جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی
در قسمت اول از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی اضافه کردن قسمت اسلایدشو
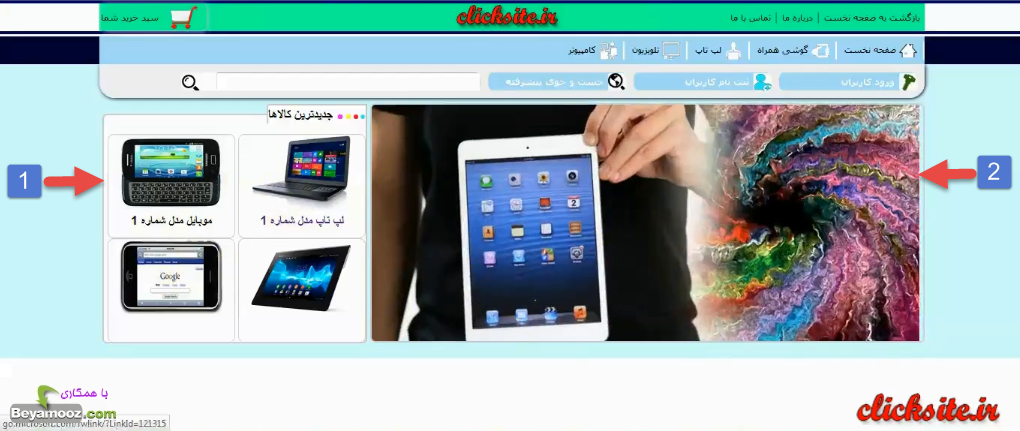
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت 'کالاهای پیشنهادی'
توضیح تفصیلی:
- ایجاد یک تگ div جدید با id به نام underslide و همچنین div دیگری با آی دی underslide1 درون آن با width برابر با 1100 پیکسل.
- تفکیک underslide1 به دو ستون راست و چپ با id های right و left
- استایل دهی به بخش های فوق با استفاده از دستورات css
- ایجاد تگ h2 جهت نمایش عنوان مربوط به کالاهای پیشنهادی
- مثال هایی دیگر از دستور float جهت نمایش المان ها در یک ردیف در کنار یکددیگر.
- عیب یابی کدنویسی قالب و رفع مشکل با استفاده از فایرباگ.
- ایجاد زیرخط زیبا و گرافیکی جهت جدا کردن عنوان از بخش های درون کالاهای پیشنهادی
- مثالی دیگر از دستور box-shadow برای ایجاد سایه در اطراف یک المان
- کار با دستور list-style و نحوه ی حذف نقاط توپر سیاه رنگ کنار تگ های li
- کاربردی دیگر از دستور direction و مشخص نمودن جهت شروع کدنویسی html
- استایل دهی به تگ ul و liهای درون آن و همچنین مشخص نمودن padding یا همان حاشیه داخلی
2.ایجاد قسمت 'کالاهای پیشنهادی'
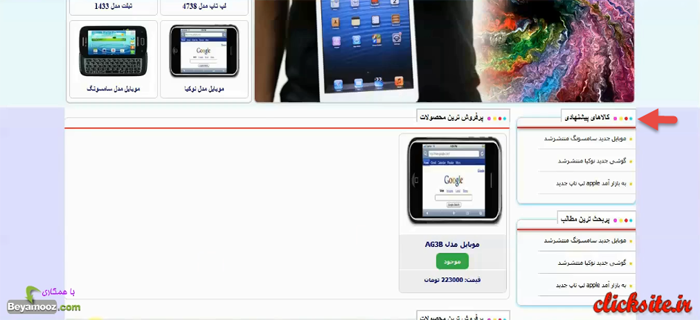
در این قسمت، به سراغ ایجاد عنوان 'کالاهای پیشنهادی' و نقاط رنگی که در کنار این عنوان مشاهده می شوند می رویم:

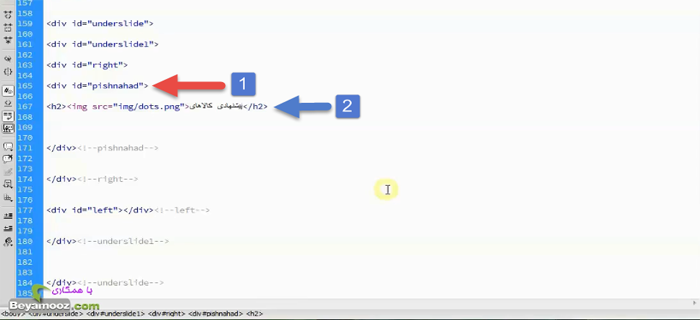
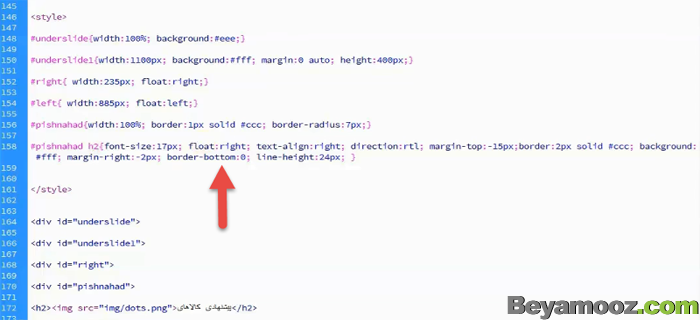
به دلیل اینکه این کار را برای قسمت جدیدترین کالاها، یک بار انجام داده ایم، پس می توانیم دوباره از آن استفاده کنیم. کاری که قبلا انجام دادیم این بود که یک تگ h2 ایجاد کردیم و برای آن یک استایل تعریف کردیم. حالا می خواهیم برای ایجاد قسمت 'جدیدترین کالاها' دوباره از آنها استفاده نماییم. قبل از انجام این کار، یک div جدید را باز می کنیم و مقدار id آن را برابر با 'pishnahad' قرار می دهیم،حالا در داخل این div از تگ h2 مورد نظر استفاده می کنیم:
مشاهده ی کد نویسی:

