مفهوم box model در CSS
مفهوم Box Model
تمامی عناصر HTML را می توان به صورت یک چهار ضلعی یا جعبه (Box) در نظر گرفت.
مفهوم Box Model در CSS نشان دهنده محیط اطراف یک عنصر HTML است که دارای خصوصیات Padding و Border و Margin و Content است.
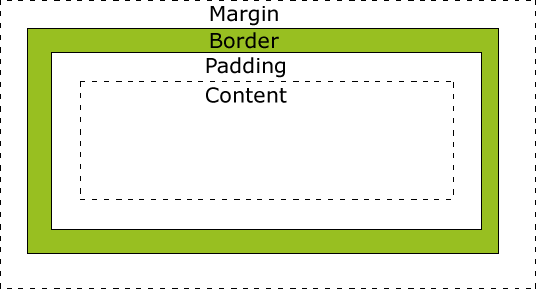
می توانید در طرح زیر، مفهوم Box Model را دقیقتر درک کنید:

توضیح قسمتهای مختلف مدل Box
- Margin: فضای خالی در خارج از محیط Box و مرز Border، که می توان اندازه آن را برای ضلع های مختلف (بالا، راست، پایین و چپ) به صورت کلی و یا جزء به جزء تعیین نمود . این فضا دارای رنگ پس زمینه نیست وبه صورت یک فضا با پس زمینه شفاف یا Transparent در فضای اطراف Box قرار می گیرد.
- Border: مشخص کننده مرز خارجی Box یعنی خارج از محتوا و Padding است که می توان میزان ضخامت و رنگ و نوع آن را تعیین نمود. به صورت پیش فرض رنگ آن از رنگ زمینه Box پیروی می کند.
- Padding: فضای خالیِ مابین محتوا و Border است که می توان اندازه آن را برای ضلع های مختلف (بالا، راست، پایین و چپ) به صورت کلی و یا جزء به جزء تعیین نمود . رنگ پس زمینه این فضا از رنگ پس زمینه Box پیروی می کند.
- Content: محتویات داخلی یک Box، که می تواند شامل متن، تصویر، لیست و یا جدول و … باشد.
نحوه محاسبه اندازه یک Box
برای طراحی و چینش دقیق اجزاء در طراحی یک صفحه وب، تمامی اجزاء با دقت ۱px محاسبه می شوند و با توجه به این موضوع نحوه محاسبه اندازه Width و Height در یک Box، بسیار مهم است.
در واقع با استفاده از width و height تنها اندازه محتوا (Content) تعیین می شود و برای محاسبه اندازه واقعی Box، اندازه Padding و Border و Margin نیز باید به این اندازه اضافه شوند.
در مثال زیر عرض عنصر 300 پیکسل است:
padding:10px;
border:5px solid gray;
margin:10px;
طریقه محاسبه عرض:
250px (width)+ 20px (left and right padding)+ 10px (left and right border)+ 20px (left and right margin)= 300px
فرض کنید 250 پیکسل فضا در عرض وجود دارد و می خواهیم یک عنصر با عرض کلی 250 پیکسل را در آن جای دهیم:
مثال (مفهوم box model در CSS)
padding:10px;
border:5px solid gray;
margin:0px;
عرض کلی یک عنصر به صورت زیر محاسبه می شود:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
ارتفاع کلی یک عنصر به صورت زیر محاسبه می شود:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
موضوع سازگاری در مرورگرها یا Compatibility view
مثال بالا در IE8 و نسخه های قبل از آن بطور صحیح نمایش داده نمی شود.
در واقع در IE8 و نسخه های قبلی آن Padding و Border عنصر مورد نظر، در عرضی که عنصر اشغال می کند، دخالت داده می شوند.
برای حل شدن این مشکل فقط کافی است که یک DOCTYPE به صفحه HTML اضافه شود:
مثال (مفهوم box model در CSS)
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
- نوشته شده توسط امیر پهلوان صادق
- بازدید: 35093