بررسی و ساخت ماژول در جوملا
همان طور که می دانید، ماژول ها جانگهدارهایی هستند که در سمت کاربر از سایت نمایش داده می شوند و شامل اطلاعاتی هستند که به کاربر نمایش داده می شود. در این مقاله قصد داریم به شیوه ی ساده، ساخت یک ماژول را به شما نشان دهیم. در ساخت ماژول ها، مفاهیمی وجود دارند که در ادامه به تشریح هریک از آنها می پردازیم.
پارامترهای ماژول
شاید بتوان گفت که پارامترها یکی از مهمترین مفاهیم در ساخت ماژول ها و کامپوننت ها هستند. اکنون می خواهیم توضیح دهیم که یک پارامتر چیست و در کجا تعریف می شود.
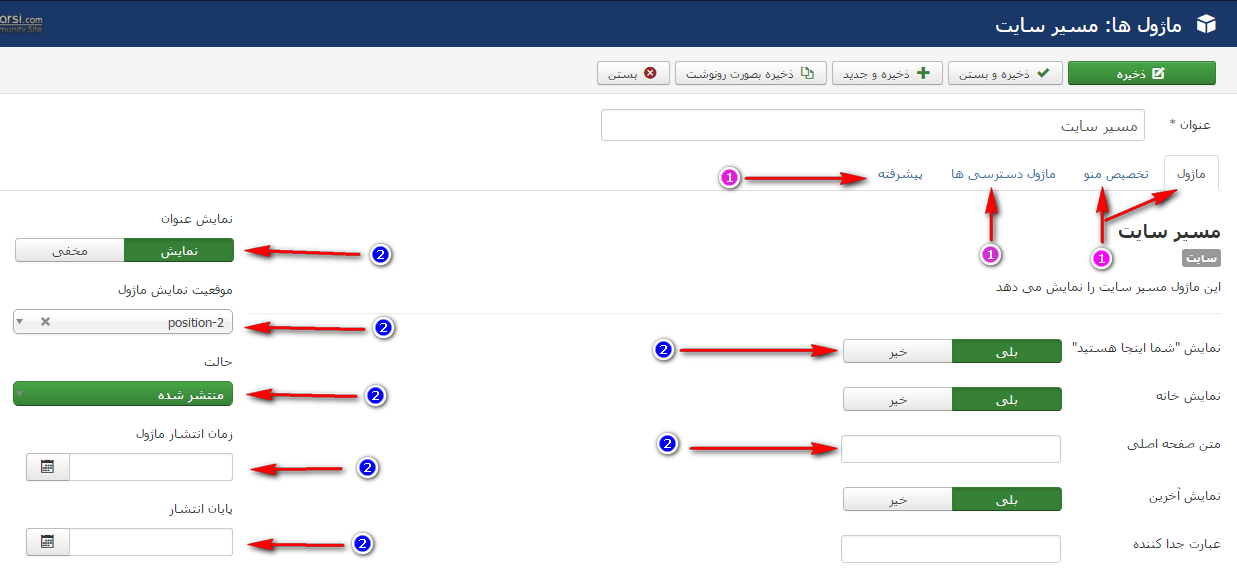
ساده ترین راه برای اینکه بفهمیم پارامترها چه هستند، این است که در سمت مدیریت جوملا، یک ماژول را باز کنیم. درست مانند زیر:
همان طور که در عکس بالا مشاهده می کنید، هر یک از فلش های مشخص شده با رنگ آبی(2) نشان دهنده ی یک پارامتر هستند و یا به عبارت دیگر، هر یک از آنها یک فیلد(field) ورود اطلاعات را مشخص می کنند. اما در عکس بالا، فلش های مشخص شده با رنگ صورتی(1) هرکدام یک مجموعه از فیلدها را مشخص می کنند که به آنها fieldset گفته می شود.
