تبدیل تصویر به الگوی نقطه ای
ایجاد الگوی نقطه های رنگی در فتوشاپCS6
در آموزش ایجاد الگوی نقطه های رنگی خواهیم آموخت که چگونه می توان یک تصویر را به یک الگوی نقطه ای رنگی تبدیل کرد . خواهید دید که این افکت با استفاده از یکی از فیلتر های فتوشاپ، یک لایه ماسک و یک الگوی سفارشی ساخته می شود، اگرچه ما در اینجا چند مرحله اضافه (اما خیلی ساده) برای تنظیم اندازه نقاط خواهیم داشت، کلیه ی این کارها با استفاده از فیلتر های هوشمند فتوشاپ انجام می شود.
این آموزش با ورژن CS6 و CC فتوشاپ سازگار است، در صورتی که از ورژن های CS5 فتوشاپ و قبل از آن استفاده می کنید، این آموزش را از لینک زیر دنبال کنید :
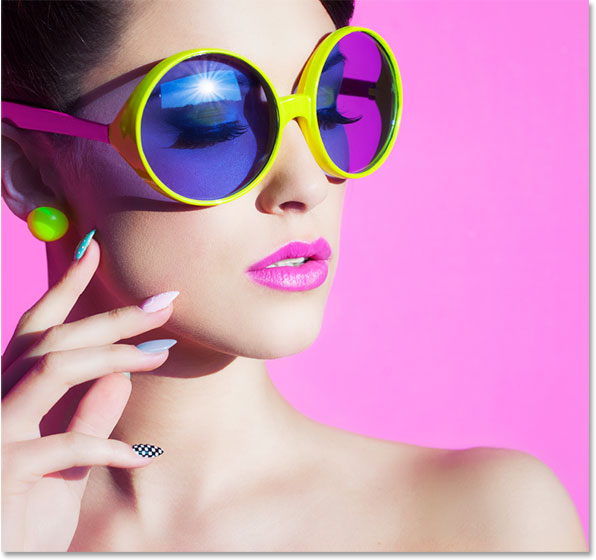
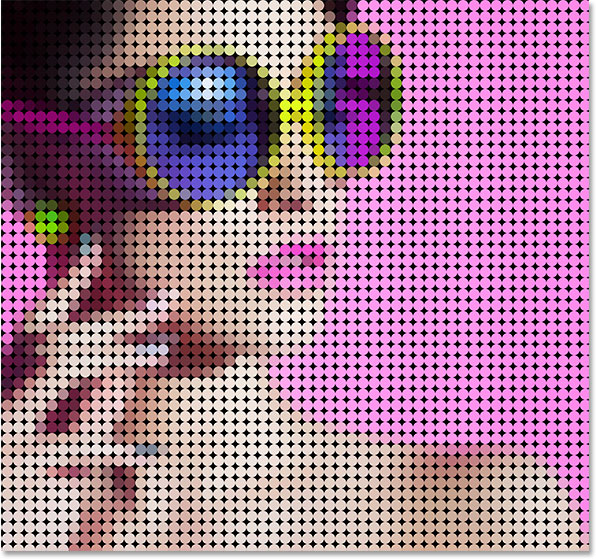
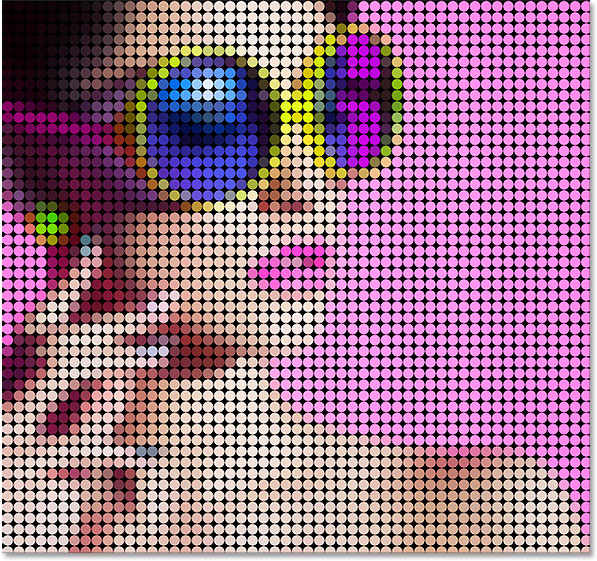
کار را با تصویر زیر شروع می کنیم :

