جلسه ی هشتم طراحی یک فروشگاه اینترنتی-ایجاد پیغام سبد خرید
در قسمت سوم از این جلسه، به آموزش 'ایجاد پیغام سبد خرید' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- حذف قیمت کل، و ورود به درگاه پرداخت به هنگام خالی بودن سبد خرید
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'حذف محصول از سبد خرید' خواهید آموخت
در قسمت 'ایجاد پیغام سبد خرید' موارد زیر آموزش داده خواهند شد:
توضیح مختصر:
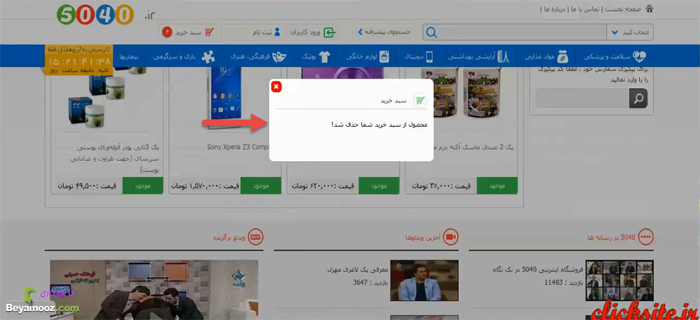
آنچه که در این جلسه قصد داریم به آن بپردازیم، نحوه ی نمایش پیغام هایی است که درواقع حدف محصول یا افزودن محصول به سبد خرید را به کاربر اعلام می کند.
ایجاد پیغام سبد خرید
آنچه که در این جلسه می خواهیم راجع به آن صحبت کنیم، نحوه ی نمایش پیغام هایی است که درواقع، حذف محصول یا افزودن محصول رابه سبد خرید، به کاربر اعلام می کند. می خواهیم ببینیم که چطور می توانیم یک همچین پیغامی را به کاربر نمایش بدهیم.
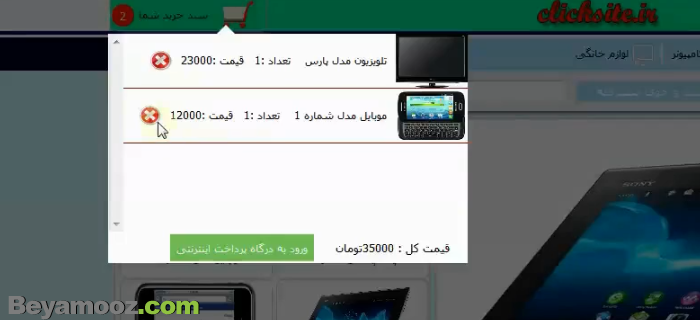
در اینجا، 2 نکته وجود دارد، نکته ی اول این است که این باکس سفید رنگ که دارد پیغام را به ما نشان می دهد، از نظر مکان یا موقعیت، یک محل ثابتی دارد. یعنی اگر اسکرول را بالا یا پایین ببریم، این box جا به جا نمی شود:

بنابراین همان طور که مشخص است، طراح وب سایت در اینجا، از پوزیشن fixed استفاده کرده است، چون می خواسته است که این box در محل ثابتی قرار بگیرد.
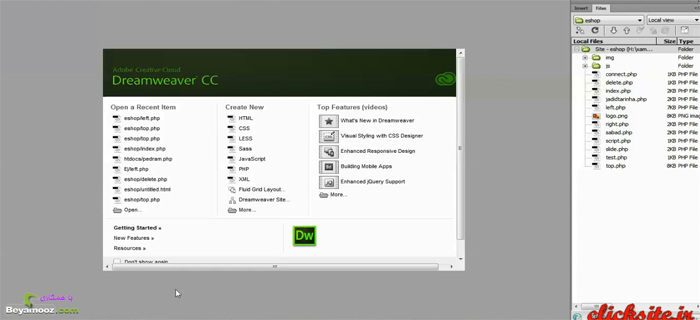
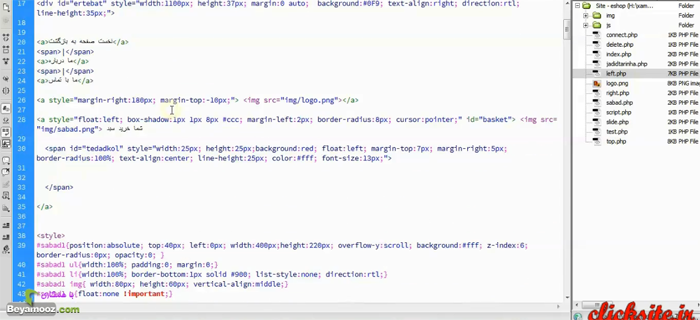
حالا به سراغ نرم افزار دریم ویور می رویم و اولین کاری که می خواهیم انجام دهیم، عبارت است از اینکه، عبارت است از اینکه برویم و این box را ایجاد کنیم:

فعلا کاری به تیره شدن قسمت پشت این پیغام نداریم، و می خواهیم فقط این box را از نظر html و css بازسازی کنیم.
حالا سوالی که مطرح می شود، این است که ما در کدام یک از این صفحات باید این box را ایجاد کنیم؟ آیا در داخل فایل top.php باید این کار را انجام دهیم یا در صفحه ی left.php و یا در صفحه ای دیگر، باید این کار را انجام دهیم؟
پاسخ این است که چون، می خواهیم سبد خریدمان را در همه ی صفحات داشته باشیم، به همین خاطر بهتر است که در فایل top.php کدهای خود را بنویسیم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 34
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (ایجاد پیغام سبد خرید) در ویدئو: 00:30
READ MORE