مقدمه متغیرها در Less
توضیحات مقدماتی
به طور معمول، یک سری از مقادیر، ممکن است به دفعات زیاد در برگه استایل شما تکرار شوند. به جای اینکه به دفعات زیاد از یک مقدار مشابه استفاده کنیم، بهتر است که از متغیرها استفاده کنیم. این باعث می شود که درک و خوانایی کدها بیشتر شود و بتوانیم با استفاده از یک متغیر، مقادیر را کنترل کنیم.
مثالی از متغیرها در Less
در مثال زیر، می توانید کاربرد متغیرها را در Less مشاهده کنید:
<html>
<head>
<link rel="stylesheet" href="/style.css" type="text/css" />
<title>LESS variables overview</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<div class="div1">
<p>LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p>
</div>
<div class="div2">
<p>LESS is a dynamic style sheet language that extends the capability of CSS. LESS is also cross browser friendly.</p>
</div>
</body>
</html>
اکنون فایل style.less را ایجاد می کنیم:
@color1: #ca428b;
.div1{
background-color : @color1;
}
.div2{
background-color : @color1;
}
حالا با استفاده از دستورات زیر، فایل style.less را به فایل style.css کامپایل می کنیم:
lessc style.less style.css
با استفاده از دستورات بالا، فایل style.css به طور اتوماتیک، به صورت زیر ایجاد می شود:
h1 {
color: #D0DC11;
}
.div1 {
background-color: #ca428b;
color: #D0DC11;
}
.div2 {
background-color: #ca428b;
color: #D0DC11;
}
با انجام گام های زیر، می توانید مشاهده کنید که کدهای بالا چگونه کار می کنند:
- فایل html بالای صفحه را با نام less_variables_overview.html ذخیره کنید.
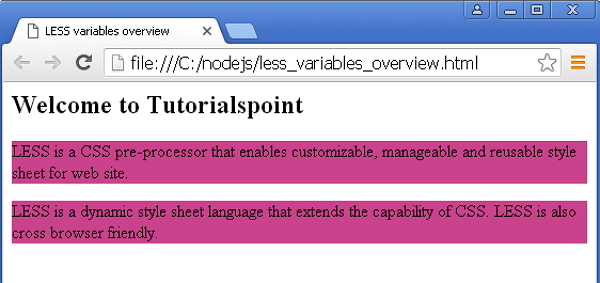
- حالا این فایل اچ تی ام ال را در یک مرورگر باز کنید. خروجی به صورت زیر خواهد بود:

مشاهده ی مثال بالا در ادیتور کدپن
با استفاده از ادیتور زیر، می توانید کدهای بالا را به صورت زنده مشاهده کنید:
See the Pen مقدمه متغیرها در لس by Ehsan Abbasi (@sbaloot) on CodePen.
- نوشته شده توسط احسان عباسی
- بازدید: 3513