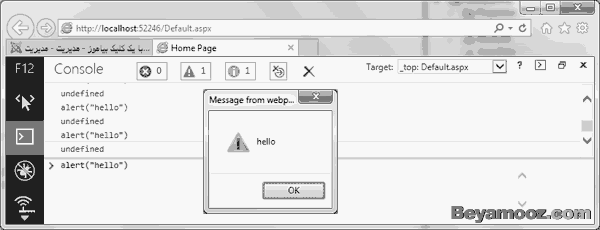
یک بار دیگر برنامه را اجرا کنید. هنگامی که صفحه بارگذاری شد، با انتخاب F12 ابزار Developer را باز نمایید. این بار به سربرگ Console در ابزار Developer بروید. کنسول (Console) به شما اجازه می دهد دستورات جاوا اسکریپتی را حین اجرا به دلخواه اجرا نمایید. برای امتحان، دستور ('alert('hello را درج و سپس دکمه Enter یا Enter + Ctrl را فشار دهید.

کد jQuery می تواند یا با فراخوانی متدهای شیء jQuery و یا خیلی راحت با استفاده از علامت $ اجرا شود. علامت $ معمولا به عنوان jQuery شناخته می شود. در این پروژه باید مراقب یک نکته مهم که jQuery انجام می دهد باشید و آن انتخاب عناصری است که خارج از DOM قرار دارند. DOM سرنام عبارت Document Object Model می باشد، اما شما می توانید آن را فقط به عنوان صفحه تان در نظر بگیرید. jQuery اجازه می دهد شما عناصری که خارج از صفحه قرار دارند را انتخاب نمایید و خصوصیت های متفاوتی را به عناصر بدهید و یا مقدار خصوصیت ها را از آن بگیرید. jQuery انواع گزینشگرهای متفاوتی دارد.
1. گزینشگر ID
این گزینشگر هنگامی که از شناسه منحصر به فرد برای عناصر برگزیده اید استفاده می شود. هر عنصر در یک صفحه باید یک شناسه منحصر به فرد داشته باشد. این گزینشگر با استفاده از علامت # قبل از ID استفاده می شود.
استفاده از گزینشگر ID
// gets the firstname textbox
var txt_FirstName = $("#txt_FirstName");2. گزینشگر Class
این گزینشگر هنگامی که یک عنصر یا گروهی از عناصر را با استفاده از class مقدار دهی شده باشند، استفاده می شود. اگر چندین عنصر متفاوت با کلاس مشابه را در صفحه داشتید، همه آنها ابه عنوان نتیجه گزینشگر، انتخاب می شوند این کار با افزودن یک . به نام کلاس انجام می شود.
استفاده از گزینشگر class
// gets the textboxes with a class of "textbox"
var textboxes = $(".textbox");نام و نام خانوادگی را در فیلدهای مربوط صفحه تکمیل نمایید.
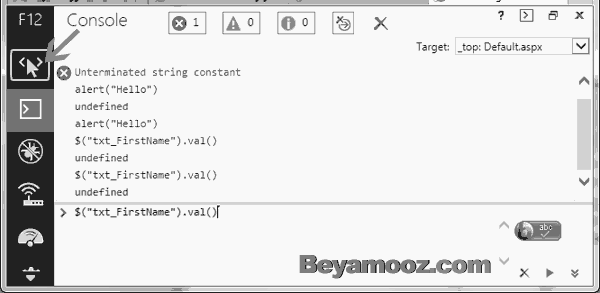
به خاطر بیاورید که برای انتخاب فیلد نام، کمی قبل تر در این آموزش، txt_FirstName را به عنوان ID منظور کردید. برای به دست آوردن مقدار یک فیلد textbox باید از متد ()val استفاده نمایید. در کنسول دستور زیر را درج و سپس دکمه Enter را فشار دهید.
به دست آوردن متن txt_FirstName
// gets the text of the element with the id txtFirstName
$("#txt_FirstName").val();
توجه فرمایید که دستور اجرا می گردد ولی مقداری برگشت داده نمی شود. این اشتباه به شما نمایش داده شد تا یک خصوصیت مهم در ASP.NET WebForm را مطرح کنیم.

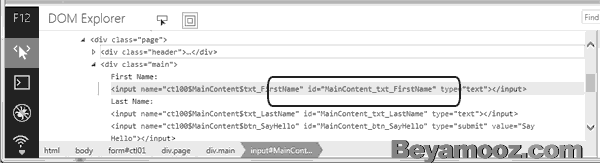
برای کشف مشکل فوق روی اشاره گر سفید که در تصویر بالا نمایش داده شده است کلیک نمایید. سپس به صفحه رفته و روی فیلد مربوط به نام که آن را در txt_FirstName نام گذاری کردید، کلیک کنید. سربرگ HTML باز می شود و عنصر داخل صفحه highlight خواهد شد. متوجه خواهید شد که ID عنصر txt_FirstName نیست، بلکه به جای آن MainContent_txt_FirstName به عنوان ID قرار گرفته است. این به خاطر این است که کنترل داخل یک Content Container در صفحه Default.aspx قرار گرفته است. در ASP.NET WebForm، قبل از خصوصیت نام کنترل هایی که داخل کنترل سرور والد قرار گرفته اند، نام والد به صورت پیشوند اضافه می شود.

