جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 1
در قسمت دوم از این جلسه، به آموزش 'طراحی منوی فروشگاه1' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
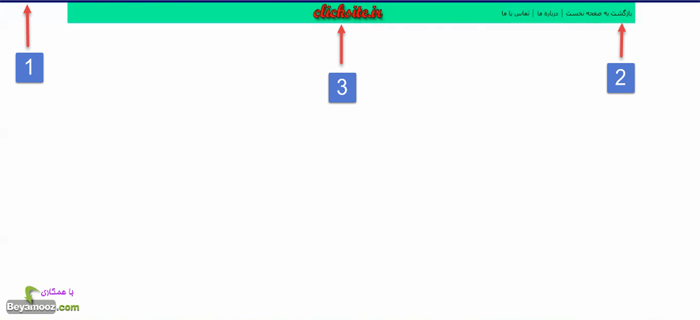
- طراحی یک خط به رنگ بنفش در قسمت بالای سایت.
- طراحی سه گزینه ی 'بازگشت به صفحه ی نخست' و 'درباره ی ما' و 'تماس با ما'.
- طراحی لوگوی وب سایت و قرار دادن آن در بالای سایت.
مشاهده آنچه که در قسمت قبل طراحی شد:

پیشنهاد می شود قبل از مطالعه ی 'طراحی منوی فروشگاه بخش 1' قسمت اول از جلسه اول را مطالعه نمایید.
آنچه که در قسمت 'طراحی منوی فروشگاه بخش 1' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 1'، موارد زیر آموزش داده خواهند شد:
- آموزش دانلود یک آیکن سبد خرید و نحوه ی صحیح تغییر دادن رنگ آن در فتوشاپ.
- آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن .
- آموزش نحوه ی تراز کردن متن در کنار عکس به طور صحیح.
- آموزش ایجاد خط بنفش رنگ و قسمت آبی رنگ که دربردارنده ی منو می باشند.
2. آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن
بعد از قرار دادن لوگوی مورد نظر در قسمت قبل، که دارای یک تگ <a> و یک تگ <img> بود،دوباره یک تگ <a> را ایجاد می کنیم. بدین صورت که در داخل این تگ <a>، یک تگ <img> قرار می دهیم و مقدار src این تگ(تگ <img>) را برابر با"img/sabad.png" قرار می دهیم:
ایجاد تگ <img> درون عنصر <a>:
<a> <img src = "img/sabad.png" > سبد خرید شما </a>
مشاهده ی کد نویسی:

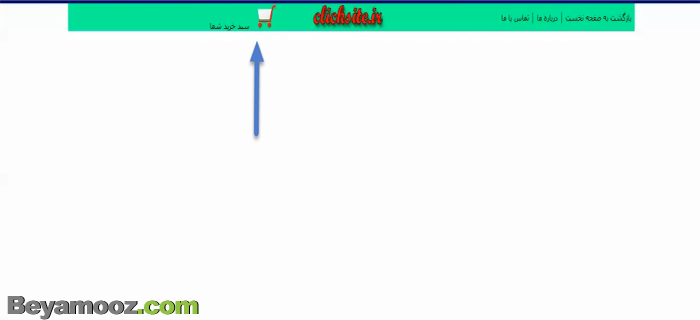
مشاهده ی نتیجه:

همان طور که در تصویر بالا مشاهده می کنید، آیکن سبد خرید، و عبارت 'سبد خرید شما'، اضافه شده است.
اکنون باید استایل هایی را به تگ <img> و تگ <a> اضافه کنیم. به دلیل اینکه قرار است قسمت سبد خرید، در سمت چپ صفحه قرار گیرد، می توانیم از دستور ;float : left استفاده کنیم. بنابراین تگ استایل را باز می کنیم و مقدار float : left را به تگ <a> اضافه می کنیم. این بدین معنی است که تگ <a>، به سمت چپ صفحه شناور شود.
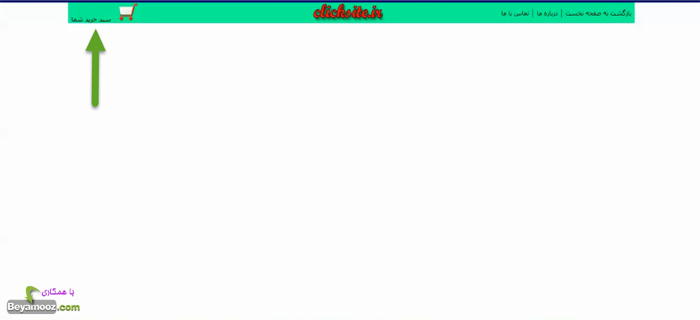
مشاهده ی نتیجه:

همان طور که در عکس بالا مشاهده می نمایید، عبارت 'سبد خرید شما' نسبت به عکس سبد خرید، مقداری پایین تر قرار گرفته است.
هنگامی که می خواهیم مقداری متن را در کنار یک عکس(تگ <img>) قرار دهیم ، این مشکل به وجود خواهد آمد. نحوه ی حل این مشکل بدین صورت است که...
در ادامه ی آموزش 'طراحی منوی فروشگاه 1' خواهید دید...!
با خرید بسته ی آموزشی "طراحی منوی فروشگاه 1" موارد زیر را خواهید دید:
- نحوه ی صحیح تراز کردن متن در کنار یک عنصر عکس(<img>).
- نحوه ی صحیح استایل دادن به سبد خرید و کار بر روی ظاهر آن.
- نحوه ی ایجاد سایه برای عنصر در بر دارنده ی سبد خرید.
- نحوه ی ایجاد عنصر <div> در بر دارنده ی منو.
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 02
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 1) در ویدئو: 6:00






