نوشته ژله ای در فوتوشاپ
در این قسمت از آموزش فتوشاپ نحوه ساخت افکت ژله ای را با استفاده از Layers Style یاد خواهیم گرفت. در این آموزش شما می توانید هر طور که خودتان خواستید افکت مورد نظر را ایجاد کنید و یا اینکه اگر خواستید از تنظیمات ما استفاده کنید. زمانی که افکت ژله ای را ساختیم آن را ذخیره می کنیم تا در موارد بعدی به راحتی از آن استفاده کنیم و در آخر یاد خواهیم گرفت که چگونه رنگ افکت را تغییر دهیم.
در تصویر زیر نتیجه نهایی را ملاحضه می کنید.

نتیجه نهایی افکت ژله ای
مراحل انجام کار (نوشته ژله ای)
آموزش افکت نوشته ژله ای، شامل 13 مرحله ی زیر است:
- مرحله 1: ایجاد صفحه کاری
- مرحله 2: انتخاب رنگ برای متن مورد نظر
- مرحله 3: نوشتن متن مورد نظر
- مرحله 4: تغییر دادن اندازه متن در صورت لزوم
- مرحله 5: انتخاب Drop Shadow از Layer Style
- مرحله 6: انتخاب رنگ برای drop shadow
- مرحله 7: اعمال افکت Inner shadow
- مرحله 8: اضافه کردن افکت Outer Glow
- مرحله 9: اضافه کردن افکت Inner Glow
- مرحله 10: اضافه کردن افکت Bevel and Emboss
- مرحله 11: اضافه کردن افکت Satin
- مرحله 12: ذخیره کردن افکت ساخته شده
- مرحله 13: تغییر دادن رنگ افکت
مرحله 1: ایجاد صفحه کاری
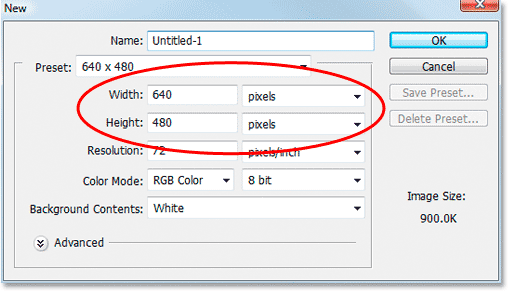
به منوی File رفته و گزینه New را انتخاب کنید تا کادر محاوره ای New باز شود و مقادیر مورد نظر را برای اندازه صفحه کاری وارد نمایید. ما در اینجا از اندازه 640*480 استفاده می کنیم. بعد از انتخاب اندازه روی OK کلیک کنید.

ایجاد صفحه کاری
مرحله 2: انتخاب رنگ برای متن مورد نظر
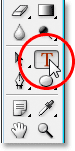
ابزار Type را از پنل ابزارها انتخاب نمایید.

انتخاب ابزار Type
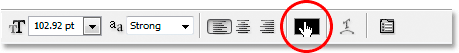
شما همچنین می توانید با فشار دادن کلید T از صفحه کلید این ابزار را انتخاب کنید. بعد از انتخاب ابزار Type از نوار گزینه ها روی کادر رنگ کلید کنید.

انتخاب کادر رنگ از نوار گزینه های ابزار Type
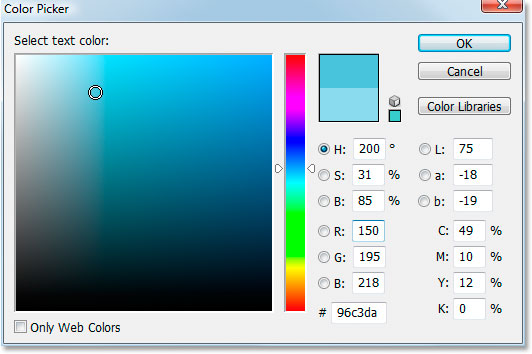
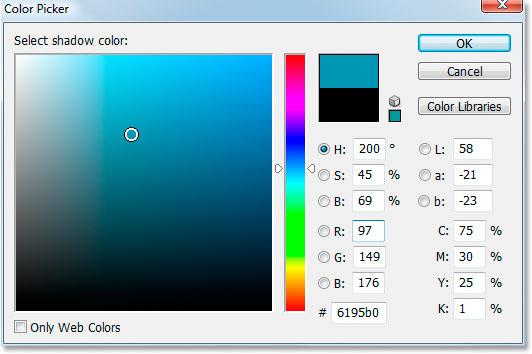
با انتخاب کادر رنگ، کادر محاوره ای Color Picker باز خواهد شد. رنگ مورد نظر را انتخاب نمایید. ما رنگ آبی روشن را انتخاب می کنیم.