اکنون که با مفهوم پارامترها آشنا شدید، باید بدانید که جوملا برای هر یک از فیلدهای خود یک نام در نظر گرفته است در در ادامه ی این مقاله به توضیح هریک از آنها می پردازیم.
ایجاد یک ماژول ساده به وسیله ی ژنراتورهای آنلاین
به وسیله ی ژنراتورهای آنلاین، نیازی نیست که شما تک تک فایل های ماژول را به صورت دستی، ایجاد کنید. با استفاده از این ژنراتورها به راحتی می توانید نام ماژول خود را مشخص کنید و سپس به سادگی تمام پارامترهای خود را مشخص کنید.
برای مشاهده ی یکی از ژنراتورهای خوب در سطح اینترنت می توانید به این سایت مراجعه کنید. سایت ذکرشده این امکان را فراهم می کند که به سادگی یک ماژول ساده و خالی را ایجاد کنیم و سپس آن را دانلود نماییم:
ایجاد یک ماژول
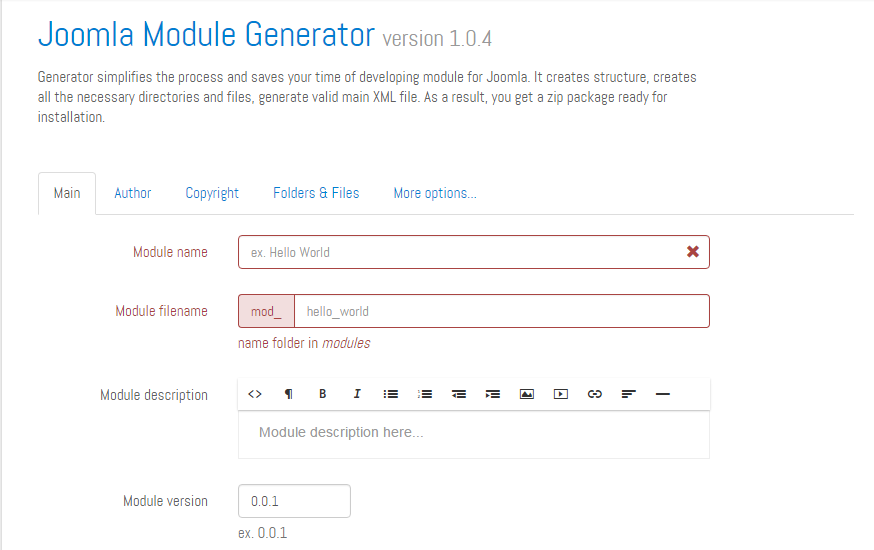
اکنون به آدرس ژنراتور ذکر شده در بالا بروید. می خواهیم به وسیله ی این ابزار اولین ماژول خود را ایجاد کنیم.
1. ابتدا در قسمت Module name یک نام دلخواه که توضیح دهنده ی کار ماژول باشد را مشخص کنید.
2. در قسمت Module filename نام پوشه ی ماژول خود را مشخص کنید. همان طور که مشاهده می کنید، به طور پیش فرض در ابتدای این نام، عبارت _mod قرار دارد.
3. در قسمت Module description توضیحی در مورد نحوه ی عملکرد ماژول بیان کنید.
4. در قسمت Module version، ورژن ماژول خود را انتخاب کنید. اگر که این اولین ماژول شماست، می توانید آن را خالی بگذارید تا به طور اتوماتیک محاسبه شود.
