جلسه ی هشتم طراحی یک فروشگاه اینترنتی-تبدیل سبد خرید به حالت داینامیک(4)
در قسمت هشتم از این جلسه، به آموزش 'تبدیل سبد خرید به حالت داینامیک(4)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل سبد خرید از حالت استاتیک به داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'تبدیل سبد خرید به حالت داینامیک(4)' خواهید آموخت
در قسمت 'تبدیل سبد خرید به حالت داینامیک(4)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ادامه ی تبدیل سبد خرید از حالت استاتیک به داینامیک
توضیح تفصیلی:
- اضافه کردن یک بخش جدید به سبد خرید
- نشان دادن تعداد کل کالاهای سبد خرید به کاربر
- نحوه ی نمایش دادن جمع کل قیمت محصولات موجود در سبد خرید
- نحوه ی ایجاد دکمه ی تسویه حساب سبد خرید
تبدیل سبد خرید به حالت داینامیک(4)
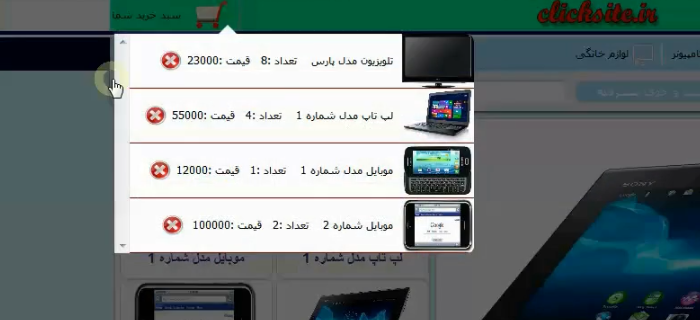
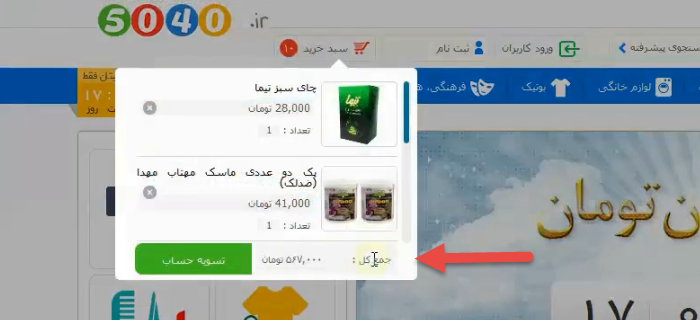
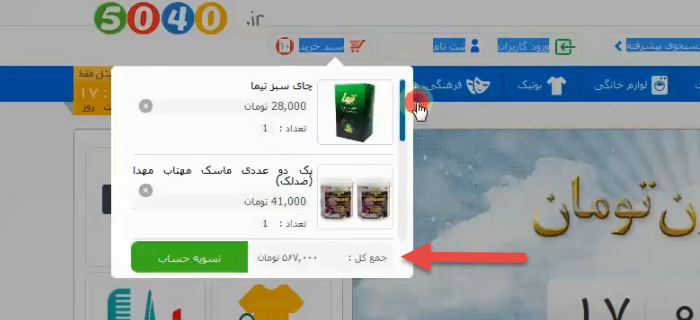
کار دیگری که الان باید انجام دهیم این است که، این بخش پایین را ایجاد کنیم:

یعنی درواقع بخشی را ایجاد کنیم که، هم جمع کل قیمت را نشان بدهد و هم دکمه ی تسویه حساب.
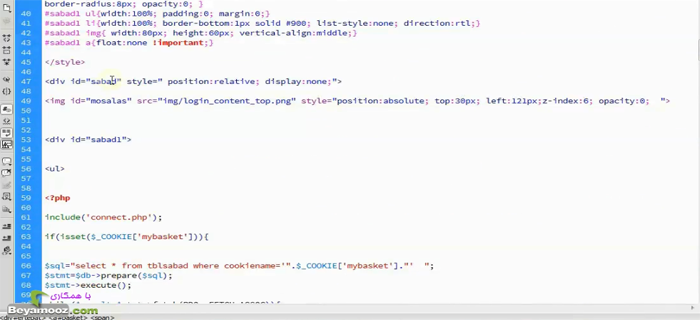
این بخش را همان طوری که مشخص است، باید در داخل div سبدی که قبلا ساخته بودیم اضافه کنیم. فقط یک نکته ای وجود دارد که ما باید به آن توجه داشته باشم. قبلا در ابتدا ما یک div را ساختیم تحت عنوان sabad، اجازه بدهید که ابتدا به داخل نرم افزار دریم ویور برویم تا بهتر متوجه موضوع بشویم:

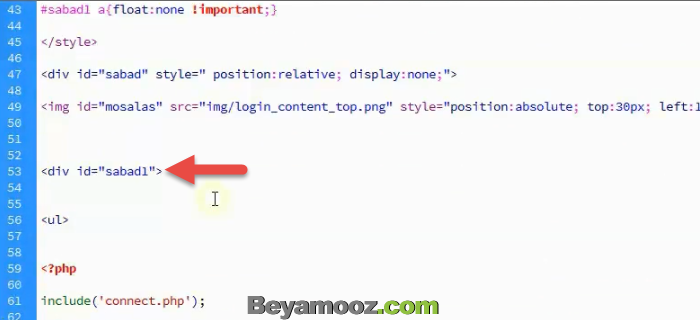
همان طور که در تصویر بالا می بینید، ما قبلا یک div را تحت عنوان sabad ساخته بودیم. در داخل این دایو sabad، ابتدا آمدیم و علامت مثلث را قرار دادیم با استفاده از یک تگ img . و بعد یک قسمت دیگری را تحت عنوان sabad1 ایجاد کردیم که در داخل آن با استفاده از تگ ul تگ های li را echo کردیم ومحصولاتمان را داخل sabad1 نشان دادیم:

حالا سوال اینجاست که، ما باید قسمتی که مربوط به دکمه ی نمایش کل قیمت، و دکمه ی تسویه حساب است را در کدام یک از این بخش ها قرار دهیم؟ آیا باید آن را در داخل عنصر دیو sabad قرار دهیم یا داخل دیو با آی دی sabad1 ؟
در واقع باید در کجا کدنویسی آن را انجام دهیم؟
اگر که یک مقدار به محل قرار گیری این بخش دقت کنیم، می توانیم جواب را به سادگی متوجه شویم. همان طور که در تصویر زیر مشاهده می کنید، زمانی که ما در اینجا، اسکرول را با سمت بالا یا پایین می آوریم، قسمت نشان داده شده در عکس زیر ثابت است. یعنی قرار نیست محل قرار گیری این قسمت عوض شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 30
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تبدیل سبد خرید به حالت داینامیک4) در ویدئو: 07:29