انتخاب رنگ از کادر محاوره ای Color Picker
مرحله 3: نوشتن متن مورد نظر
از نوار گزینه های ابزار Type فونت مورد نظر را انتخاب کنید. ما از فونت Bauhaus 93 استفاده می کنیم. بعد از انتخاب فونت روی صفحه کاری کلیک کنید و متن مورد نظر را تایپ نمایید. ما کلمه photo را تایپ کردیم.

اضافه کردن متن مورد نظر
مرحله 4: تغییر دادن اندازه متن در صورت لزوم
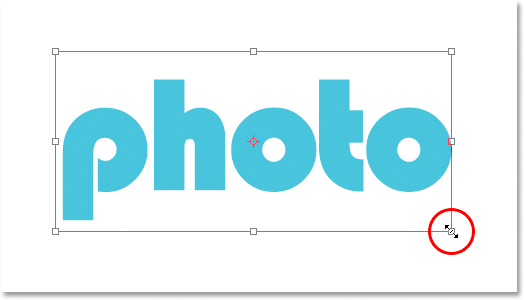
می خواهیم کمی اندازه متن را بزرگتر کنیم. برای اینکار از پنل لایه ها، لایه متن را انتخاب کنید. سپس کلیدهای Ctrl+T (معادل Command+T در مک) را فشار دهید. همان طور که ملاحضه می کنید در اطراف متن کادری ظاهر می شود که دارای دستگیره هایی می باشد. کلید های Shift+Alt (معادل Shift+Option در مک) را نگه داشته و روی یکی از دستگیره های کناری کلیک کرده و ماوس را به طرف بیرون بکشید و سپس رها کنید. نگه داشتن کلیدهای Shift باعث تغییر اندازه به میزان متناسب (یعنی طول و عرض به یک اندازه تغییر می کنند) و نگه داشتن کلید Alt (معادل Alt در مک) سبب می شود تا تغییر اندازه از مرکز اعمال شود.

تغییر دادن اندازه متن
مرحله 5: انتخاب Drop Shadow از Layer Style
در این مرحله به نوشته خود drop shadow را اضافه خواهیم کرد. برای این کار روی آیکن Layer Style که در پایین پنل لایه ها قرار دارد کلیک کنید.
![]()
کلیک روی آیکن Layer Style
از لیست باز شده گزینه drop shadow را انتخاب کنید.

انتخاب drop shadow از لیست Layer Style
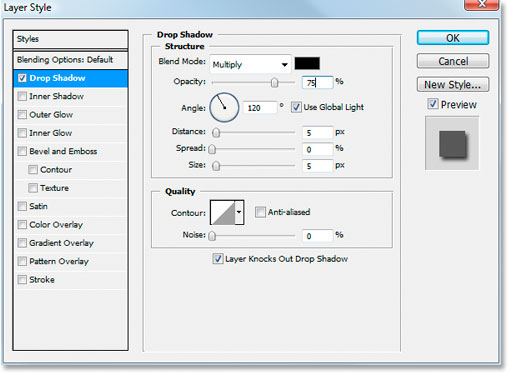
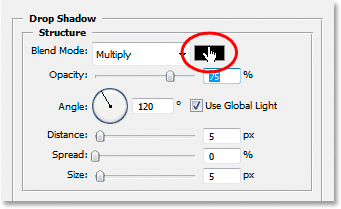
با انتخاب drop shadow، کادر محاوره ای Layer Style باز خواهد شد. تنظیمات مربوط به drop shadow را نیز در وسط پنجره مشاهده خواهید کرد.