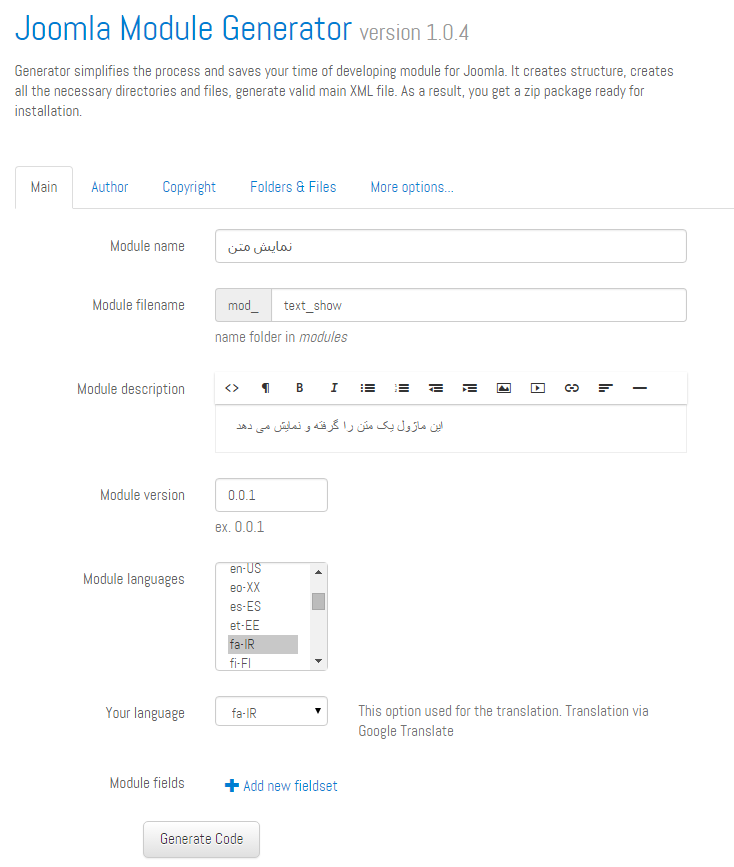
5. در ادامه می توانید در قسمت Module languages، زبان های مورد نیاز برای ماژول را انتخاب کنید.
6. حالا در قسمت Your language زبان خود را مشخص کنید.
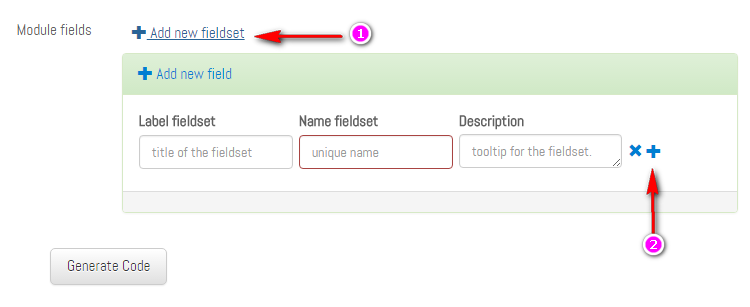
همان طور که مشاهده می کنید در اینجا ما هنوز هیچ پارامتری را برای ماژول مورد نظر ایجاد نکرده ایم. و اکنون اگر که بر روی دکمه ی Generate Code کلیک کنید، ماژول ساده و خالی ما برای دانلود آماده خواهد شد. اما چون در این قسمت ما می خواهیم که ماژول ما دارای پارامترهایی باشد، در قسمت Module fields بر روی لینک آبی رنگ Add new fieldset کلیک می کنیم. با کلیک بر روی این عبارت، یک fieldset که می تواند فیلدهایی را دربر داشته باشد، ایجاد خواهد شد:
همان طور که در تصویر بالا مشاهده می کنید، یک fieldset(مجموعه فیلد) ایجاد شده است.
1. در قسمت Label fieldset یک عنوان را برای این فیلدست مشخص کنید.
2. در قسمت Name fieldset یک نام یکتا را برای این فیلدست مشخص کنید.
3. در قسمت Description یک توضیح در مورد این فیلدست را مشخص کنید.
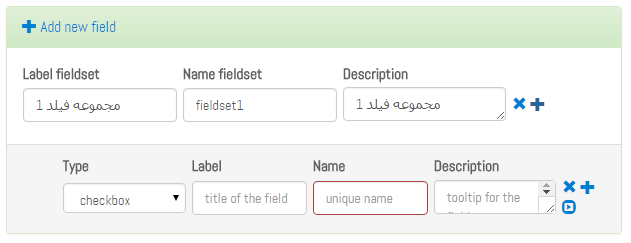
حالا برای اینکه به این فیلدست، فیلدها یا پارامترهای خود را اضافه کنیم، بر روی علامت بعلاوه که در عکس بالا با فلش شماره 2 مشخص شده است، کلیک کنید.