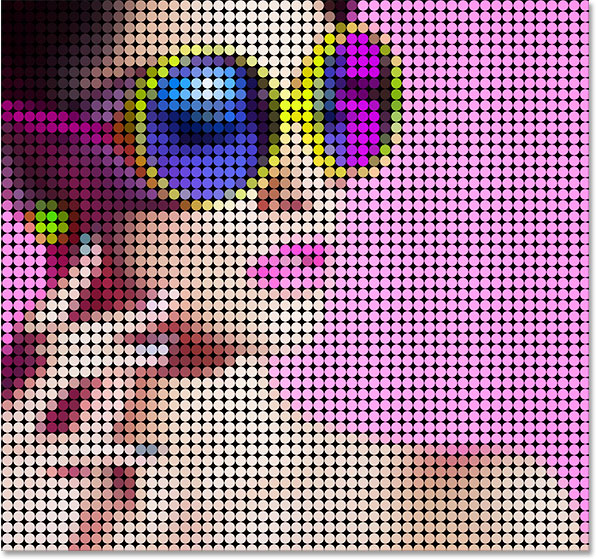
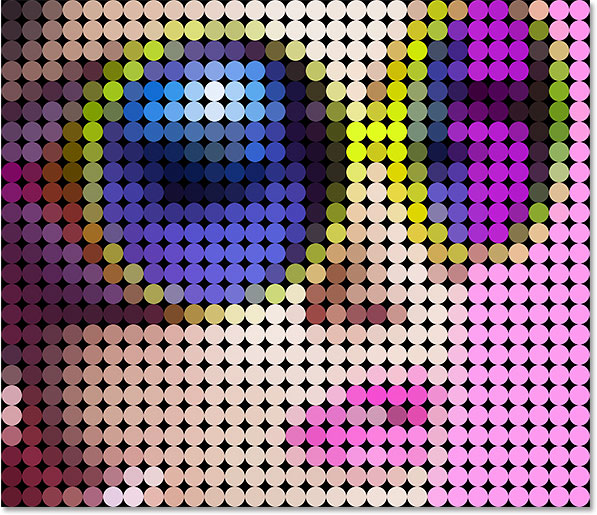
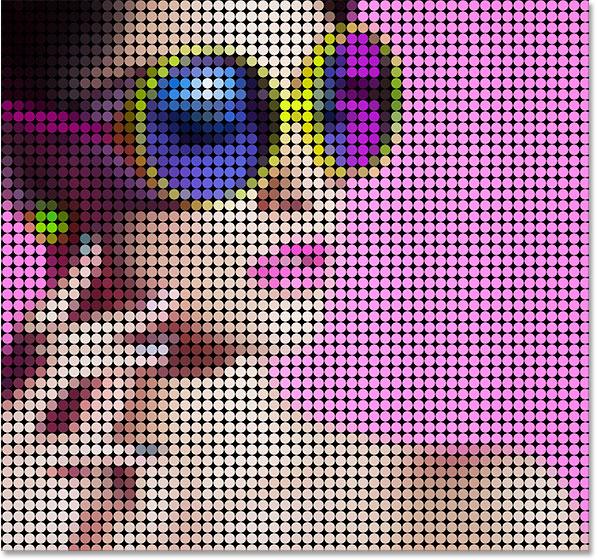
و تصویر زیر بعد از اعمال افکت "الگوی نقطه ای رنگی" است :