کادر محاوره ای Layer Style و تنظیمات مربوط به drop shadow
مرحله 6: انتخاب رنگ برای drop shadow
روی کادر رنگ کلیک کنید.

کلیک روی کادر رنگ
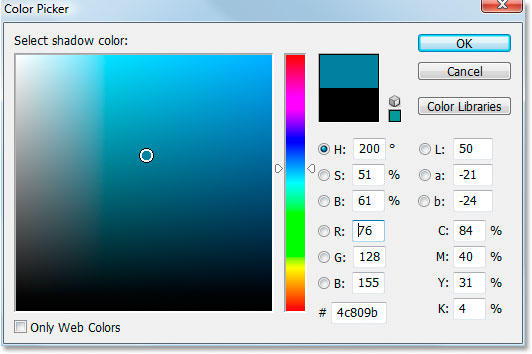
بعد از باز شدن کادر محاوره ای color picker به جای انتخاب رنگ، ماوس را روی کلمه نوشته شده ببرید و بعد از تبدیل شدن آیکن ماوس به قطره چکان، کلیک نمایید تا رنگ متن انتخاب شود.

کلیک روی متن برای انتخاب رنگ آن
سپس رنگ انتخاب شده را کمی تیره تر کنید تا به عنوان رنگ سایه استفاده شود.

انتخاب رنگی تیره تر از رنگ متن
روی OK کلیک کنید تا کادر محاوره ای بسته شود و رنگ انتخابی به عنوان سایه اعمال شود.

ایجاد شدن سایه
روی OK کلیک نکنید چونکه هنوز کارهایی برای انجام دادن داریم.
مرحله 7: اعمال افکت Inner shadow
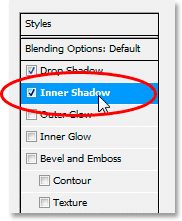
روی Inner shadow که در لیست سمت چپ کادر محاوره ای Layer Style قرار دارد کلیک کنید. این گزینه در پایین گزینه drop shadow قرار دارد.

کلیک روی Inner shadow
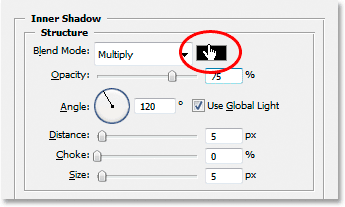
اولین کاری که انجام خواهیم داد انتخاب رنگ می باشد. برای این کار روی کادر رنگ کلیک کنید.

کلیک روی کادر رنگ
بعد از باز شدن کادر محاوره ای color picker ماوس را روی متن نوشته شده ببرید و وقتی آیکن آن تغییر کرد کلیک نمایید.

انتخاب رنگ برای inner shadow
سپس رنگ انتخاب شده را کمی تیره تر کنید و روی OK کلیک نمایید.

انتخاب رنگ تیره برای Inner shadow
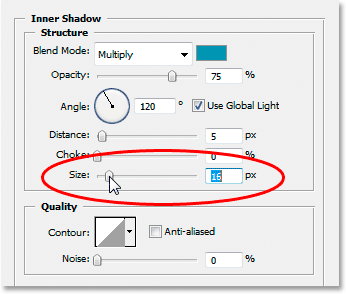
بعد از کلیک روی OK افکت Inner shadow اعمال می شود.

اعمال شدن Inner shadow
سپس مقدار size را افزایش می دهیم. ما مقدار 16pixel را انتخاب کرده ایم.

افزایش دادن size
در تصویر زیر نتیجه افزایش size را مشاهده می کنید.