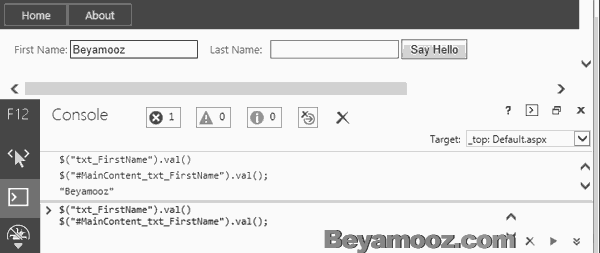
به سربرگ کنسول برگردید و خصوصیت ID فیلد مربوط به txt_FirstName را به خاطر داشته باشید و این بار دستور زیر را در کنسول اجرا کنید:
مقدار دهی به خصوصیت متن txt_FirstName
// gets the text of the element with the id txtFirstName
$("#MainContent_txtFirstName").val();
توجه کنید که این بار متن درج شده در فیلد نام برگردانده می شود:

تغییر برنامه برای استفاده از jQuery
با دانستن این موضوع که می توانید هر عنصر داخل صفحه را انتخاب نمایید، و مقادیرش را تنظیم کنید یا مقدار خصوصیت ها را به دست آورید، به ویژوال استودیو برگردید و فایل Default.aspx را باز نمایید. دقیقا بالای تگ خاتمه، یک بلوک اسکریپت جدید وارد نمایید. لزومی ندارد تا نوع اسکریپت را مشخص کنید. هر گونه تگ اسکریپتی به عنوان جاوا اسکریپت (JavaScript) در نظر گرفته می شود مگر اینکه خلاف آن ذکر شود.
ایجاد تگ اسکریپت جدید
<script>
// ... JavaScript will go here
</script> Document Ready
مفهوم مهم دیگر برای درک jQuery، تابع Document Ready است. این همان تابعی است که jQuery هنگام تکمیل بارگذاری صفحه آن را اجرا می کند. چون شما نمی خواهید کد هایتان تا بارگذاری تمام کتابخانه ها، CSS و عناصر HTML اجرا شود، این تابع حائز اهمیت است.
فرم مختصر شده برای تعریف این تابع، عبارت است از محصور کردن واژه function در پرانتزی که به دنبال $ می آید:
ایجاد تابع Document Ready
<script>
$(function()
{
// no code here will be executed until the page has
// finished loading
});
</script>
قبل از نوشتن کد در تابع document.ready، لازم است تغییرات اندکی در HTML صفحه بدهید. تمام محتوایی که داخل Default.aspx قرار دارد، نهایتا داخل تگ Formی که در صفحه master قرار دارد محصور می شود. این یعنی، هر کلیک روی دکمه صفحه را به سمت سرور بر می گرداند، این یک رفت و برگشت است که قصد داریم آن را از میان برداریم.
دکمه مربوط به ارسال را از صفحه حذف کنید و آن را با یک دکمه input از نوع HTML جایگزین کنید. این بار نیز شما یک دکمه در اختیار دارید منتها کلیک روی آن صفحه را به سرور بر نمی گرداند.
جایگزینی دکمه ASP با input
<!-- این را حذف کنید -->
<asp:Button ID="btnSayHello" runat="server" onclick="btnSayHello_Click" Text="Say Hello" />
<!-- این را قرار دهید -->
<input type="button" id="btnSayHello" value="Say Hello" />برای ایجاد یک رویداد کلیک جدید برای دکمه ورودی، دکمه را با استفاده از jQuery انتخاب کنید، سپس رویداد مربوط یه کلیک آن را مشخص کنید. توجه فرمایید که لزومی ندارد نام دکمه را با پیشوند MainContent استفاده کنید، زیرا این موضوع برای کنترل های ASP.NET برقرار است نه برای کنترل های HTML.
ایجاد رویداد کلیک برای دکمه جدید
<script>
$(function() {
$("#btn_SayHello").click(function() {
// all code here will be executed when
// btn_SayHello is clicked
});
});</script>
هم فیلد نام و هم فیلد نام خانوادگی را انتخاب نمایید و مقادیرش را در متغیری ذخیره کنید، کنترل lbl_Result کنترل سروری است بنابراین با استفاده از پیشوند Main_Content آن را صدا بزنید و مقدار متغیر را در html آن با jQeury قرار دهید.
کد کامل مربوط به Event کلیک دکمه
Code
<script>
$(function() {
$("#btnSayHello").click(function() {
// get the values of the first and last name textboxes
var firstName = $("#MainContent_txtFirstName").val();
var lastName = $("#MainContent_txtLastName").val();
// set the text of the label
$("#MainContent_lblResult").html("Hello " + firstName + " " + lastName);
});
});
</script>
برنامه را اجرا نمایید. نام و نام خانوادگی را درج نمایید. روی دکمه کلیک کنید، مقدار label به روز خواهد شد، اما صفحه به سرور ارسال نمی شود. تمام کارها سمت کاربر انجام می شود.
در آموزش های آتی نحوه ایجاد یک سرویس و واکشی اطلاعات از پایگاه داده را برای شما شرح خواهیم داد.
- نوشته شده توسط E
- بازدید: 8405






دیدگاهها
با سلام و تشکر فراوان
بسیار سلیس و روان توضیح داده شده