رسم چندخطی در SVG
رسم چندخطی در SVG با استفاده از عنصر <polyline>
مثال 1
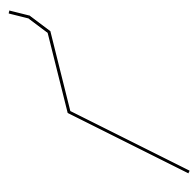
از عنصر <polyline> برای ایجاد یک شکل که شامل چند خط مستقیم است، استفاده می شود:

کد SVG شکل بالا، به صورت زیر است:
مثال
<svg height="200" width="500">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:none;stroke:black;stroke-width:3" />
</svg>
خودتان امتحان کنید »<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:none;stroke:black;stroke-width:3" />
</svg>
مثال 2
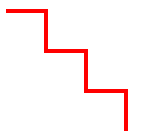
یک مثال دیگر که تنها شامل خطوط مستقیم است:

در مثال زیر، کد SVG شکل بالا قرار دارد:
مثال
<svg height="180" width="500">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160"
style="fill:white;stroke:red;stroke-width:4" />
</svg>
خودتان امتحان کنید »<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160"
style="fill:white;stroke:red;stroke-width:4" />
</svg>
- نوشته شده توسط احسان عباسی
- بازدید: 3828