نتیجه کار بعد از افزایش دادن size
مرحله 8: اضافه کردن افکت Outer Glow
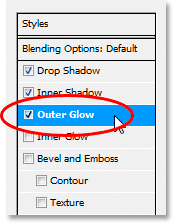
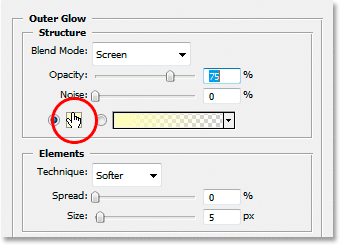
از قسمت سمت چپ کادر محاوره ای Layer Style روی گزینه Outer Glow کلیک کنید. این گزینه در پایین گزینه Inner Shadow قرار دارد.

انتخاب Outer Glow
بعد از انتخاب Outer Glow اولین کاری که انجام می دهیم این است که رنگی را برای Outer Glow انتخاب می کنیم. روی کادر رنگ کلیک می کنیم.

کلیک روی کادر رنگ Outer Glow
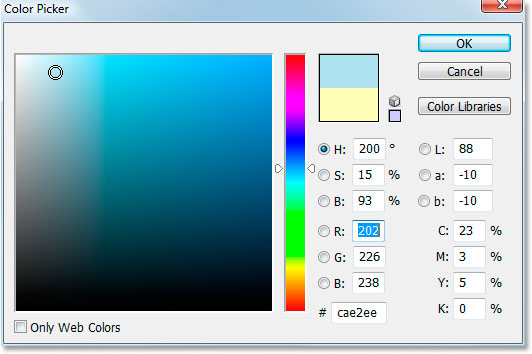
بعد از باز شدن پنجره Color Picker روی متن نوشته شده کلیک کنید تا رنگ آن انتخاب شود سپس رنگ انتخاب شده را کمی روشنتر کنید.

انتخاب رنگ روشن برای Outer Glow
روی OK کلیک کنید تا از پنجره Color Picker خارج شوید.
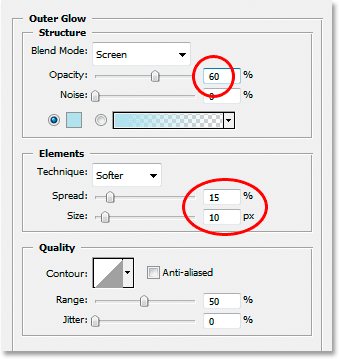
بعد از تغییر رنگ، سایر تنظیمات را انجام می دهیم. خودتان می توانید این تنظیمات را به دلخواه خود انجام دهید و اگر خواستید می توانید تنظیمات ما را نیز انجام دهید. مقدار Opacity را به 60% کاهش می دهیم. سپس در بخش Elements مقدار Spread را برابر 15% و مقدار Size را برابر 10px قرار می دهیم.

تغییر دادن مقادیر مورد نظر
تصویر زیر نتیجه تغییرات را نشان می دهد.

نتیجه کار بعد از اضافه کردن Outer Glow
مرحله 9: اضافه کردن افکت Inner Glow
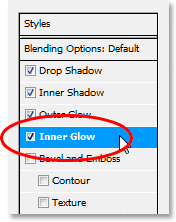
این بار روی Inner Glow که در پایین گزینه Outer Glow قرار دارد کلیک کنید.

انتخاب Inner Glow
اولین کار انتخاب رنگ می باشد. روی کادر رنگ کلیک کنید تا color picker باز شود.

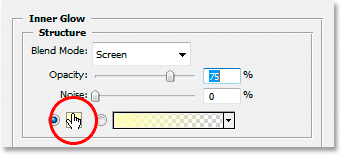
کلیک روی کادر رنگ
بعد از باز شدن color picker روی لبه پررنگ متن نوشته شده کلیک کنید تا رنگ آن انتخاب شود. این بار نیازی نیست تا رنگ انتخاب شده را تغییر دهید.

انتخاب رنگ تیره از قسمت لبه متن
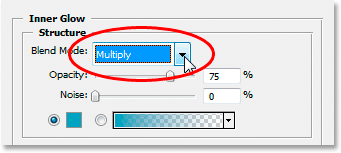
روی OK کلیک کنید تا پنجره color picker بسته شود. بعد از انتخاب رنگ از بخش Structure، از لیست کشویی گزینه Multiply را انتخاب کنید.