همان طور که مشاهده می کنید، یک فیلد به این فیلدست اضافه شد.
شما می توانید هر تعداد فیلد که می خواهید را اضافه کنید و یا حتی فیلدست های دیگری را نیز تعریف کنید. در اینجا ما به همین یک فیلد اکتفا می کنیم و به توضیح هر یک از آیتم های آن می پردازیم.
در قسمت Type از فیلد مورد نظر، باید نوع فیلد را مشخص کنیم. و درواقع باید از منوی کشویی باز شونده، یک فیلد را انتخاب کنیم. در اینجا چون که ما قصد داریم یک متن را در ادیتور وارد کنیم و سپس در خروجی نمایش دهیم، از لیست کشویی گزینه ی editor راانتخاب می کنیم.
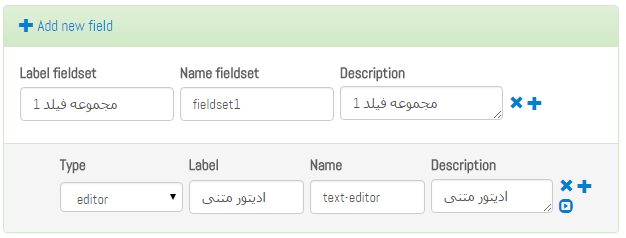
در قسمت Label یک عنوان را برای فیلد خود انتخاب می کنیم. و در قسمت Name نیز یک نام یکتا را برای این فیلد انتخاب می کنیم. و در قسمت Description نیز توضیحی در مورد فیلد مورد نظر می دهیم، مانند تصویر زیر:
اکنون کار ساخت ماژول ساده ی ما به پایان رسیده است اما توجه کنید که این ژنراتور شامل تب های دیگری نیز می باشد. که در زیر به شرح هریک از آنها می پردازیم:
تب Author : اطلاعات نویسنده ی ماژول در اینجا قرار می گیرند.
تب Copyright: در این تب اطلاعات مربوط به کپی رایت ماژول قرار می گیرند.
