جلسه اول بسته آموزشی طراحی یک فروشگاه اینترنتی-ایجاد سربرگ فروشگاه
در قسمت اول از این بسته، به آموزش 'ایجاد سربرگ فروشگاه' و همچنین نحوه ی ساخت پروژه از صفر، می پردازیم.
طرح اولیه ی وب سایت
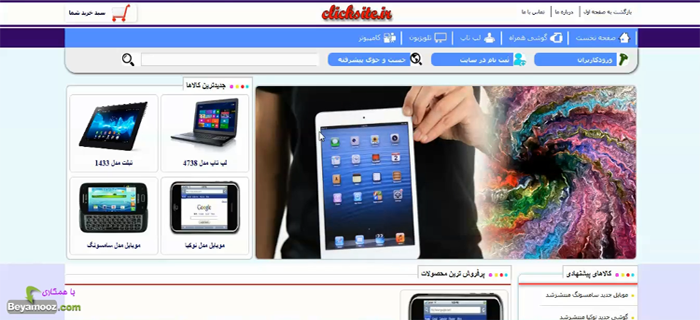
طرح اولیه ی وب سایتی که قرار است آن را در مجموعه ی آموزشی 'ایجاد یک فروشگاه اینترنتی' ایجاد کنیم به صورت زیر می باشد:

قابلیت های وب سایت
قابلیت های این وب سایت شامل موارد زیر می باشد:
- قسمت منوی باز شونده
- قسمت سبد خرید
- قسمت ورود کاربران
- قسمت ثبت نام در سایت
- قسمت اسلاید شو و ...
مباحث برنامه نویسی مطرح شده در پروژه ی 'ایجاد یک فروشگاه اینترنتی'
در مجموعه ی آموزشی 'ایجاد یک فروشگاه اینترنتی' قصد داریم که از مباحث مختلف طراحی سایت از قبیل HTML و CSS و PHP و AJAX و JQUERY استفاده کنیم. در این مجموعه حتی مباحث آشنایی با فتوشاپ نیز در حد لازم برای طراحان وب، گنجانده شده است.
مباحث برنامه نویسی مطرح شده درقسمت 'ایجاد سربرگ فروشگاه'
در قسمت 'ایجاد سربرگ فروشگاه' صرفاً به کدنویسی HTML این قالب می پردازیم و در مراحل بعدی، بعد از اینکه کد نویسی های HTML و همچنین کدنویسی های جاوا اسکریپت و جی کوئری تمام شدند، سایت را به یک سایت پویا و داینامیک تبدیل خواهیم کرد. به عبارت دیگر، برای این سایت، یک پنل مدیریتی طراحی خواهیم کرد، که قابلیت اضافه و یا حذف کردن و یا کنترل مطالب را برای مدیریت این سایت فراهم می کند.
شروع طراحی قالب
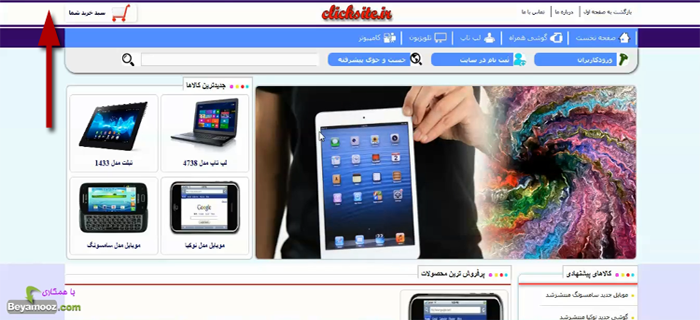
در ابتدای طراحی قالب، قصد داریم یک خط را به رنگ بنفش، در بالای سایت، همان طور که در تصویر زیر می بینید ایجاد کنیم:

برای طراحی این سایت، ما از نرم فزار Dreamweaver استفاده می کنیم، پس بعد از نصب این نرم افزار آن را باز کنید. سپس از منوی 'site' گزینه ی 'new site' را انتخاب کنید:

بدین وسیله می توانیم یک سایت جدید را ایجاد کنیم.
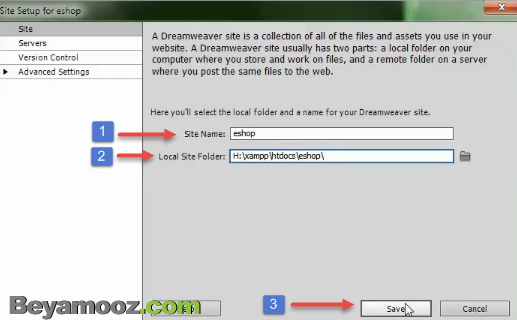
در جعبه ی گفتگوی باز شده، مقدار sitename را برابر با eshop قرار می دهیم و سپس در فیلد بعدی، مسیر سایت را درون پوشه ی ریشه ی خود(root) مشخص می کنیم:

پس از انجام مراحل بالا، بر روی گزینه ی 'save' کلیک کنید.
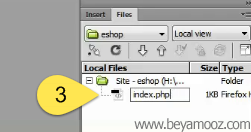
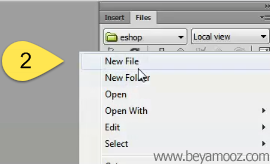
سپس مراحل زیر را انجام دهید:
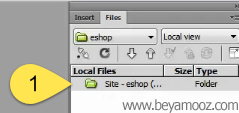
- از جعبه ی سمت راست، در زیر قسمت 'local files'، بر روی پوشه ی ایجاد شده راست-کلیک کنید.
- گزینه ی 'new file' را انتخاب کنید.
- نام فایل ایجاد شده را 'index.php' قرار دهید.



همان طور که ذکر شد، فایل مورد نظر را با پسوند php ایجاد کردیم. به این دلیل که سایت مورد نظر قرار است به صورت یک سایت داینامیک باشد. به طوری که دارای یک پنل مدیریت باشد تا مدیر سایت بتواند مطالب سایت را کنترل کند. و همچنین بتوانیم اطلاعات را از Database بخوانیم و یا اطلاعات را در آن ذخیره کنیم.
توجه کنید که، نام این فایل را index قرار دادیم، زیرا صفحه ی پیش فرضی که، تمام مرورگرها آن را باز می کنند، صفحه ی index می باشد. و در ادامه این فایل را باز می کنیم و شروع به نوشتن کدهای مورد نظر می کنیم...
در ادامه ی آموزش 'ایجاد سربرگ فروشگاه' خواهید دید...!
با خرید بسته ی آموزشی "ایجاد سربرگ فروشگاه" موارد زیر را خواهید دید:
- نحوه ی وسط قرار دادن عناصر div با استفاده از دستور margin
- نحوه ی ایجاد قسمت بالایی منو با استفاده از HTML و CSS
- نحوه ی اضافه کردن لوگو به بالای سایت و تراز کردن آن
- نحوه ی استفاده از دستور float در شناور کردن عناصر
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 01
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (ایجاد سربرگ فروشگاه) در ویدئو: 00:20