باز کردن لیست کشویی و انتخاب Multiply
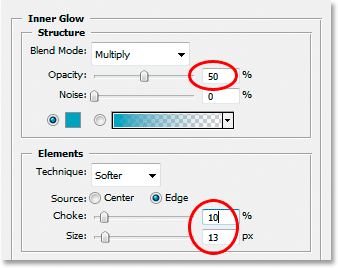
بعد از انتخاب multiply، سایر گزینه ها را تنظیم می کنیم. مقدار Opacity را برابر 50% انتخاب می کنیم و سپس از بخش Elements مقدار Chocke را به 10% و مقدار Size را به 13px تغییر می دهیم.

تغییر دادن مقادیر مورد نیاز
در زیر نتیجه کار را بعد از اضافه کردن Inner Glow می بینید.

نتیجه کار بعد از اضافه کردن Inner Glow
مرحله 10: اضافه کردن افکت Bevel and Emboss
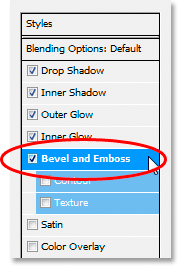
در این مرحله افکت Bevel and Emboss را اضافه می کنیم. این گزینه در پایین گزینه Inner Glow قرار دارد.

انتخاب گزینه Bevel and Emboss
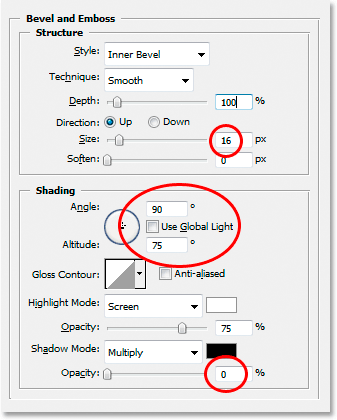
بعد از انتخاب Bevel and Emboss گزینه های مربوط به آن را تنظیم می کنیم.

تغییر تنظیمات
مقدار Size را به 16px تغییر می دهیم. سپس تیک گزینه Use Global Light را بر می داریم و مقدار Angle را برابر با 90 انتخاب می کنیم. مقدار Altitude را نیز به 75 تغییر می دهیم و در آخر مقدار Opacity قسمت Shadow Mode را برابر 0 قرار می دهیم. بعد از انجام دادن این تغییرات، افکت Contour را اضافه می کنیم.
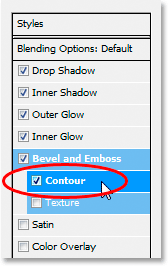
این گزینه در پایین Bevel and Emboss قرار دارد.

انتخاب Contour
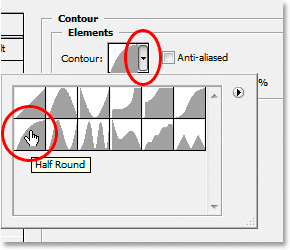
بعد از انتخاب Contour از لیست کشویی Countour گزینه Half Round را انتخاب نمایید. (مانند تصویر زیر)

انتخاب Half Round
نتیجه کار بعد از اعمال Bevel and Emboss مانند تصویر زیر خواهد شد.

نتیجه کار بعد از اضافه کردن Bevel and Emboss
مرحله 11: اضافه کردن افکت Satin
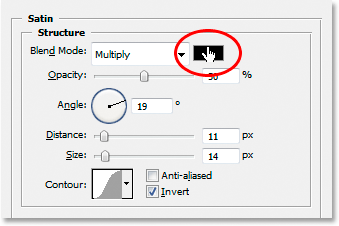
افکت دیگری که باید اضافه کنیم افکت Satin می باشد. روی گزینه Satin که در لیست سمت چپ قرار دارد کلیک کنید.

انتخاب Satin
اولین کاری که می کنیم انتخاب رنگ می باشد. روی کادر رنگ کلیک کنید تا Color Picker باز شود.