تب Folders & files : در این تب می توان فایل ها و فولدرهای مورد نیاز را تنظیم کرد و آنها را اضافه یا کم نمود.
تب More options: در این تب اطلاعات مربوط به آپدیت ماژول وجود دارد.
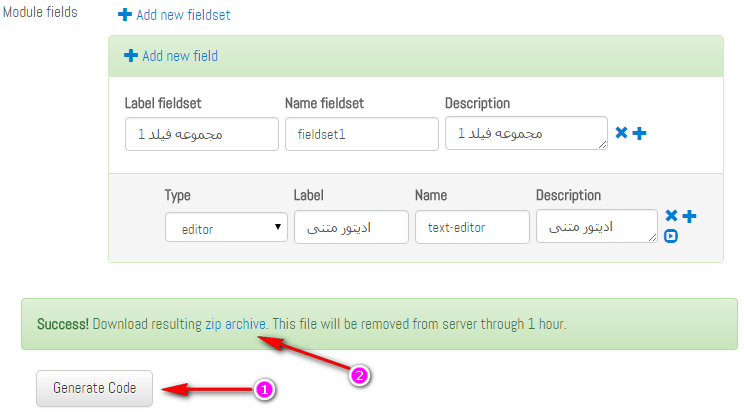
اکنون که همه چیز را مشخص کرده ایم می خواهیم ماژول خود را دانلود نماییم. برای دانلود ماژول روی دکمه ی Generate Code کلیک کنید. و سپس بر روی لینک zip archive طبق عکس زیر کلیک کنید:
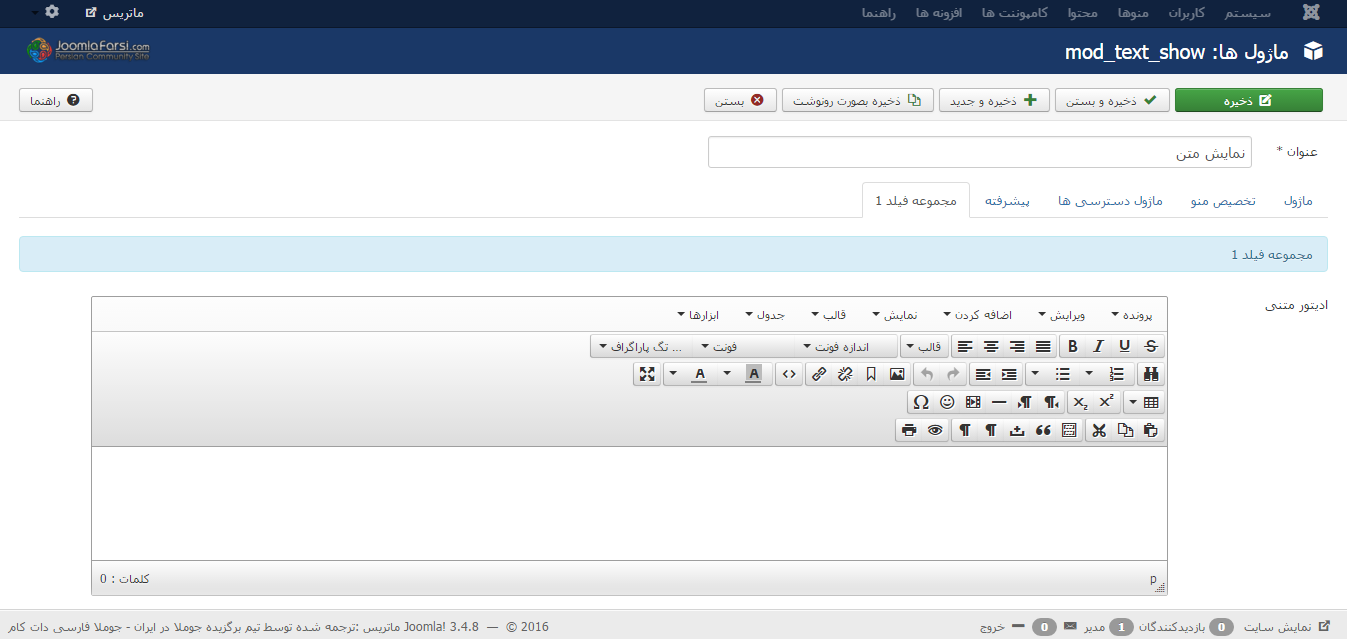
خواهید دید که ماژول ساخته شده، دانلود می شود. بعد از دانلود، ماژول را در مسیر مناسبی قرار دهید و سپس آن را در سایت جوملایی خود نصب کنید. پس از نصب ماژول را باز کنید، چیزی شبیه زیر نمایش خواهد یافت:
حالا ماژول مورد نظر را در یک پوزیشن منتشر کنید، فراموش نکنید که از تب تخصیص منو، ماژول را در منوهای مورد نظر اختصاص دهید. و همچنین در درون ادیتور مورد نظر، یک متن را وارد کنید. و سپس بر روی دکمه ی ذخیره کلیک کنید. در ادامه می خواهیم از طریق برنامه نویسی، این متن نوشته شده در درون ادیتور را گرفته و در ماژول که در سایت قرار گرفته است، نمایش دهیم.
