جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه(3)
در قسمت سوم از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه(3)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی حرفه ای سبد کالا از لحاظ انیمیشنی.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه(3)' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه(3)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ایجاد کوکی ها جهت ذخیره سازی اطلاعات سبد خرید
توضیح تفصیلی:
- ساخت یک table جدید در دیتابیس db_eshop جهت ذخیره سازی اطلاعات سبد خرید با سه فیلد id,cookiename,idmahsool
- بررسی مفهوم سیستم های آژاکس (ایجکس) و اهمیت آن در طراحی وب سایت های مدرن
- نحوه تشخیص id محصولی که کاربر قصد دارد آن را به سبد خرید خود اضافه نماید.
- کاربردی از دستور attr در jquery جه دریافت اطلاعات یک المان ( id,class,...)
- کار با ajax با استفاده از جی کوئری و مفهوم type,url,data در ایجکس جی کوئری
- دستور done پس از اجرای ایجکس
- نحوه ایجاد کوکی ها در مرورگر با استفاده از دستور setcookie
- چگونگی ایجاد کوکی منحصر به فرد برای هر کاربر، به صورتی که هیچ دو کاربری مقدار کوکی یکسان نداشته باشند.
- آشنایی با تابع microtime در php و ایجاد رشته زمانی در php
- کار با دستور شرطی isset جهت چک کردن وجود یا عدم وجود یک متغیر در php
- دریافت پارامترها با کمک متود POST در صفحه sabad.php
- اتصال به بانک اطلاعاتی و ذخیره سازی مقادیر سبد خرید در جدول مربوطه با استفاده از PDO در PHP
طراحی سبد خرید فروشگاه(3)
حالا قصد داریم به صورت دقیق شروع به نوشتن کدها کنیم:

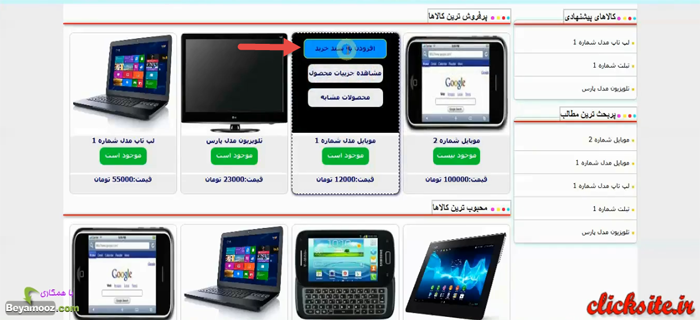
پس در نرم افزار دریم ویور، صفحه ی left.php را باز می کنیم. این صفحه، صفحه ای بود که ما قسمت پرفروش ترین کالاها و محبوب ترین کالاها را در داخل آن ایجاد کرده بودیم. کار اصلی ما اکنون، کار با قسمت افزودن به سبد خرید می باشد:

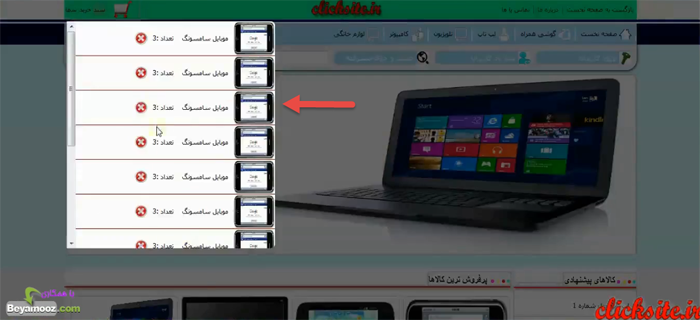
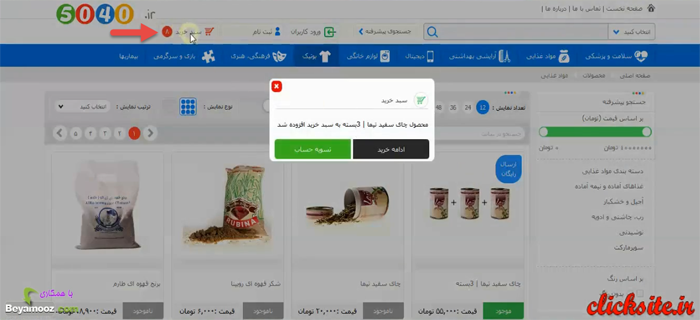
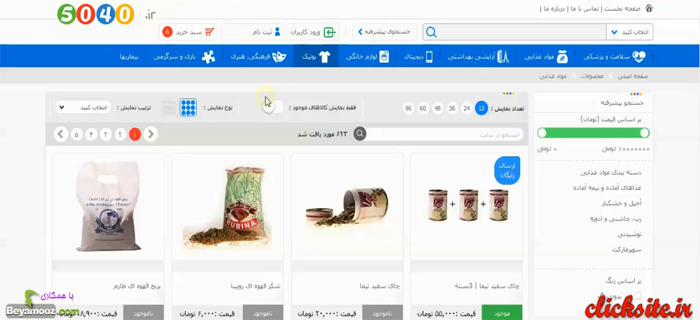
نکته ی دیگری که می خواهم خدمتتان عرض کنم، این است که، دقیقا همان جوری که این وب سایت دارد به صورت ajax سبد خرید خود را ایجاد می کند، ما نیز قصد داریم از فناوری ajax استفاده کنیم. یعنی اگر که من بخواهم در سایت 5040 این محصول را اضافه کنم، در قسمت نشان داده شده در تصویر زیر کلیک می کنم و عددی در سبد خرید به ما نشان داده می شود:

به هنگام کلیک کردن، درواقع صفحه رفرش نمی شود، و یا به صفحه ی دیگری منتقل نمی شود. درواقع در پشت صحنه، دستوراتی که باید اجرا شود را اجرا می کند، بدون اینکه این صفحه بخواهد رفرش شود. درواقع به این مفهوم، ajax گفته می شود و بدن معنی است که همه ی برنامه ها در پشت صحنه، بدون اینکه صفحه بخواهد رفرش شود، یا به صفحه ی دیگری منتقل شود، انجام می شود و سبد خرید به این صورت ایجاد می شود:

بنابراین این را هم به خاطر داشته باشید که ما قرار است از ajax استفاده کنیم.
اولین موضوعی که مطرح می شود، عبارت است از اینکه ما آمدیم و یک سری از محصولات را از tblmahsool دریافت کردیم و در قسمت پرفروش ترین محصولات نشان دادیم. حالا زمانی که کاربر، روی یکی از این محصولات، گزینه ی افزودن به سبد خرید را کلیک می کند، چطور می توانیم بفهمیم که کاربر، روی کدام محصول کلیک کرده است؟ یعنی کاربر کدام id را می خواهد به سبد خرید خود اضافه کند؟ این اولین سوال است که برای ما مطرح می شود، که چطور بتوانیم id آن محصولی که کاربر انتخاب کرده است و می خواهد آن را به سبد خرید خود اضافه کند، را پیدا کنیم.
این کار را می توان با روش های مختلفی انجام داد. یکی از ایده هایی که می شود پیاده سازی کرد، عبارت است از ...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 25
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه 3) در ویدئو: 10:04