انتخاب رنگ
سپس روی قسمت تیره رنگ متن کلیک کنید.

انتخاب رنگ تیره لبه های متن
بعد از انتخاب رنگ خواهید دید که افکت مورد نظر روی متن اعمال می شود. اگر از رنگ انتخابی راضی نیستید می توانید رنگ دلخواه خود را انتخاب کنید. بعد از انتخاب رنگ روی OK کلیک کنید تا تنظیمات بعدی را انجام دهیم. این تنظیمات را در شکل زیر مشاهده می کنید.

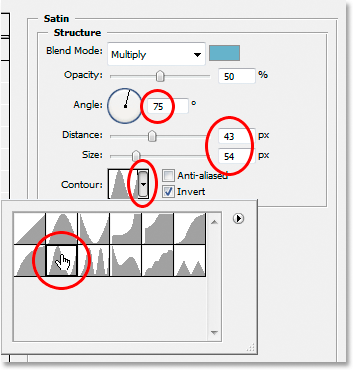
تغییر دادن مقادیر مشخص شده
در این قسمت نیز می توانید بر اساس سلیقه خود تغییرات را انجام دهید ولی می توانید از تغییرات ما نیز استفاده کنید. مقدار Angle را برابر 75، مقدار Distance را برابر 43px، مقدار Size را برابر 54px قرار دهید و سپس از لیست Contourها گزینه Ring را انتخاب کنید. بعد از انجام دادن این تغییرات، تصویر شما مانند تصویر زیر خواهد شد.

نتیجه کار بعد از اعمال افکت Satin
مرحله 12: ذخیره کردن افکت ساخته شده
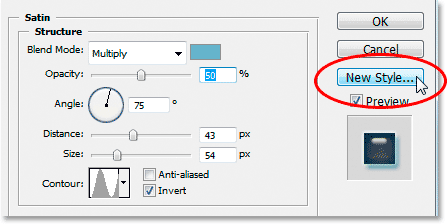
در اینجا کار ما تمام شده است ولی قبل از بستن پنجره Layer Style روی دکمه New Style کلیک کنید.

کلیک روی دکمه Layer Style
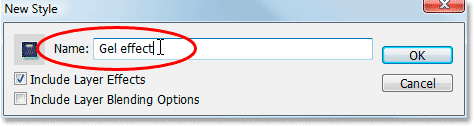
ما این افکت ساخته شده را ذخیره می کنیم تا هروقت لازم شد آن را دوباره استفاده کنیم. بعد از کلیک روی دکمه New Style کادر محاوره ای New Style باز می شود. ما اسم این افکت را Gel effect می گذاریم.

انتخاب نام برای افکت ساخته شده
روی OK کلیک می کنیم تا افکت ما ذخیره شود. حال می خواهیم ببینیم که چگونه می توانیم از این افکت ذخیره شده استفاده کنیم.
از پنل ابزارها، ابزار Type را انتخاب می کنیم و با کلیک روی صفحه کاری، نوشته دیگری را تایپ می کنیم. بعد از تایپ نوشته مورد نظر با استفاده از Free Transform نوشته را تغییر اندازه داده و کمی آن را می چرخانیم. نوشته ما به صورت زیر است.

اضافه کردن نوشته دیگر برای استفاده از افکت ذخیره شده
همان طور که ملاحضه می کنید ما کلمه shop را تایپ کرده ایم ولی هیچ افکتی روی آن اعمال نشده است. ما می توانیم همه مراحل بالا را روی این نوشته نیز انجام بدهیم ولی نیاز نیست این کار را تکرار کنیم چون افکت ساخته شده را ذخیره کرده ایم و می توانیم از آن استفاده کنیم. افکت ذخیره شده در پنل Styles و در کنار سایر افکت ها قرار دارد. افکت ما باید در قسمت پایین باشد.

افکت ذخیره شده
برای اینکه این افکت را روی نوشته shop نیز اعمال کنیم از پنل styles روی افکت کلیک می کنیم. با این کار افکت روی متن اعمال می شود.