مراحل انجام کار
آموزش تبدیل تصویر به الگوی نقطه ای رنگی، شامل 17 مرحله ی زیر است:
- مرحله 1: تبدیل لایه پس زمینه به یک شی هوشمند
- مرحله 2:پر کردن لایه با رنگ سیاه
- مرحله 3:کشیدن لایه پر شده به زیر تصویر
- مرحله 4: انتخاب لایه "0"
- مرحله 5:اعمال فیلتر Mosaic
- مرحله 6:ایجاد یک سند جدید
- مرحله 7: انتخاب ابزار Elliptical Marquee
- مرحله 8:ترسیم یک ناحیه دایره ای
- مرحله 9:پر کردن ناحیه دایره ای با رنگ سیاه
- مرحله 10:معکوس کردن رنگ ها
- مرحله 11:تعریف دایره به عنوان یک الگو
- مرحله 12:بستن سند دایره ها
- مرحله 13:اضافه کردن یک لایه ماسک به Layer 0
- مرحله 14:پر کردن لایه ماسک با الگوی دایره ای
- مرحله 15 :اضافه کردن یک Stroke در اطراف نقطه
- مرحله 16 :افزایش اشباع رنگ با تنظیم Hue/Saturation
- مرحله 17 : روشن کردن تصویر با یک لایه Levels Adjustment
مرحله 1 : تبدیل لایه پس زمینه به یک شی هوشمند
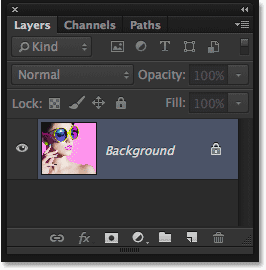
زمانی که تصویر را در فتوشاپ باز می کنیم، این تصویر در پنل لایه ها به عنوان لایه پس زمینه قرار میگیرد و در ابتدا، تنها لایه موجود در سند است :
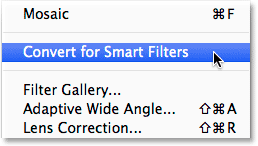
اجازه دهید تا کار را با تغییر لایه پس زمینه به یک شی هوشمند شروع کنیم. به این ترتیب هر تغییری را که بر روی تصویر اعمال کنیم در هر لحظه قابل ویرایش خواهد بود. از نوار منو در بالای صفحه بر روی گزینه Filter کلیک کرده و گزینه Convert for Smart Filters را انتخاب کنید، در واقع با این کار به فتوشاپ دستور می دهیم تا لایه را به یک لایه هوشمند تبدیل کند تا قابلیت اعمال فیلتر های هوشمند را داشته باشد :

یک کادر محاوره ای نمایش داده خواهد شد که بیانگر تبدیل این لایه به یک لایه هوشمند است، بر روی OK کلیک نمایید :

اتفاقی بر روی عکس نمی افتد، اما اگر مجدداً به پنل لایه ها نگاه کنید متوجه می شوید که یک آیکن کوچک در قسمت پایین و راست، تصویر بند انگشتی لایه ظاهر شده است، این آیکن بیانگر این است که لایه به یک لایه هوشمند تبدیل شده است، همچنین توجه کنید که فتوشاپ لایه پس زمینه را به Layer 0 تغییر نام داده است. در نظر داشته باشید همیشه نام لایه را با معنی انتخاب کنید، امادر اینجا این نام عمومی برای لایه مناسب است :
![]()
مرحله 2:پر کردن لایه با رنگ سیاه
قبل از اینکه کار بیشتری بر روی تصویر انجام دهیم، اجازه دهید تا لایه را با یک رنگ سیاه پرکنیم، برای این کار بر روی گزینه New Fill یا آیکن Adjustment Layer در پایین پنل لایه ها کلیک کنید :
![]()
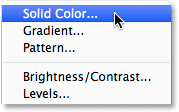
از منوی ظاهر شده گزینه Solid Color را انتخاب کنید :

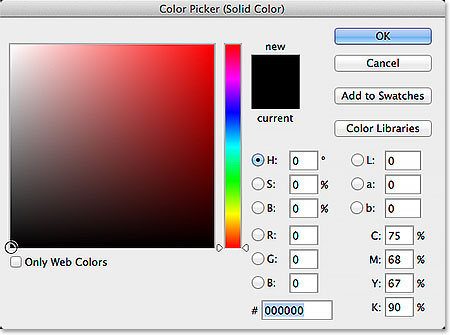
فتوشاپ کادر Color Picker را باز می کند که میتوانیم رنگ مورد نظر را برای پر کردن لایه از آن انتخاب کنیم، ما به یک رنگ سیاه برای پس زمینه نیاز داریم، پس رنگ سیاه را انتخاب و بر روی OK کلیک کنید تا کادر محاوره ای بسته شود :

مرحله 3: کشیدن لایه پر شده به زیر تصویر
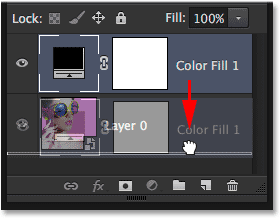
در حال حاضر لایه جدید در بالای لایه "0" قرار دارد که باعث می شود تصویر در سند قابل مشاهده نباشد. بنابر این نیاز داریم تا آن را به زیر تصویر انتقال دهیم، برای این کار بر روی لایه پر شده در پنل لایه ها کلیک کرده و همانطور که کلید موس را پایین نگه داشته اید لایه را به سمت پایین و زیر لایه "0" بکشید.

