جلسه اول بسته آموزشی طراحی یک فروشگاه اینترنتی-ایجاد سربرگ فروشگاه
در قسمت اول از این بسته، به آموزش 'ایجاد سربرگ فروشگاه' و همچنین نحوه ی ساخت پروژه از صفر، می پردازیم.
طرح اولیه ی وب سایت
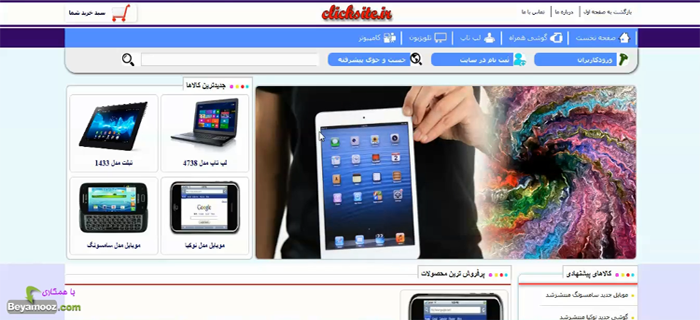
طرح اولیه ی وب سایتی که قرار است آن را در مجموعه ی آموزشی 'ایجاد یک فروشگاه اینترنتی' ایجاد کنیم به صورت زیر می باشد:

قابلیت های وب سایت
قابلیت های این وب سایت شامل موارد زیر می باشد:
- قسمت منوی باز شونده
- قسمت سبد خرید
- قسمت ورود کاربران
- قسمت ثبت نام در سایت
- قسمت اسلاید شو و...
مباحث برنامه نویسی مطرح شده در پروژه ی 'ایجاد یک فروشگاه اینترنتی'
در مجموعه ی آموزشی 'ایجاد یک فروشگاه اینترنتی' قصد داریم که از مباحث مختلف طراحی سایت از قبیل HTML و CSS و PHP و AJAX و JQUERY استفاده کنیم. در این مجموعه حتی مباحث آشنایی با فتوشاپ نیز در حد لازم برای طراحان وب، گنجانده شده است.
مباحث برنامه نویسی مطرح شده درقسمت 'ایجاد سربرگ فروشگاه'
در قسمت 'ایجاد سربرگ فروشگاه' صرفاً به کدنویسی HTML این قالب می پردازیم و در مراحل بعدی، بعد از اینکه کد نویسی های HTML و همچنین کدنویسی های جاوا اسکریپت و جی کوئری تمام شدند، سایت را به یک سایت پویا و داینامیک تبدیل خواهیم کرد. به عبارت دیگر، برای این سایت، یک پنل مدیریتی طراحی خواهیم کرد، که قابلیت اضافه و یا حذف کردن و یا کنترل مطالب را برای مدیریت این سایت فراهم می کند.
شروع طراحی قالب
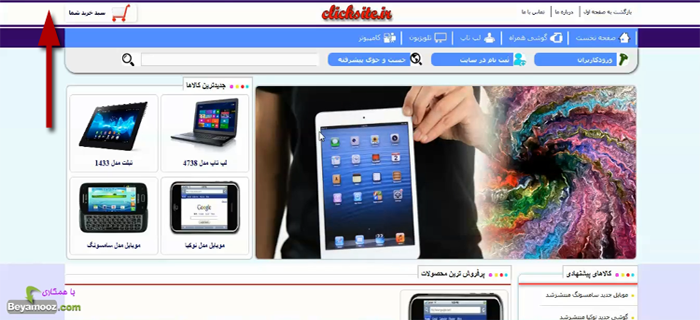
در ابتدای طراحی قالب، قصد داریم یک خط را به رنگ بنفش، در بالای سایت، همان طور که در تصویر زیر می بینید ایجاد کنیم:

برای طراحی این سایت، ما از نرم فزار Dreamweaver استفاده می کنیم، پس بعد از نصب این نرم افزار آن را باز کنید. سپس از منوی 'site' گزینه ی 'new site' را انتخاب کنید:

بدین وسیله می توانیم یک سایت جدید را ایجاد کنیم.
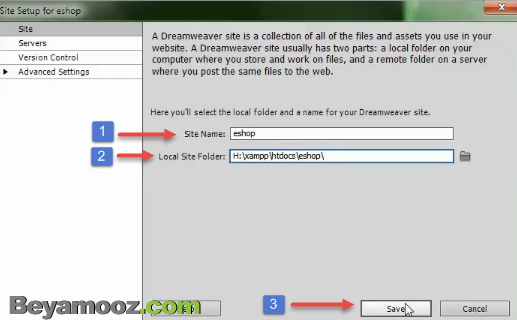
در جعبه ی گفتگوی باز شده، مقدار sitename را برابر با eshop قرار می دهیم و سپس در فیلد بعدی، مسیر سایت را درون پوشه ی ریشه ی خود(root) مشخص می کنیم:

پس از انجام مراحل بالا، بر روی گزینه ی 'save' کلیک کنید.
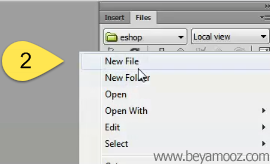
سپس مراحل زیر را انجام دهید:
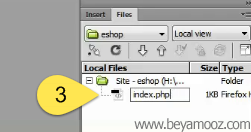
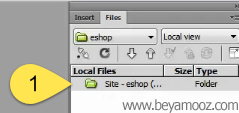
- از جعبه ی سمت راست، در زیر قسمت 'local files'، بر روی پوشه ی ایجاد شده راست-کلیک کنید.
- گزینه ی 'new file' را انتخاب کنید.
- نام فایل ایجاد شده را 'index.php' قرار دهید.



همان طور که ذکر شد، فایل مورد نظر را با پسوند php ایجاد کردیم. به این دلیل که سایت مورد نظر قرار است به صورت یک سایت داینامیک باشد. به طوری که دارای یک پنل مدیریت باشد تا مدیر سایت بتواند مطالب سایت را کنترل کند. و همچنین بتوانیم اطلاعات را از Database بخوانیم و یا اطلاعات را در آن ذخیره کنیم.
توجه کنید که، نام این فایل را index قرار دادیم، زیرا صفحه ی پیش فرضی که، تمام مرورگرها آن را باز می کنند، صفحه ی index می باشد. و در ادامه این فایل را باز می کنیم و شروع به نوشتن کدهای مورد نظر می کنیم...
در ادامه ی آموزش 'ایجاد سربرگ فروشگاه' خواهید دید...!
با خرید بسته ی آموزشی "ایجاد سربرگ فروشگاه" موارد زیر را خواهید دید:
- نحوه ی وسط قرار دادن عناصر div با استفاده از دستور margin
- نحوه ی ایجاد قسمت بالایی منو با استفاده از HTML و CSS
- نحوه ی اضافه کردن لوگو به بالای سایت و تراز کردن آن
- نحوه ی استفاده از دستور float در شناور کردن عناصر
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 01
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (ایجاد سربرگ فروشگاه) در ویدئو: 00:20
READ MORE