جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس ترفندهای css3
در قسمت دوم از این جلسه، به آموزش 'طراحی بر اساس ترفندهای css3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- در قسمت قبل، به یکی از مفاهیم ساده، اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی پرداختیم. این مفهوم همان مفهوم مسترپیج بود.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس ترفندهای css3' خواهید آموخت
در قسمت'طراحی بر اساس ترفندهای css3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در هفدهمین قسمت از مجموعه ی آموزشی 'طراحی یک فروشگاه اینترنتی' به یکی از مباحث به روز و کاربردی در css3 خواهیم پرداخت. transition در css برای ایجاد افکت های انیمیشنی در حالتی که موس را روی یک بخش از صفحه قرار می دهیم کاربرد دارد.
توضیح تفصیلی:
- مقایسه ی دستور hover در css با دستور transition و بررسی تفاوت های آنها در یک مثال کاملا عملی.
- استفاده از دستور transition برای تغییر رنگ بخش هایی از سایت به حالت انیمیشنی.
- بررسی موشکافانه همه ی ویژگی های مربوط به transition و همچنین بررسی easing های متنوع و افکت های مختلف در این دستور.
- معرفی سایتی برای ساخت انواع transition ها به صورت آنلاین و همچنین نحوه ی استفاده از آنها در صفحات طراحی شده.
- بررسی پیشوندهای -moz- و -webkit- و-o- و مفهوم آنها در transition و سازگاری آن با انواع مرورگرها.
- بررسی delay در transition.
- بررسی مفهوم all در transition.
طراحی بر اساس ترفندهای css3
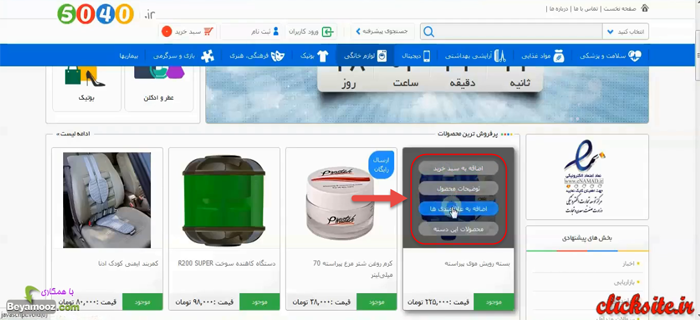
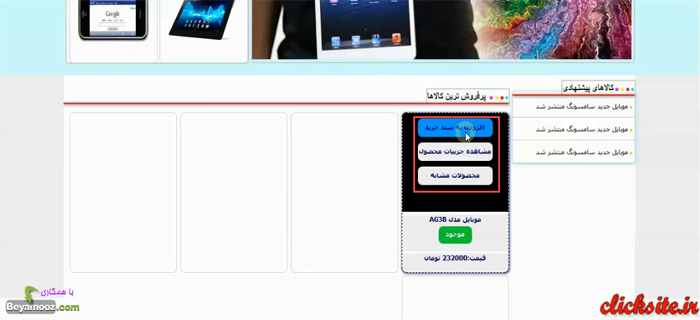
همان طور که در قسمت قبل مشاهده نمودید، ما وبسایت خود را با استفاده از مفهوم مسترپیج، طراحی کردیم. حال در این قسمت می خواهیم که محصولات قسمت 'پرفروش ترین کالاها' به صورت زیر ایجاد شوند:

همان طور که در تصویر بالا مشاهده می کنید، در سایت اصلی، هنگامی که موس را بر روی هریک از عبارات اضافه به سبد خرید و توضیحات محصول و ... قرار می دهیم، رنگ پس زمینه ی هرکدام از آنها به یک افکت و زیبایی خاص، عوض می شود.
در نگاه اول ممکن است که کاربرد دستور hover به نظر بیاید. برای طراحی این افکت ها، به سراغ نرم افزار دریم ویور می رویم و آن را باز می کنیم. همان طور که اطلاع دارید، دیگر نیاز نداریم که به سراغ فایل index.php برویم. زیرا ما در قسمت قبل از مفهوم مسترپیج استفاده کردیم و دیگر نیازی نداریم که به این فایل رجوع کنیم. ما دستورات مربوط به هرکدام از قسمت های اسلایدر و قسمت جدیدترین کالاها و ... را داخل صفحات جداگانه ای قرار دادیم:

و سپس آنها را در صفحه ی index.php اضافه(include) کردیم.
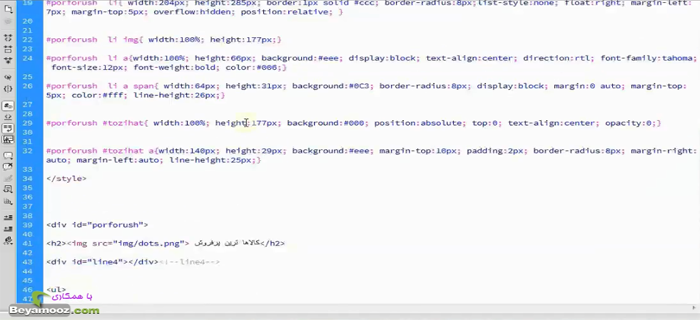
همان طور که می دانید، قسمت مربوط به پرفروش ترین کالاها را در صفحه ی left.php قرار دادیم. پس به سراغ این صفحه می رویم و آن را باز می کنیم. یکی از مزایای استفاده از مسترپیج در اینجا نیز مشخص می شود. الان وقتی که ما به داخل صفحه ی left.php می رویم، نیازی نیست که با یک صفحه ی شلوغ و پر از کدهای درهم و برهم مواجهه شویم. یک صفحه ی بسیار ساده داریم که کار کردن با آن بسیار راحت است:

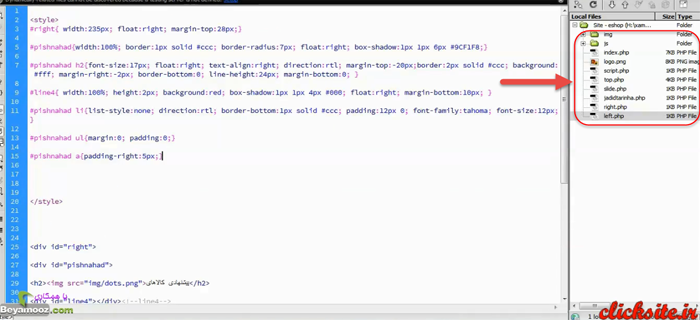
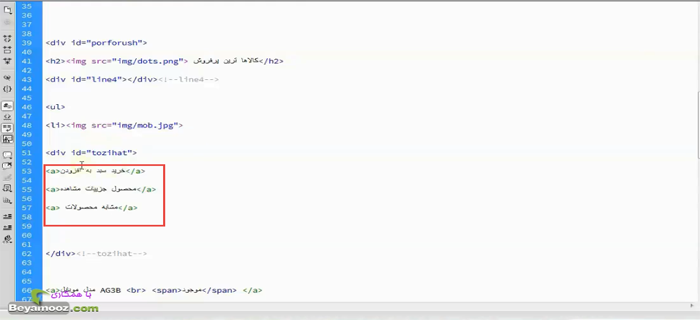
اکنون به سراغ قسمت مشخص شده در عکس زیر می رویم و می خواهیم به هرکدام از این تگ های a یک id یا class اختصاص دهیم:

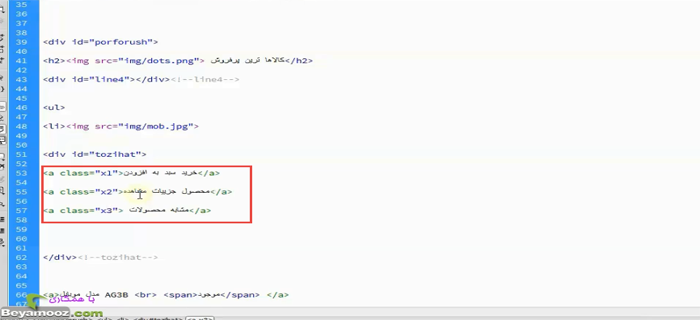
چون ما همیشه از id استفاده می کردیم برای اینکه مقداری هم با class کار کرده باشیم، این باز از class استفاده می کنیم. پس کلاس ها را به صورت زیر انتخاب می کنیم:

حال می خواهیم در داخل تگ style، در ادامه ی کدهای css که قبلا آنها را نوشته بودیم، از دستور hover استفاده کنیم و هنگامی که کاربر موس را روی هرکدام از این بخش ها قرار می دهد، رنگ پس زمینه ی تگ های x1 و x2 و x3 و x4 را به یک رنگ متفاوت تغییر دهیم:
کد
.x1:hover{
background: #09f;
} دستور بالا به این معنی است که، وقتی کاربر موس خود را بر روی این تگ a قرار داد، رنگ پس زمینه ی آن تبدیل به رنگ آبی شود. حال صفحه را رفرش می کنیم تا نتیجه را مشاهده نماییم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 17
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس ترفندهای css3) در ویدئو: 00:30