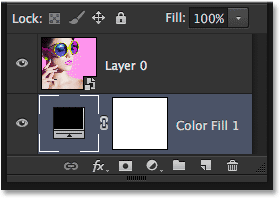
زمانی که یک نوار هایلایت شده را در زیر لایه "0" مشاهده کردید کلید موس را رها کنید. زمانی که این کار را انجام دادید، تصویر در سند قابل مشاهده خواهد بود، البته اکنون لایه پر از حالت مشاهده خارج شده است، اما نگران نباشید در آینده مجدداً این لایه را مشاهده خواهیم کرد :

مرحله 4:انتخاب لایه "0"
بر روی لایه "0" در پانل لایه ها کلیک کرده تا این لایه به حالت فعال در آید :

مرحله 5:اعمال فیلتر Mosaic
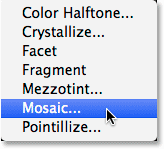
برای ایجاد الگوی نقطه های رنگی برای افکت، در ابتدا نیاز است تا تصویر را به مجموعه ای از مربع های رنگی تبدیل کنیم که ما می توانیم این کار را با استفاده از فیلتر Mosaic در فتوشاپ انجام دهیم . از منوی Filter در بالای صفحه گزینه Pixelate و سپس Mosaic را انتخاب کنید :

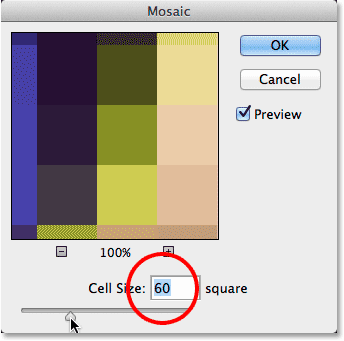
کادر محاوره ای فیلتر Mosaic باز می شود. با کلیک و درگ دستگیره Cell Size به سمت چپ و راست می توانید مقادیر آن را افزایش یا کاهش دهید. مقادیر بزرگتر مربع های بزرگتر ایجاد می کند و مقادیر کوچکتر، مربع های کوچکتر . این مربع ها، همان نقطه های رنگی را برای ما ایجاد خواهند کرد بنابر این اندازه ای که برای ایجاد این افکت در نظر دارید را انتخاب کنید . این اندازه به سایز تصویر شما بستگی دارد و با کمی آزمون و خطا می توانید مقدار مناسب را برای تصویر خود بدست بیاورید .( به همین دلیل است که ما در اینجا از فیلتر موزاییک که یک فیلتر هوشمند است استفاده کرده ایم.) در اینجا ما مقدار 60 را برای این پارامتر تنظیم کرده ایم، مقداری که در اینجا تنظیم میکنید را حتماً به خاطر داشته باشید چون به آن نیاز پیدا خواهیم کرد .

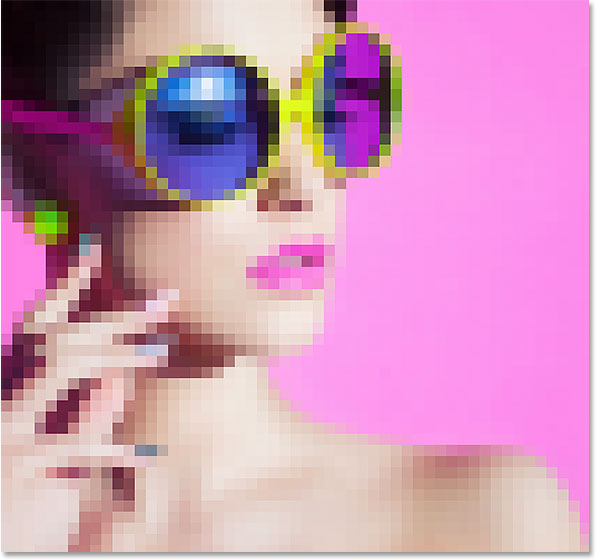
بر روی OK کلیک کنید تا کادر محاوره ای فیلتر موزاییک بسته شود. تصویر شما در حال حاضر باید مشابه تصویر زیر باشد :

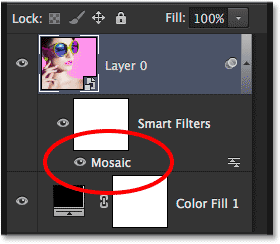
از انجایی که فیلتر موزاییک یک فیلتر هوشمند است میتوانیم آن را در لیست فیلتر های هوشمند در زیر تصویر در پنل لایه ها مشاهده کنیم. در صورتی که می خواهید مقدار Cell Size را تغییر دهید بر روی نام فیلتر دابل کلیک کرده تا کادر محاوره ای مجدداً باز شود، سپس بر روی OK کلیک کرده تا کادر محاوره ای بسته شود :