مشخص کردن عرض و ارتفاع و کادر برای ماژول
حالا برای اینکه بتوانیم ماژول خود را ویرایش کنیم و تنظیمات مربوطه را اعمال کنیم، در جایی که جوملا نصب شده است، به آدرس modules/mod_text_show بروید. همان طور که می دانید، پوشه ی mod_text_show همان ماژول مورد نظر ما است. پس به این پوشه وارد شوید. و به طور همزمان از قسمت مدیریت سایت خود، دوباره به ماژولی که ایجاد کردیم، بروید و از تب پیشرفته، در قسمت کلاس ماژول، بعنوان مثال یک نام مثل first انتخاب کنید. دقت کنید که در این فیلد اول باید یک فاصله ی خالی را ایجاد کنید و سپس نام مورد نظر را بنویسید مانند: first بعد از انجام این کار بر روی دکمه ی ذخیره کلیک کنید تا تغییرات ذخیره شوند.
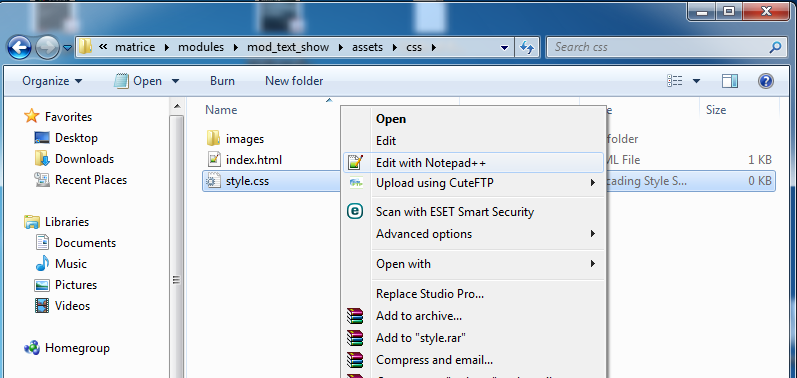
اکنون از پوشه ی ماژول که در آن قرار داریم، وارد پوشه ی assets و سپس وارد پوشه ی css شوید. خواهید دید که یک فایل به نام style.css آنجا قرار دارد. حالا این فایل را با یک ویرایشگر(مانند نوتپد ++) باز کنید تا دستورات مربوط به ویرایش css ماژول را وارد کنیم:
کد نویسی برای ماژول مورد نظر
ابتدا می خواهیم عرض و ارتفاع ماژول و یک کادر به دور آن را تعریف کنیم. پس کدهای زیر را در فایل باز شده ذخیره کنید:
کد
.first{
width:300px;
height:250px;
border:1px solid blue;
}
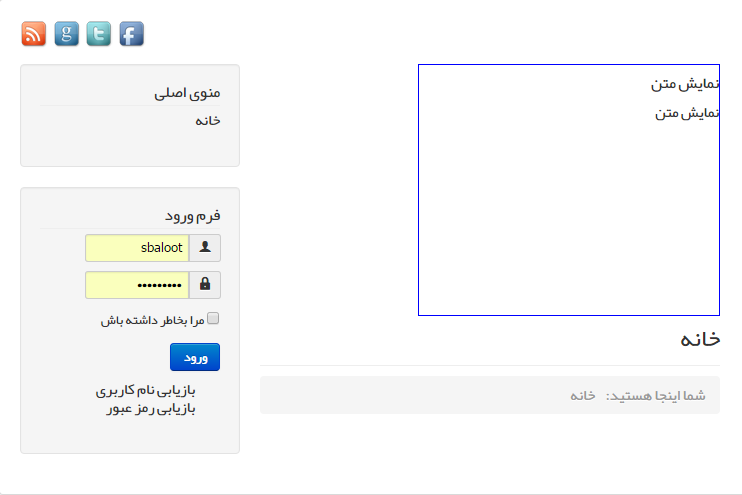
پس از ذخیره کردن کدهای بالا، سایت خود را رفرش کنید، خواهید دید که در پوزیشن تعریف شده، تصویر زیر ظاهر خواهد شد:
همان طور که در تصویر بالا مشاهده می کنید، دو عبارت "نمایش متن" در داخل ماژول ما وجود دارند که می خواهیم آنها را حذف نماییم. یکی از این عبارات همان عنوان ماژول است که باید آن را به صورت مخفی در بیاوریم و دیگری نیز در برنامه نویسی پیش فرض این ماژول وجود دارد که در بعد به آن می پردازیم.
