جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی بدنه ی فروشگاه
در قسمت اول از این جلسه، به آموزش 'طراحی بدنه ی فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- تکمیل منوی کاربری.
- ایجاد عناصر منوی کاربری به طور کامل.

آنچه که در قسمت 'طراحی بدنه ی فروشگاه' خواهید آموخت
در قسمت'طراحی بدنه ی فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد پس زمینه ی آبی رنگ فروشگاه.
- آموزش عوض کردن فونت فرم جستجوی فروشگاه.
- آموزش استفاده از دستور include برای منظم کردن کدنویسی ها.
- آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها.
4.آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها
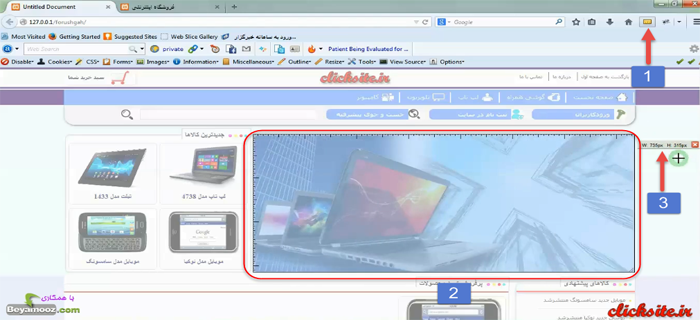
در ادامه ی آموزش ها به div مربوط به اسلاید شو می رسیم، که یک سری از تصاویر را به صورت اسلاید به نمایش می گذارد. با استفاده از ابزار ruler می توانیم مقادیر width و height این اسلاید شو را به دست بیاوریم:

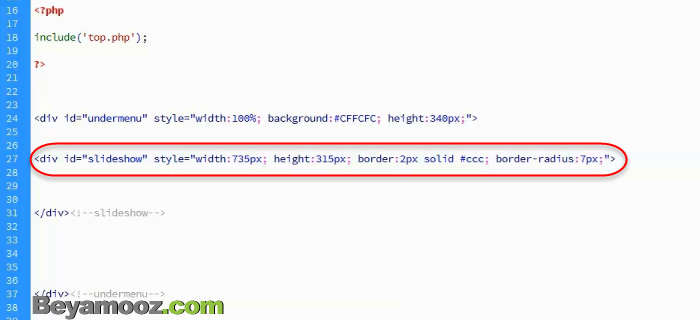
همان طور که در تصویر بالا مشاهده می نمایید، width اسلایدشو برابر با 735px است و height اسلایدشو برابر با 315px است. پس برای ایجاد اسلایدشو، یک div ایجاد می کنیم و آی دی آن را برابر با 'slideshow' قرار می دهیم و استایل آن را به صورت زیر می نویسیم :

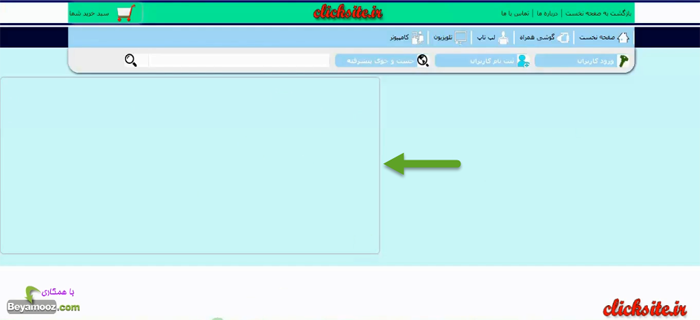
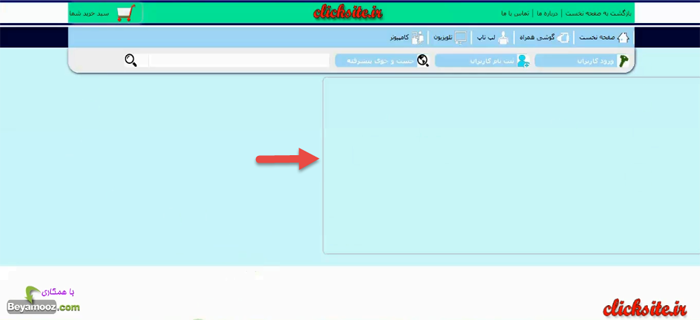
همان طور که در تصویر زیر مشاهده می نمایید، div مربوط به اسلاید شو ساخته شد:

حالا برای این که این div را به سمت راست منتقل کنیم، کافی است که از دستور float:right استفاده کنیم:

مشکلی که اکنون داریم، این است که نمی توانیم div اسلایدشو را در وسط صفحه به صور ثابت قرار دهیم. برای رفع این مشکل، همان طور که قبلا هم گفته شد، باید از یک div استفاده کنیم که مقدار width آن برابر با 1100px باشد. این مقدار width همان است که ما خودمان آن را مبنای طراحی صفحات سایتمان قرار دادیم، که می تواند اعداد دیگری هم باشد...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 09
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بدنه ی فروشگاه) در ویدئو: 13:12
READ MORE