جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 5
در قسمت ششم از این جلسه، به آموزش 'طراحی منوی فروشگاه 5' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی مخفی کردن زیر منوها به هنگام باز کردن صفحه.
- نحوه ی اضافه کردن دستورات جی کوئری مربوط به باز شدن منو.
- نحوه ی متحرک سازی زیر منو ها با استفاده از دستورات جی کوئری.

آنچه که در قسمت 'طراحی منوی فروشگاه 5' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 5' موارد زیر آموزش داده خواهند شد:
- نحوه ی حل مشکل محو شدن زیرمنوها، با حرکت موس از روی منوها به سمت زیرمنو.
- نحوه ی حل مشکل محو شدن <div> دربر دارنده ی زیر منو، با خارج کردن موس از قسمت منو.
- نحوه ی حل مشکل ایجاد شدن <div> زیر منو برای منوی 'صفحه نخست'.
- نحوه ی حل مشکل محو نشدن <div> زیر منو، با حرکت موس از دیگر منوها به منوی 'صفحه نخست'.
- نحوه ی تبدیل اشاره گر موس به علامت 'دست' (poiner) به هنگام رفتن بر روی منو.
- نحوه ی تبدیل خط جداکننده ی منوها به یک رنگ دیگر، به هنگام رفتن بر روی منوی مربوط به آن.
6.نحوه ی تبدیل خط جدا کننده ی منوها به یک رنگ دیگر، به هنگام رفتن بر روی منوی مربوط به آن
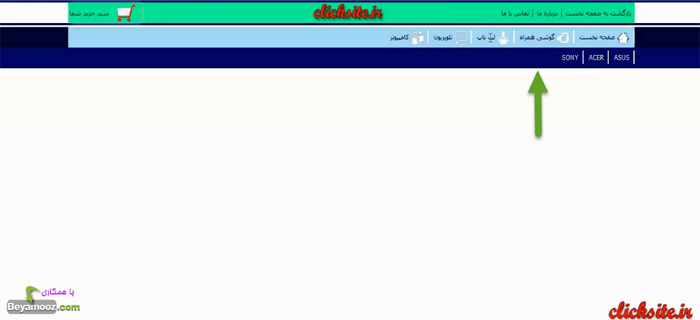
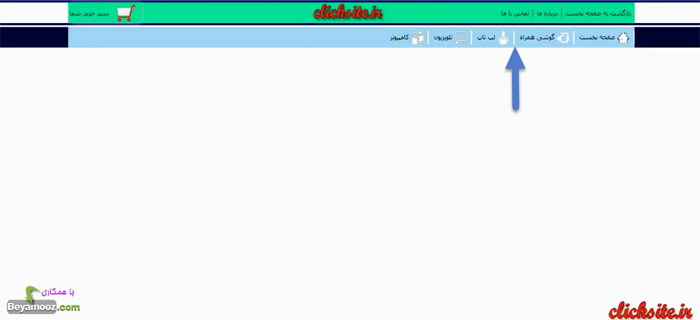
کاری که اکنون برای زیباتر و حرفه ای تر شدن منو قصد انجام آن را داریم، عبارت است از اینکه، کاری کنیم تا اگر کاربر اشاره گر موس را بر روی یکی از عناصر منو قرار دهد، خط جداکننده ی منوها، برای آن منو به رنگ قرمز تبدیل شود:

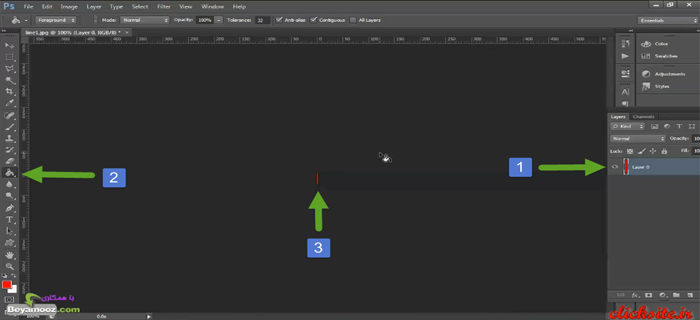
برای انجام این کار نرم افزار فتوشاپ را باز می کنیم و از عکس خط سفید رنگ جداکننده ی منوها، یک نسخه ی قرمز رنگ ایجاد می کنیم:
- ابتدا با دوبار کلیک کردن، علامت قفل را محو کنید.
- گزینه ی سطل رنگ را از سمت چپ انتخاب کنید.
- با کلیک بر روی عکس مورد نظر، رنگ آن را تغییر دهید.
- عکس مورد نظر را ذخیره کنید.

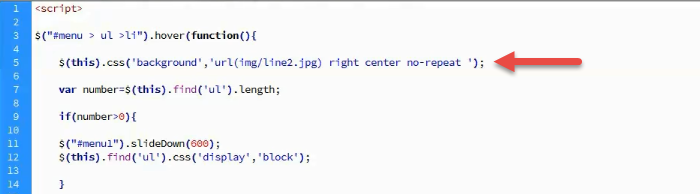
بعد از انجام موارد ذکر شده، دوباره وارد صفحه ی script.php می شویم و کد مشخص شده ی زیر را اضافه می کنیم:

در دستور خط 5، عبارت 'this' به سلکتور مشخص شده در خط شماره 3 اشاره می کند و ...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 06
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 5) در ویدئو: 17:28