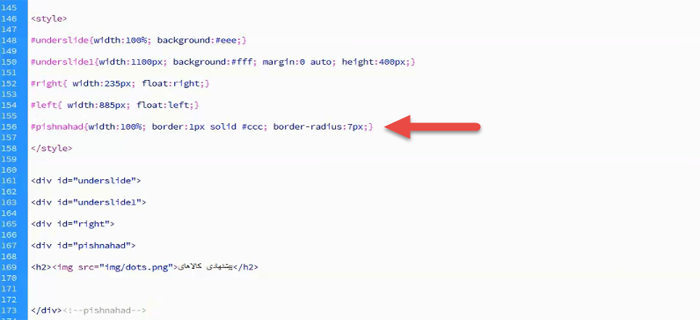
اکنون از div با آی دی pishnahad شروع می کنیم و یک استایل دهی مختصر را به آن اضافه می کنیم، به صورت زیر:
- width یا همان پهنای آن را برابر با % 100 قرار می دهیم.
- مقدار border آن را برابر با 1px solid #ccc قرار می دهیم که درواقع یک کادر به اندازه ی یک پیکسل را ایجاد می کند.
- مقدار دستور border-radius را برابر با 7px قرار می دهیم که باعث گرد شدن حاشیه ها می شود.
مشاهده ی کدنویسی:

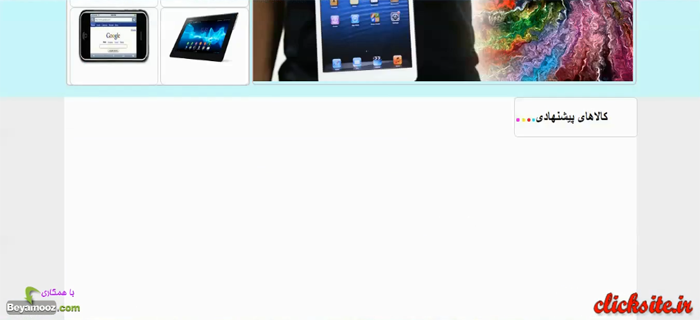
با انجام این تنظیمات، اگر که صفحه را دوباره رفرش(refresh) کنیم، تغییرات زیر را مشاهده می نماییم:
مشاهده ی نتیجه:

همان طور که مشاهده می کنید، تگ h2 مورد نظر به نمایش درمی آید. حالا می توانیم استایل مربوط به این تگ h2 را نیز همان طور که قبلا آن را ایجاد کرده بودیم، در اینجا پیاده سازی کنیم. پس همان استایلی را که به تگ h2 داده بودیم از آن استفاده می کنیم درست مثل عکس زیر:
مشاهده ی کد نویسی:

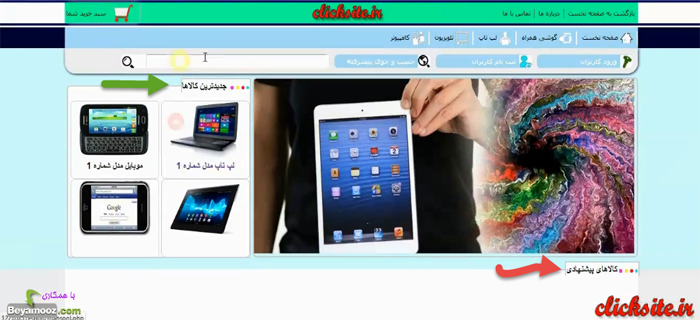
بعد از تعریف استایل برای تگ h2 در داخل div با آی دی 'pishnahad'، تغییرات را ذخیره می کنیم و دوباره صفحه را رفرش(refresh)می کنیم. همان طور که در تصویر زیر می بینید، استایل این تگ h2 مشابه قسمت جدیدترین کالاها شد:
مشاهده ی نتیجه:

به یک نکته ی حائز اهمیت توجه داشته باشید که، دستور float ممکن است ما را دچار سردرگمی کند، الان اگر که کلید F12 را فشار دهیم تا افزونه ی Firebog اجرا شود...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 12
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی) در ویدئو: 8:52
READ MORE