جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 2
در قسمت سوم از این جلسه، به آموزش ' طراحی منوی فروشگاه 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
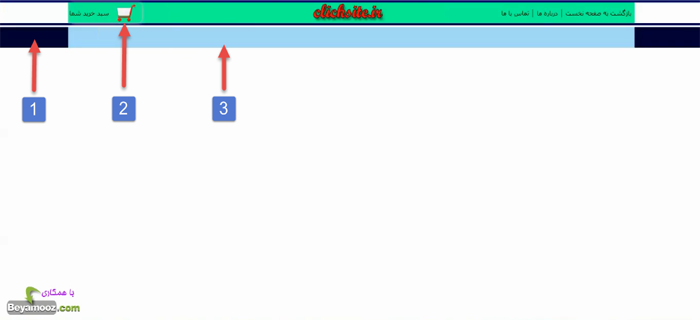
- طراحی خط بنفش رنگ در زیر سربرگ.
- طراحی سبد خرید و استایل دهی به آن.
- طراحی قسمت آبی رنگ در بر دارنده ی منو.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 2' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 2' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
- آموزش اضافه کردن خطوط جدا کننده بین عناصر منو
- آموزش نحوه ی صحیح فاصله دادن به عناصر منو
1.آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
در ادامه ی توضیحات قبلی، نوبت به طراحی منوی مشخص شده ی زیر می رسد. به عبارت دیگر، منوی ما به صورت زیر در خواهد آمد:
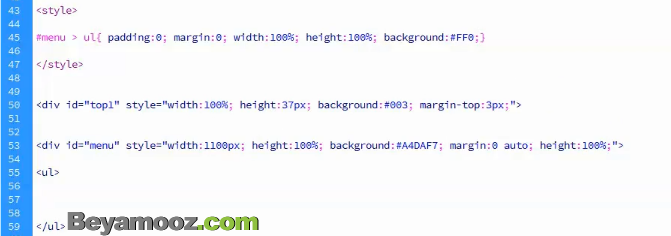
برای طراحی این منو، دوباره صفحه ی index.php را باز می کنیم و در داخل <div> با آی دی menu، شروع به نوشتن کدهای خود می کنیم. برای ایجاد این منو، از تگ <ul> استفاده می کنیم. همان طور که می دانید، در ایجاد کردن یک لیست، از تگ <ul> استفاده می شود و ما نیز دقیقا چون می خواهیم لیستی از منوها را از قبیل: 'صفحه ی نخست' و 'گوشی همراه' و 'لپ تاپ' و ... ایجاد کنیم، از تگ <ul> استفاده می کنیم:

همان طور که در تصویر بالا مشاهده می نمایید، یک تگ <style> را نیز باز می کنیم، تا بتوانیم استایل های خود را در داخل این تگ وارد کنیم. در ادامه، در تگ <style> موارد زیر را اضافه می کنیم:
- برای حذف padding پیش فرض، در تمام عناصر <ul>، مقدار padding را برابر با 0 قرار می دهیم.
- برای حذف margin پیش فرض، در تمام عناصر <ul> مقدار margin را برابر با 0 قرار می دهیم.
- مقدارwidth و height برای عناصر <ul> را برابر با %100 قرار می دهیم.
- به منظور مشاهده ی عنصر <ul>، مقدار background را برای این عنصر به رنگ زرد اختصاص می دهیم.
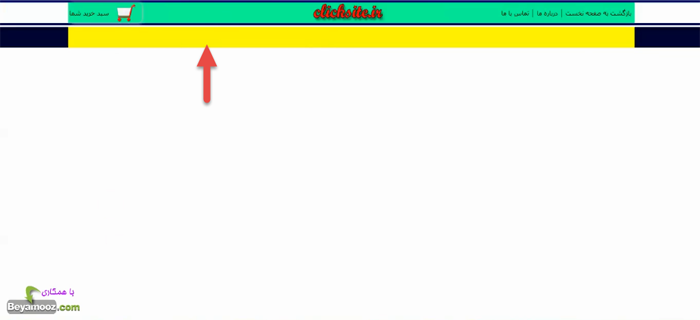
با انجام گزینه های بالا، بعد از رفرش(refresh) کردن صفحه، منوی ما به صورت زیر در خواهد آمد:

همان طور که ملاحظه می نمایید، <ul> مورد نظر ایجاد شد، و دقیقا روی div منو قرار گرفت. اکنون زمان آن رسیده است که در داخل این تگ <ul> شروع به نوشتن عناصر <li> کنیم. همان طور که در عکس دوم از آموزش 'طراحی منوی فروشگاه 1' مشاهده می فرمایید، اولین عنصر <li> باید به 'صفحه ی نخست' اختصاص یابد و شامل یک تگ <img> و عبارت 'صفحه ی نخست' باشد. پس بدین منظور، درون عنصر <li> یک تگ <img> ایجاد می کنیم و مقدار src آن را برابر با "img/home54.png" که نشان دهنده ی آیکن 'خانه' می باشد، قرار می دهیم و سپس عبارت 'صفحه ی نخست' را اضافه می کنیم . در قسمت های قبلی بسته ی آموزشی 'طراحی یک فروشگاه اینترنتی' نشان داده شد که چطور می توان آیکن ها را از اینترنت دانلود کرد و تغییرات لازم را بر روی آنها به وجود آورد، لذا در اینجا به این موضوع نمی پردازیم...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 03
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 2) در ویدئو: 00:00






