جلسه ی نهم طراحی یک فروشگاه اینترنتی-نحوه ی تولید کد کپچا 3
در قسمت ششم از این جلسه، به آموزش 'نحوه ی تولید کد کپچا 3' خواهیم پرداخت.
آنچه که در قسمت 'نحوه ی تولید کد کپچا 3' خواهید آموخت
در قسمت 'نحوه ی تولید کد کپچا 3' موارد زیر آموزش داده خواهند شد:
- کار با تابع microtime و خروجی های مختلف این تابع
- تبدیل خروجی تابع فوق، به یک رشته از نوع float و سپس استخراج میلی ثانیه
- آشنایی با دستور round در php به همراه چندین مثال
- نام گذاری عکس های کپچای تولید شده بر حسب زمان ساخت آنها برحسب میلی ثانیه
- کار با یکی از مهم ترین دستورات فایلینگ در php تحت عنوان glob جهت دسترسی به فایل های موجود در سرور
- آشنایی با آرایه ها و هم چنین نحوه دسترسی به تک تک عناصر موجود در آرایه با استفاده از حلقه foreach
- بحث در مورد حذف کپچاها به صورت جامع
نحوه ی تولید کد کپچا 3
در این جلسه، بحث اصلی ما این هست که چطور کپچاهای قبلی را پاک کنیم.
چون عملاً قبول دارید که کپچاها یک بار مصرف هستند. یعنی اگر ما یک کپچایی را یک بار ازش استفاده کردیم، برای بار دوم دیگر از آن کپچا، استفاده نخواهیم کرد. چون که هر بار قرار است یک کد تصادفی جدید، به کاربر نشان داده شود. پس می شود این طور گفت که، کپچاها یک بار مصرف هستند. و بودن آنها در سرور، درواقع فایده ای ندارد. فایده ای که ندارد تازه عملا یک فضایی را دارد اشغال می کند و یک حجم زیادی هم ما نیاز داریم تا آن کپچا ها را در سرور خود ذخیره کنیم.
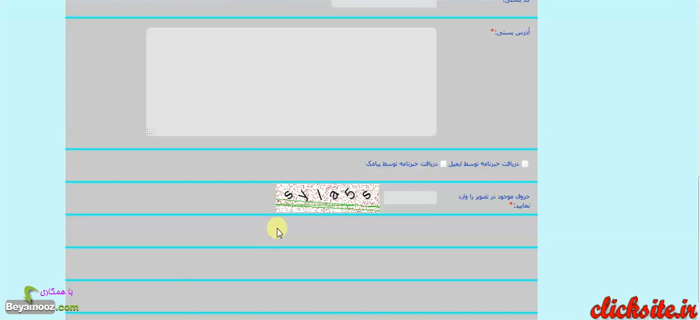
منتها قبل از این بحث، می خواهیم به بحث دیگری بپردازیم. کپچایی که ما الان تولید کردیم خیلی خوب و بدون هیچ مشکلی دارد جواب می دهد، هر بار که ما صفحه مان را رفرش می کنیم، یک کپچای جدید تولید می شود، و هیچ مشکلی هم وجود ندارد:

اما تصور کنید که ما آمدیم و وبسایت خود را آپلود کردیم بر روی اینترنت، حالا کاربرهای زیادی هستند که ممکن است همزمان بیایند و صفحه ی register.php را باز کنند و بخواهند ثبت نام را انجام دهند. در اینجا ممکن است که یک مشکل پیش بیاید، و آن مشکل این است که عکس های کپچایی که برای دو کاربر قرار است تولید شود، اسامی یکسانی پیدا کنند.
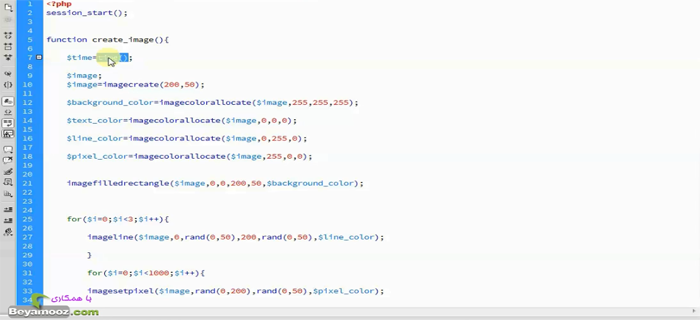
در صورتی این اتفاق می افتد که هر دو کاربر، دقیقا در یک زمان، از دید ثانیه ای، باهم وارد صفحه ی ثبت نام شده باشند. و این صفحه ی captcha.php برای هردوی آنها، در یک تایم یکسان، قرار است که اجرا شود.
هرچند که احتمال این اتفاق خیلی خیلی کم هست، منتها ما برای اینکه عملا به مشکلی بر نخوریم(در زمانی که بازدید کننده ه های وبسایت ما بالا برود) می خواهیم در اینجا به جای اینکه از تابع time استفاده کنیم، و زمان را برحسب ثانیه به دست بیاوریم، از یک ترفند دیگر استفاده کنیم...

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 9
- نام فایل ویدئو: 41
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (نحوه ی تولد کد کپچا3) در ویدئو: 00:00
READ MORE