اعمال کردن افکت ذخیره شده
حال اگر بخواهیم رنگ کلمه shop را تغییر بدهیم، مراحل زیر را انجام می دهیم.
مرحله 13: تغییر دادن رنگ افکت
شاید شما فکر کنید که ساده ترین راه برای تغییر دادن رنگ استفاده از Hue/Saturation می باشد. ما از Hue/Saturation استفاده می کنیم تا ببینیم درست کار می کند یا نه.
با استفاده از Hue/Saturation رنگ shop را تغییر دادیم و نتیجه کار به صورت زیر شده است.

نتیجه کار بعد از اعمال Hue/Saturation
رنگ نوشته ما تغییر می کند ولی مشکلی ظاهر می شود و آن این است که هنوز رنگ Layer Style آبی می باشد که Hue/Saturation روی آن تأثیری نمی گذارد. اگر ما بخواهیم رنگ متن و رنگ Layer Style را تغییر بدهیم باید از یک ترفندی استفاده کنیم.
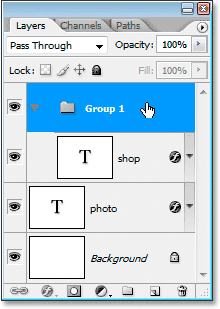
از پنل لایه ها روی لایه shop کلیک کنید و سپس کلیدهای Ctrl+G (معادل Command+G در مک) را فشار دهید تا لایه shop در یک Layer Group قرار بگیرد.

قرار دادن لایه shop در یک Layer Group
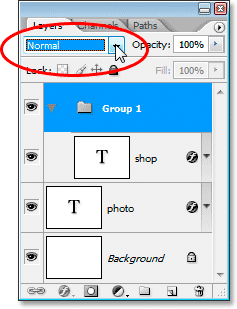
حال ما می بینیم که لایه shop در یک Layer Group قرار دارد. کار بعدی این است که blend mode را به normal تغییر دهیم. برای این کار روی Group1 کلیک می کنیم و سپس از قسمت blend mode به جای گزینه Pass Through گزینه Normal را انتخاب می کنیم.

انتخاب Normal به جای Pass Through از قسمت blend mode
روی لایه shop کلیک کرده و سپس روی آیکن New Adjustment Layer کلیک کنید. این آیکن در قسمت پایین پنل لایه ها قرار دارد.
![]()
کلیک روی آیکن New Adjustment Layer
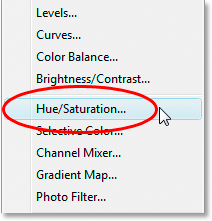
از لیست باز شده گزینه Hue/Saturation را انتخاب کنید.

انتخاب Hue/Saturation
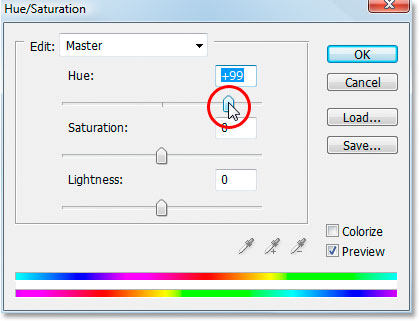
بعد از کلیک روی Hue/Saturation کادر محاوره ای مربوط به آن باز می شود. نوار لغزان مربوط به Hue را حرکت دهید تا رنگ متن تغییر کند.

تغییر دادن رنگ با استفاده از نوار لغزان Hue
وقتی نوار لغزان را حرکت می دهید به رنگ متن نیز نگاه کنید تا نتیجه مورد نظر را ببینید و اگر از آن راضی شدید نوار لغزان را رها کنید. وقتی از نتیجه کار راضی شدید روی OK کلیک کنید. با قرار دادن لایه shop در یک Layer Group و استفاده از Hue/Saturation رنگ متن به طور مناسب تغییر می یابد.

نتیجه نهایی
- نوشته شده توسط امید اکبری
- بازدید: 20383