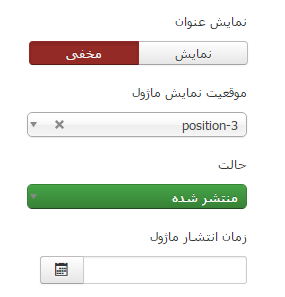
برای مخفی کردن عنوان ماژول، کافی است از سمت مدیریت جوملا، این ماژول را باز کنید و قسمت نمایش عنوان را بر روی مخفی، تنظیم کنید مانند زیر:
حالا اگر سایت خود را رفرش کنید، خواهید دید که یکی از این متن ها، در داخل ماژول حذف خواهد شد. برای اینکه متن دوم را حذف کنیم، در داخل پوشه ی ماژول به پوشه ی tmpl می رویم و فایل default.php را به وسیله ی یک ویرایشگر مانند نوتپد ++ باز می کنیم. خواهید دید که دستورات زیر در داخل این فایل وجود دارند:
کد
<?php
defined('_JEXEC') or die;
echo "نمایش متن";
همان طور که مشاهده می کنید، عبارت "نمایش متن" به وسیله ی دستور echo چاپ شده است. برای اینکه این رفتار از بین برود، این دستور را حذف کنید. اکنون ما می خواهیم به پارامترهای ماژول دسترسی پیدا کنیم و آن متن مورد نظر که در داخل ادیتور نوشتیم را چاپ کنیم. برای این کار ابتدا در پوشه ی ماژول فایل mod_text_show.php را باز کنید و سپس در آخر این فایل، دستورات زیر را وارد کنید:
کد
$p=$params->get('text-editor');
print_r($p);
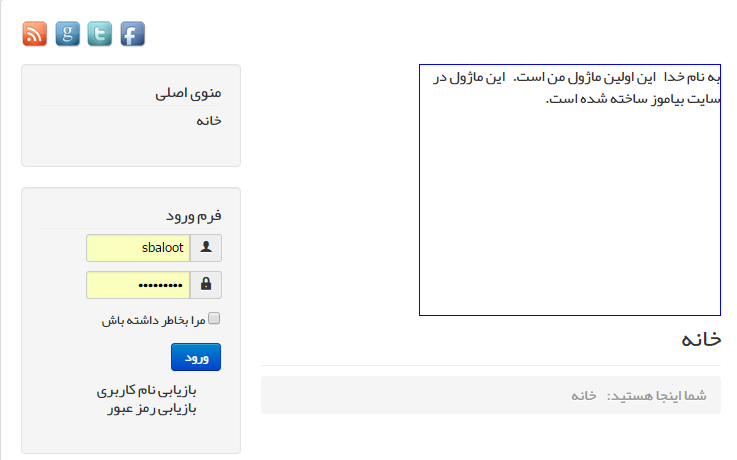
اگر که این دستورات را ذخیره کنید، و سایت خود را رفرش کنید خواهید دید که متن نوشته شده در داخل ادیتور درون ماژول، در ماژول مورد نظر به نمایش در می آید. در اینجا به توضیح دو دستور بالا می پردازیم.
در دستورات بالا ابتدا یک متغیر به نام p$ را ایجاد کردیم. و سپس از مجموعه فیلد ها که نام کلی آنها params$ است، اطلاعات فیلدی که نامش text-editor است را دریافت می کنیم. حتما به یاد دارید که وقتی داشتیم فیلد ادیتور را ایجاد می کردیم، نام آن را برابر با text-editor قرار دادیم. و در ادامه به وسیله ی دستور print_r این اطلاعات را چاپ میکنیم. نتیجه به صورت زیر خواهد بود:
- نوشته شده توسط احسان عباسی
- بازدید: 10568