مرحله 6: ایجاد یک سند جدید
در اینجا نیاز داریم تا یک الگوی نقطه ای ایجاد کنیم. برای این کار چند لحظه تصویر را کنار گذاشته و یک سند جدید ایجاد میکنیم. از منوی File در بالای صفحه بر روی گزینه New کلیک کنید :

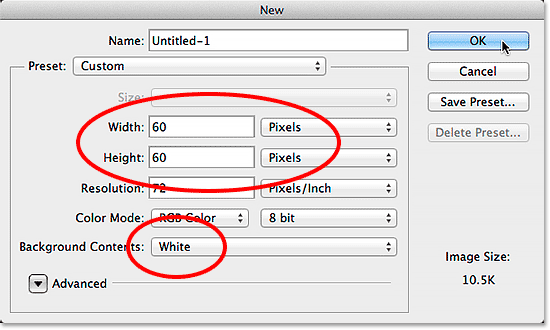
کادر محاوره ای باز می شود، در اینجا نیاز داریم تا مقداری را که برای گزینه Cell Size در فیلتر موزاییک تنظیم کردیم را استفاده کنیم. این مقدار را برای هر دو گزینه Width و Height در سند جدید تنظیم کنید ( در این جا این مقدار 60 می باشد.) مطمئن شوید که واحد اندازه گیری برای هر دو گزینه Pixels می باشد . در این آموزش سندی ایجاد کرده ایم که اندازه آن با اندازه مربع های ایجاد شده در فیلتر موزاییک یکسان است، برای مقدار Resolution نگران نباشید فقط مطمئن شوید که Background Contents بر روی White تنظیم شده باشد :

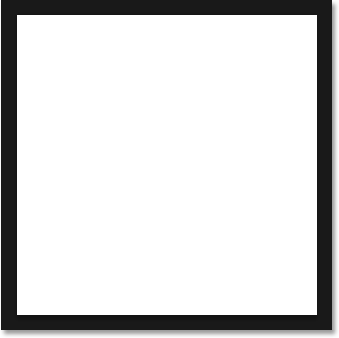
بر روی ok کلیک کنید تا کادر محاوره ای بسته شود. سند جدید بر روی صفحه نمایان می شود . (یک کادر خاکستری در اطراف سند مشاهده می شود .) از آنجایی که کادر ایجاد شده خیلی کوچک است کلید z از صفحه کلید را پایین نگه داشته تا ابزار zoom نمایان شود سپس در حالی که کلید z را پایین نگه داشته اید در داخل سند چند باز کلیک کنید، در اینجا ما مقدار بزرگنمایی را 500% در نظر گرفته ایم :

مرحله 7: انتخاب ابزار Elliptical Marquee .
به منظور رسم نقاط دایره ای نیاز داریم تا از ابزار Elliptical Marquee در فتوشاپ استفاده می کنیم. این ابزار به طور پیش فرض بعد از ابزار مستطیل قرار گرفته است برای انتخاب آن بر روی ابزار Rectangular Marquee کلیک کنید و از زیر منو آن ابزار Elliptical Marquee را انتخاب کنید :

مرحله 8: ترسیم یک ناحیه دایره ای
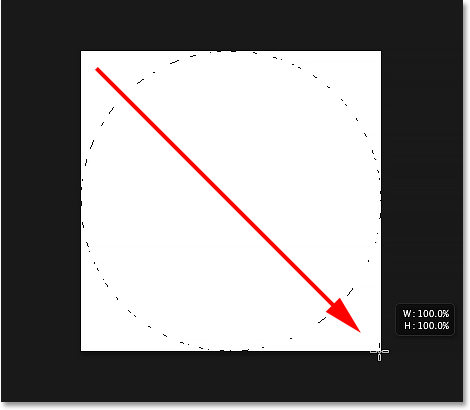
در حالی که ابزار Elliptical Marquee را در حال انتخاب دارید در گوشه ی چپ و بالای سند کلیک کرده و به سمت گوشه ی راست و پایین سند درگ نمایید تا شکل مورد نظر رسم شود. چون در اینجا نیاز داریم تا دایره رسم کنیم برای اینکه شکل به صورت یک دایره نه بیضی تبدیل شود همزمان با عمل درگ کلید shift از صفحه کلید را نیز پایین نگه دارید، همچنین برای آنکه شکل رسم شده در مرکز قرار بگیرد میتوانید کلید space را پایین نگه داشته قسمتی از ناحیه را رسم کرده، کلید space را رها کرده و مجدداً عمل درگ کردن را انجام دهید.
هنگامی که در حال نزدیک شدن به گوشه سمت راست سند هستید ابتدا کلید موس و سپس کلید shift را رها کنید (به ترتیب رها کردن کلید ها دقت کنید) . با این کار یک شکل دایره ای در سند ایجاد کرده ایم :

