طراحی منوی کاربری 2
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی کاربری 2
در قسمت دوم از این جلسه، به آموزش 'طراحی منوی کاربری 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- ایجاد منوی کاربری پایه و استایل دهی به آن.
- ایجاد عناصر منوی کاربری و استایل دهی به آنها.

آنچه که در قسمت 'طراحی منوی کاربری 2'خواهید آموخت
- تنظیم عکس ها و متن های عناصر منوی کاربری.
- ایجاد قسمت جستجو با استفاده از تگ form.
- قرار دادن عکس به جای دکمه ی submit در فرم.
3.قرار دادن عکس به جای دکمه ی submit در فرم
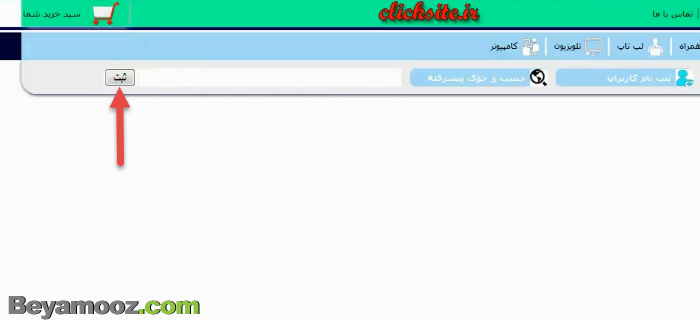
بعد از اینکه دکمه ی 'ثبت' را که یک نوع input از نوع submit است، ایجاد کردیم دکمه ی مورد نظر به شکل زیر در خواهد آمد:

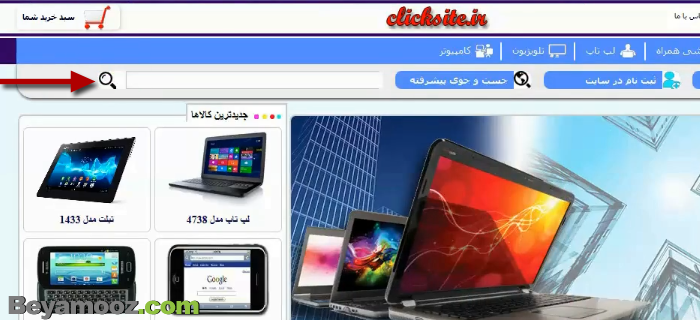
اکنون می خواهیم دکمه ی مورد نظر را به شکل زیر تبدیل کنیم، که از نظر گرافیکی نسبت به دکمه ی خالی از گرافیک 'ثبت' بسیار زیباتر است:

برای این کار به سراغ استایل مربوط به input که از نوع submit است می رویم و اعمال زیر را انجام می دهیم:
- دستور border: none را اضافه کنید.
- دستور (background : url(img/search.png را اضافه کنید.
- دستور width:38px پیکسل را اضافه کنید.
- دستور height: 100% را اضافه کنید.
- دستور no-repeat را به دستور شماره 2 اضافه کنید.
در ادامه، برای اینکه قسمت ذره بین مقداری تنظیم تر شود، می توانیم 'height' آن را کمتر کنیم ...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 2
- نام فایل ویدئو: 08
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی کاربری 2) در ویدئو: 20:08
- بازدید: 6023