متد ()rotate

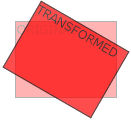
با استفاده از متد ()rotate، می توان عناصر را در جهت عقربه های ساعت چرخاند. مقادیر منفی، عنصر را در جهت عکس عقربه های ساعت می چرخاند.
مثال (متد rotate در css)
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
خودتان امتحان کنید »{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
در مثال بالا، عنصر <div> به اندازه 30 درجه در جهت عقربه های ساعت می چرخد.









