تشریح رسم مثلث در css
بیان مطلب به صورت : کاملا تشریحی
دوستان در این مقاله قصد داریم که رسم مثلث در سی اس اس را به طور کاملا تشریحی آموزش دهیم.
در این مقاله شما یاد خواهید گرفت که چطور انواع مثلث را به طور کاملا مفهومی رسم کنید .
پس تا آخر این مقاله همراه ما باشید . مطمئن باشید در پایان این مقاله شما قادر خواهید بود
انواع مثلث را در سی اس اس رسم کنید .
در ابتدا باید بگوییم که ما در اینجا از ادیتور codepen استفاده می کنیم .
در این ادیتور لازم نیست تگ های اصلی و تگ های استایل را وارد کنید .
در قسمت HTML کدهای اچ تی ام ال را وارد می کنیم . و در قسمت CSS
هم کد های سی اس اس را وارد می کنیم .
در ابتدا در قسمت HTML یک دایو ایجاد می کنیم و آی دی آن را برابر با main قرار می دهیم :
HTML
<div id="main"></div>
در قسمت css می نویسیم :
CSS
#main{
1 position:absolute;
2 width:300px;
3 height:300px;
4 left:80px;
5 top:80px;
6 border-left:30px solid red;
7 border-top:30px solid blue;
8 border-right:30px solid yellow;
9 border-bottom:30px solid green;
}
تشریح کدها :
در خط 1 موقعیت قرار گیری را به طور "مطلق" قرار داده ایم .
در خط 2 عرض را برابر 300 پیکسل قرار داده ایم .
در خط 3 ارتفاع را برابر 300 پیکسل قرار داده ایم .
در خط 4 ما 80 پیکسل فاصله از سمت چپ ایجاد کرده ایم .
در خط 5 ما 80 پیکسل فاصله از سمت بالا ایجاد کرده ایم .
در خط 6 قطر کادر سمت چپ را برابر 30 پیکسل و رنگ آن را قرمز قرار داده ایم .
در خط 7 قطر کادر سمت بالا را برابر 30 پیکسل و نگ آن را آبی قرار داده ایم .
در خط 8 قطر کادر سمت راست را برابر 30 پیکسل و رنگ آن را زرد قرار داده ایم .
در خط 9 قطر کادر سمت پایین را برابر 30 پیکسل و رنگ آن را سبز قرار داده ایم .
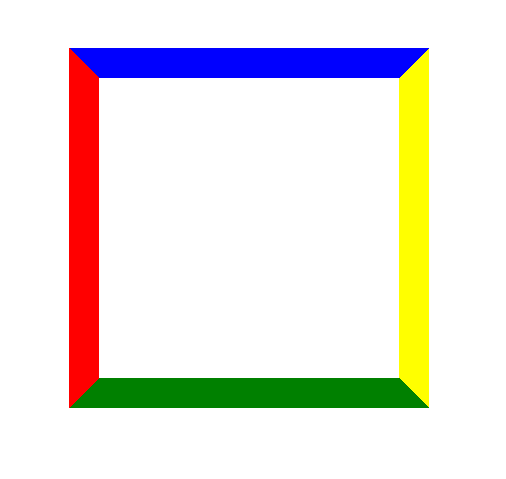
به وسیله ی این کد ها یک مستطیل بزرگ ایجاد می شود . می بینید که کادرهای دور مستطیل در حقیقت چگونه ساخته شده اند :
این کادرها در واقع چهار ذوزنقه هستند که یک کادر مستطیل شکل را تشکیل می دهند ..
اساس مثلث هایی که ما خواهیم ساخت بر اساس کم و زیاد کردن عرض و ارتفاع این ذوزنقه ها هست :

رسم یک مثلث سربالا :
برای رسم یک مثلث سربالا در شکل بالا چه چیزی به نظرتان می رسد ؟
فرض کنید کادرها با سه رنگ قرمز و آبی و زرد را به صورت محو شده در بیاوریم(transparent)
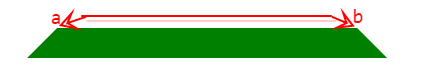
آنگاه چه چیزی باقی می ماند ؟ بله تنها کادر سبز باقی می ماند :

حالا برای اینکه یک مثلث سربالا ایجاد کنیم کافی است نقطه ی a را در شکل بالا به نقطه ی b برسانیم .
فاصله ی a تا b همان width مستطیل است که در اینجا برابر با 300 پیکسل است .
پس اگر width را برابر با 0 پیکسل کنید یک مثلث سربالا ایجاد خواهد شد :
CSS
#main{
position:absolute;
width:0px;
height:300px;
left:80px;
top:80px;
border-left:30px solid transparent;
border-top:30px solid transparent;
border-right:30px solid transparent;
border-bottom:30px solid green;
}
شکل نهایی:

رسم یک مثلث سرپایین :
برای رسم یک مثلث سرپایین کافی است همان کارهای مرحله ی قبل را انجام داده با این تفاوت که این بار ذوزنقه با رنگ های
قرمز و سبز و زرد را به صورت محو شده در می آوریم بنا بر این کادر بالایی با رنگ آبی باقی می ماند :

حالا وقتی که width را 0 پیکسل قرار می دهیم شکل ما به صورت زیر در خواهد آمد :

کدهای این مثلث به صورت زیر است :
CSS
#main{
position:absolute;
width:0px;
height:300px;
left:80px;
top:80px;
border-left:30px solid transparent;
border-top:30px solid blue;
border-right:30px solid transparent;
border-bottom:30px solid transparent;
}
در اینجا با توجه به اینکه چیزی درون دایو ما نیست می توانیم height را هم برابر صفر قرار دهیم .
رسم مثلث قائم الزاویه
توجه کنید که اگر در مورد مثلث ایجاد شده ی بالا border-right را برابر صفر پیکسل قرار دهیم چه اتفاقی خواهد افتاد :
Title
#main{
position:absolute;
width:0px;
height:300px;
left:80px;
top:80px;
border-left:30px solid transparent;
border-top:30px solid blue;
border-right:0px solid transparent;
border-bottom:30px solid transparent;
}
نتیجه :

همان طور که می بینید یک مثلث قائم الزاویه ساخته شد .کلا اگر به همان مستطیل اصلی نگاه کنید 8 نوع مثلث قائم الزاویه خواهید
ساخت که در اینجا ما به آنها اشاره نمی کنیم .
- نوشته شده توسط احسان عباسی
- بازدید: 18191