مرحله 9 : پر کردن ناحیه دایره ای با رنگ سیاه
از منوی Edit در بالای صفحه گزینه Fill را انتخاب کنید :

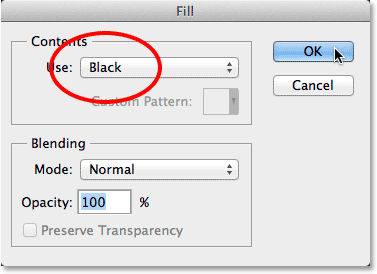
هنگامی که کادر محاوره ای Fill نمایان شد گزینه Use در بالا را برابر Black قرار داده سپس بر روی ok کلیک کنید تا کادر محاوره ای بسته شود :

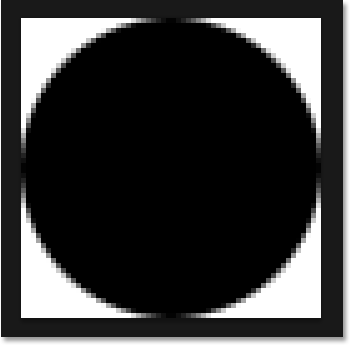
اکنون ناحیه دایره ای با رنگ سیاه پر شده است. برای برداشتن ناحیه ی انتخابی در اطراف دایره (چون به آن نیازی نداریم) دو راه داریم، یکی رفتن به منوی Select در بالای صفحه و انتخاب Deselect و دیگری فشردن کلید Ctrl+D در ویندوز و یا Command+D در مک از صفحه کلید، که راه دوم سریعتر و کارآمد تر است .

مرحله 10 : معکوس کردن رنگ ها
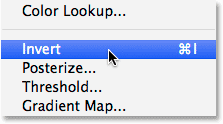
<pدر حال حاضر خود دایره سیاه و ناحیه اطراف آن سفید است، در واقع ما به عکس این موضوع نیاز داریم، به این معنی که نیاز داریم تا رنگ ها معکوس شوند. (دایره به رنگ سفید و اطراف آن به رنگ سیاه). برای این کار از منوی Image گزینه Adjustments و سپس Invert را انتخاب کنید، همچنین می توانید از کلید های ترکیبی Ctrl+I در ویندوز و یا Command+I در مک استفاده کنید .

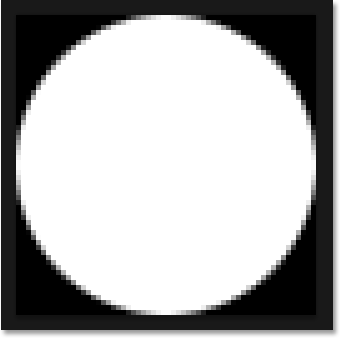
بعد از انجام مراحل ذکر شده، دایره به رنگ سفید و ناحیه ی اطراف آن به رنگ سیاه در خواهد آمد :

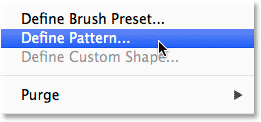
مرحله 11 : تعریف دایره به عنوان یک الگو

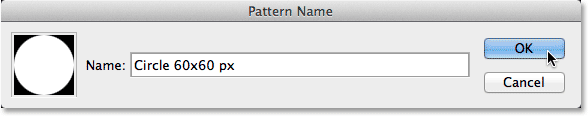
در کادر محاوره ای ظاهر شده یک نام برای الگوی جدید انتخاب کنید. از آنجایی که سند ما 60×60 پیکسل است نام الگو را “Circle 60×60 px” قرار داده ایم. ممکن است بعد ها نیاز به این داشته باشید که الگوهای نقطه ای با اندازه های مختلف ایجاد کنید پس بهتر است هر الگو را بر اساس اندازه آن نام گذاری کنید، بعد از انجام این کار بر روی ok کلیک کنید :