من یه سوال دیگه داشتم و اینکه فرق محیط Dreamweaver با Netbeans چیست؟ همانطور که گفتم الان با نت بینز کار می کنم میخواستم بدونم کدومشون بهتره؟
ممنون از اینکه وقت میذراید.
دریم ویور معمولا برای طراحی سایت استفاده میشه، منظور بیشتر طراحی صفحات سمت کلاینت هست. زبانهایی مثل HTMLو CSS و جاوااسکریپت. زبانهای سمت سرور مثل PHP و ASP.net رو هم ساپورت میکنه، ولی برنامه نویسان حرفه ای از این IDE استفاده نمی کنن.
افرادی که صرفا سمت سرور کدنویسی میکنن، از IDEهای خیلی حرفه ای تری مثل نت بینز و زند استودیو استفاده می کنن. امکانات این IDEها قابل مقایسه با دریم ویور نیست، و ابزارهای خیلی سودمندی در اختیار برنامه نویس قرار میده که در دریم ویور نیست.
برای درک قابلیت های نت بینز باید کمی در کدنویسی مهارت کسب کنید، تا متوجه قابلیت های اون بشید.
من برای PHP از محیط Netbeans استفاده می کنم برای شروع خوب بود و تنها مشکلم اینه که برای طراحی صفحات HTML باید حتما کد نویسی بشه که خیلی وقت گیره دوست دارم محیطی مثل ASP باشه که راحت بشه صفحات سایت را طراحی کرد که کد نویسی زیادی در HTML و CSS نخواهد لطفا راهنماییم کنید . آیا محیطی برای PHP وجود دارد که برای HTML نیاز به کد نویسی نداشته باشد؟
از آموزش های مفیدتون ممنون و خسته نباشید.
نت بینز حرف نداره!!! برای کدنویسی اکثر زبانهای برنامه نویسی محیطی کاملا جذاب و کارایی خیلی بالایی داره.
برای PHP خود من ازش استفاده میکنم. خیلی راحت میشه توش کدنویسی کرد.
اگر شما قصد دارید کدنویسی و برنامه نویسی یاد بگیرید، باید عادت کنید به کدنویسی و تایپ کدها. البته با کپی پیست هم میشه و یا امکانات خود برنامه. اما در نهایت کد باید نوشته بشه.
برای PHP شما نمیتونید از عناصر گرافیکی در ویژوال استودیو هست، استفاده کنید.
یه قانون نانوشته هم به شما بگم و اون این هست که کدنویسی و برنامه نویسی ای که با عناصر گرافیکی صورت بگیره، خیلی حرفه ای نیست.
اکثر برنامه نویسان حرفه ای، دست به کد هستند.
لطفا راهنمایی کنید
در جایی خوندم که برای طراحی سایت باید زبان برنامه نویسی بلد باشید و گفته بود دانستن زبان برنامه نویسی کار هر کس نیست و در جای دیگه خوندم برای برنامه نویس حرفه ای شدن باید ریاضیت خیلی خوب باشه. با این تفاسیر 1- برای طراح حرفه ای شدن چه کار باید کرد که همه سایت ها از جمله فروشگاهی اونم هر نوع، سایت شرکتی و مدرسه ای و... را طراحی کرد. 2- فیلم های شما تا چه حد تاثیر گذار است؟ 3- من که ریاضیم خوب نیست و برنامه نویسی اصلا بلد نیستم بازم تو این مقوله وارد شم یا ....
ممنون میشم صادقانه و صریح توضیحبدید
1- برای اینکه یک طراح خوب بشید باید شروع به مطالعه و یادگیری کنید، خوشبختانه سایت بیاموز می تونه در این مسیر شما رو تا انتها یاری کنه، فقط کافیه که علاقه و پشت کار داشته باشید.
2- پیشنهاد می کنم با متن های رایگانی که سایت بیاموز در اختیار شما قرار میده کار رو شروع کنید و سپس برید سراغ فیلم های آموزشی مثل همین مورد بالا، یعنی آموزش ساخت فروشگاه در PHP که بدون شک یکی از بهترین و جامع ترین پکیج های آموزشی در نوع خودش است.
3- برنامه نویسی و پیاده سازی پروژه هیچ ربطی به ریاضیات نداره ...!
ایا کل محتوای این پروزه بصورت اموزش ویدوئی هستش؟
ایا اموزش های مربوط به سئو و بهینه سازی و واکنش گرا کردن سایت و استفاده از html5 و css3 هم داخل این پروزه گنجانده شده است؟
ممنون میشم جواب بدید
1- بله آموزش ساخت فروشگاه در PHP بصورت ویدئویی و کاملا فارسی است.
2- از مواردی که گفتید فقط واکنشگرا بودن رو نداره که خودتون براحتی و با مطالعه آموزش بوتسترپ در سایت بیاموز قادر به واکنشگرا کردن پروژه خواهید بود.
ممنون.
البته بابت اموزشایی که گذاشتین واقعا ممنونم ازتون ...
طبق فرمایش شما و دیگر کاربران، فایل 1.8 گیگی ساخت فروشگاه را به 8 قسمت مجزا تبدیل کردم و هم اکنون می توانید این 8 قسمت را که دقیقاً معادل 8 جلسه آموزش داده شده در بالاست را دانلود فرمایید.
همچنین پیشنهاد می شود برای دانلود فایل ها از یک نرم افزارهای "مدیریت دانلود" مثل Orbit مطابق زیر استفاده نمایید:
لطفاً برای دانلود فایل های خریداری شده بصورت زیر عمل فرمایید:
با تشکر
این فروشگاه رو ساختین خوبه ولی کدهاش کجاست؟
ای کاش میشد نسخه asp.net هم میذاشتین ایشالله در اینده میزارین دیگه؟
برای مشاهده ی کدهای پروژه "فروشگاه اینترنتی" باید این محصول را خریداری کنید. در ضمن همان طور که در جلسات 1 تا 8 مشاهده خواهید کرد، مطالب آموزش داده شده حدود 60 درصد محتوای فیلم آموزشی است و این کار تنها برای جلب اطمینان شما از خریدتان انجام شده است.
نحوه ی ساخت فروشگاه در ASP.Net نیز در دستور کار قرار دارد و بزودی در اختیار شما قرار خواهد گرفت.
میشه آموزش قالب ساختن از پایه در جوملا رو هم آموزش بدید؟
عاقبتتون بخیر