مرحله 12 : بستن سند دایره ها
همیشه به این سند دایره ای نیاز نداریم، پس بهتر است آن را ببندیم، برای این کار از منوی File گزینه Close را انتخاب کنید یا از کلید های میانبر Ctrl+W در ویندوز و یا Command+W در مک استفاده کنید. زمانی که فتوشاپ از شما سوال کرد که آیا می خواهید سند را ذخیره کنید در ویندوز بر روی NO و در مک بر روی Don’t Save کلیک کنید . در حال حاضر تنها سند مربوط به تصویر باز است :

مرحله 13: اضافه کردن یک لایه ماسک به Layer 0
در سند مربوط به تصویر اصلی، هنگامی که Layer0 در حالت انتخاب است بر روی آیکن ماسک در پایین پنل لایه ها کلیک کنید :

مرحله 14: پر کردن لایه ماسک با الگوی دایره ای
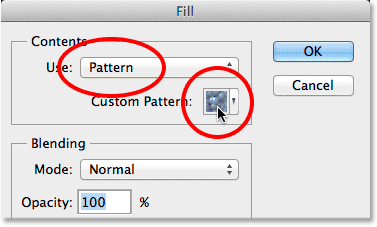
همانطور که لایه ماسک در حالت انتخاب قرار دارد به منوی Edit رفته و یک بار دیگر گزینه Fill را انتخاب کنید. این بار، زمانی که کادر محاوره ای نمایان شد گزینه Use را برابر Pattern قرار دهید، سپس بر روی تصویر بند انگشتی در سمت راست Custom Pattern کلیک کنید :


زمانی که الگو را انتخاب کردید بر روی ok کلیک کنید تا کادر محاوره ای Fill بسته شود . فتوشاپ لایه ماسک را با الگوی دایره ای که ایجاد کردیم پر می کند و افکت نقطه های رنگی مورد نظر ما را ایجاد می کند :

برای اینکه تغییرات ایجاد شده را به خوبی مشاهده کنیم تصویر را کمی بزرگتر می کنیم. هر نقطه در افکت ایجاد شده یک رنگ solid دارد که به خاطر فیلتر موزاییک اعمال شده است، در حالیکه ناحیه پر شده با رنگ سیاه و سفید، در زیر تصویر قرار دارند :

تغییر اندازه نقطه ها (اختیاری)
در این مرحله در صورتی که فکر میکنید یک الگوی نقطه ای کوچکتر یا بزرگتر برای تصویر شما مناسب تر است مراحل زیر را انجام دهید:
ابتدا در حالی که لایه ماسک در حالت انتخاب قرار دارد از منوی Edit گزینه Fill را انتخاب کرده سپس گزینه Use را برابر White قرار داده و بر روی ok کلیک کنید، در اینجا لایه ماسک را با رنگ سفید پر کردید و الگوی دایره را پاک کردید، سپس بر روی نام فیلتر هوشمند Mosaic در زیر Layer 0 در پنل لایه ها دابل کلیک کنید تا کادر محاوره ای مربوط به آن باز شود، مقدار گزینه Cell Size را با حرکت دادن نوار لغزنده تنظیم کنید، این مقدار را به خاطر بسپارید سپس بر روی ok کلیک کنید. به مرحله 6 برگردید و یک سند جدید با مقدار Cell Size ایجاد کنید، سپس مراحل 7 تا 12 را برای ایجاد یک الگوی نقطه ای جدید با اندازه جدید تکرار کنید، سپس به مرحله 13 رفته تا لایه ماسک جدید را اضافه کنید، سپس در مرحله 14 لایه ماسک را با الگوی نقطه ای جدید پر کنید .
مرحله 15 : اضافه کردن یک Stroke در اطراف نقطه
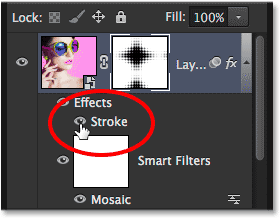
در صورتی که بخواهید می توانید تا همین جا کار را به اتمام برسانید، اما چند نکته وجود دارد که میتوان با اعمال آنها کیفیت افکت را بهتر کرد. اول اینکه میتوانیم یک Stroke در اطراف نقطه ها ایجاد کنیم، در حالی که لایه ماسک در حالت انتخاب قرار دارد بر روی آیکن Layer Styles (آیکن fx ) در پایین پنل لایه ها کلیک کنید :
![]()
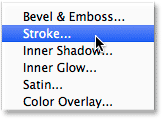
از منوی ظاهر شده بر روی Stroke کلیک کنید :

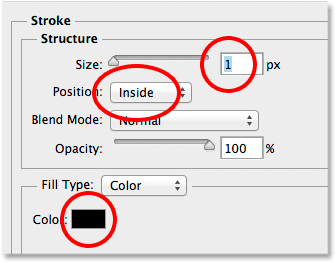
کادر محاوره ای Stroke باز می شود، رنگ پیش فرض Stroke سیاه است، اما مقدار Size را به 1px و مقدار Position را به Inside تغییر می دهیم :

بر روی ok کلیک کنید تا کادر محاوره ای بسته شود، هم اکنون در اطراف هر نقطه یک stroke، سیاه و سفید قرار گرفته است.

در صورتی که میخواهید افکت را قبل و بعد از اعمال اثر stroke با هم مقایسه کنید و حالت بهتر را انتخاب کنید کافی است بر روی آیکن eyeball در سمت چپ اثر stroke در پنل لایه ها کلیک کنید تا خاموش یا روشن شود :

مرحله 16 : افزایش اشباع رنگ با تنظیم Hue/Saturation
در این مرحله میزان اشباع رنگ در افکت را افزایش می دهیم. بر روی آیکن New Fill or Adjustment Layer در پایین پنل لایه ها کلیک کنید :
![]()
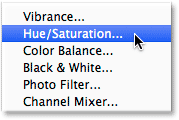
گزینه Hue/Saturation را از لیست انتخاب کنید :

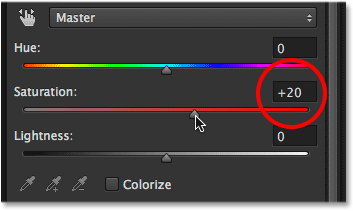
گزینه های کنترل کننده Hue/Saturation در پنل Properties نمایان می شود. مقدار گزینه Saturation را با حرکت نوار لغزنده به سمت راست به +20 تغییر دهید :

در حال حاضر غلظت و شدت رنگ ها افزایش یافته است :

مرحله 17 : روشن کردن تصویر با یک لایه Levels Adjustment
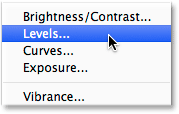
در نهایت تنها نقصی که در اعمال این اثر وجود دارد این است که تصویر را تاریک میکند اما میتوانیم آن را همانند قبل روشن کنیم. بر روی آیکن New Fill یا Adjustment Layer در پایین پنل لایه ها کلیک کنید و گزینه Levels را انتخاب کنید :

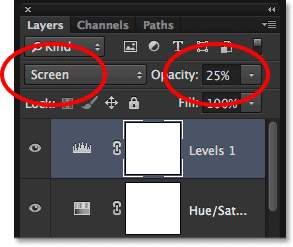
در مورد تغییر گزینه های پنل Properties نگران نباشید، نیاز داریم تا مقدار blend mode را در لایه Levels adjustment از Normal به Screen تغییر دهیم . انتخاب این گزینه تصویر را بیش از حد روشن می کند به همین خاطر باید مقدار Opacity آن را کم کنیم، این مقدار را بر روی 25% تنظیم کنید :

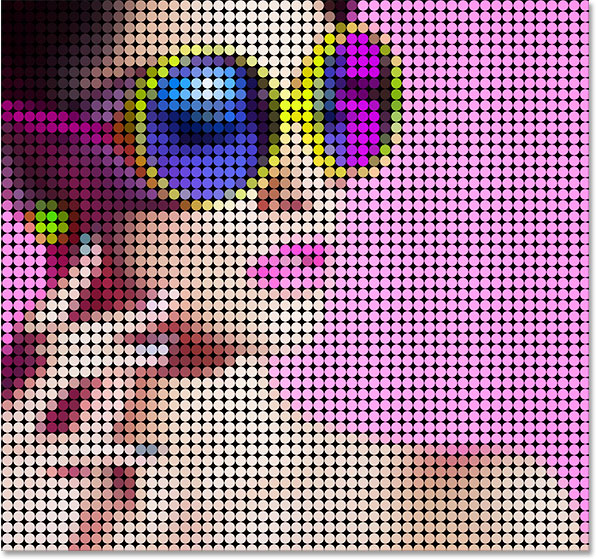
و با این گام افکت ما کامل می شود، تصویر نهایی بعد از اعمال "افکت الگوی نقطه ای" به صورت زیر خواهد بود :

- نوشته شده توسط شهربانو دوستی
- بازدید: 48573

















دیدگاهها
بسیار کامل و عالی بود
با سلام ،عالی بود،ممنون