جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی جدید ترین کالاها به صورت داینامیک
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدید ترین کالاها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی اسلایدر سایت به صورت داینامیک.
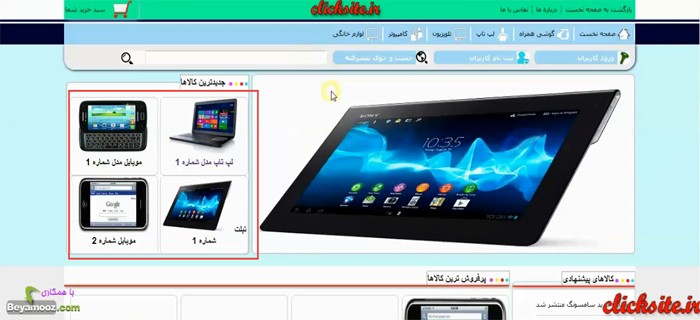
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش جدیدترین محصولات سایت می پردازیم .به عبارت دیگر قصد داریم که بخش جدیدترین محصولات که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- مفهوم و کاربرد order by fieldname desc/asc و بحث انتخاب براساس نزولی یا صعودی بودن فیلد
- انتخاب چهار محصول جدید که به فروشگاه اضافه شده و سپس نمایش آنها در وب سایت به صورت اتوماتیک
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش جدیدترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پرفروش ترین محصولات براساس فیلد foroosh در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- ایجاد field جدیدی برای مشخص نمودن تعداد موجود از هر محصول، در فروشگاه
- چگونگی تشخیص موجود بودن یا نبودن محصول در فروشگاه و سپس نمایش پیغام مناسب با توجه به موجود بودن یا نبودن محصول، به کاربران سایت
- ایجاد فیلدی دیگر جهت ثبت قیمت های مربوط به محصولات (از نوع int )
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی جدیدترین کالاها به صورت داینامیک
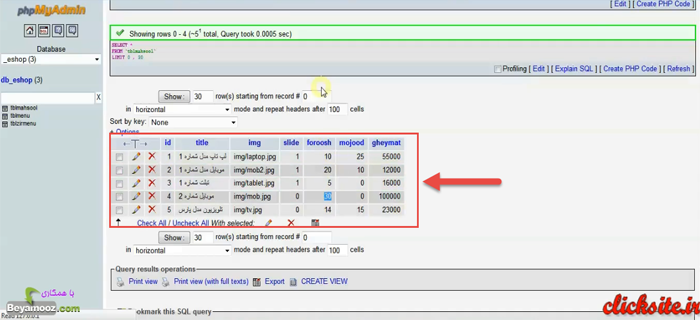
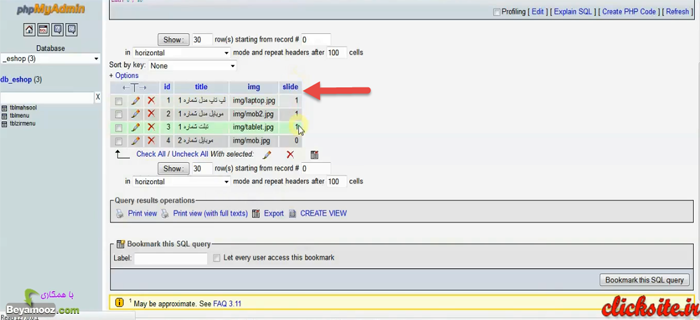
حالا اجازه بدهید که وارد phpmyadmin بشویم و به جدولی که محصولاتمان را در داخل آن ذخیره کرده بودیم، نگاهی بیاندازیم. پس به داخل دیتابیس eshop می رویم و جدول tblmahsool را باز می کنیم:

ما قبلا در درون این جدول، 4تا محصول را تعریف کرده بودیم. حالا می خواهیم در قسمت جدیدترین کالاها، این محصولات را دریافت کنیم و نمایش دهیم. مشابه با همان کاری که قبلا انجام داده بودیم، اینجا هم می آییم و همان کار را تکرار می کنیم.
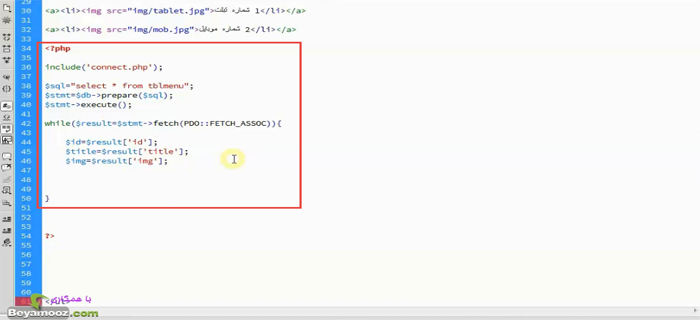
حال کدهایی که قبلا نوشته بودیم را کپی می کنیم:

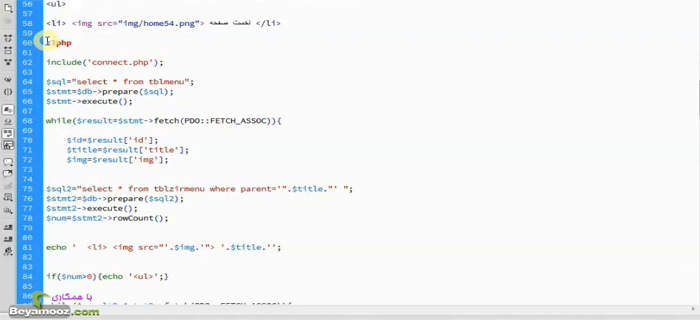
بعد از کپی کردن، این کدها را در درون فایل jadidtarinha.php در درون عنصر ul که جدید ترین کالاها را در درون آن ایجاد کرده بودیم، قرار می دهیم:

حالا این محصولاتی را که به صورت استاتیک تعریف کرده بودیم را حذف می کنیم. نکته ای که وجود دارد این است که تفاوت این بخش با بخش قبل که آمدیم و اسلایدشو را به صورت داینامیک در صفحه مان نمایش دادیم، این است که در قسمت جدیدترین کالاها، همان طوری که از اسمش مشخص است، باید به صورت اتوماتیک، 4 تا از کالاهایی که جدیدا به فروشگاه اضافه شده اند را از دیتابیس بخوانیم و در این قسمت نمایش دهیم:

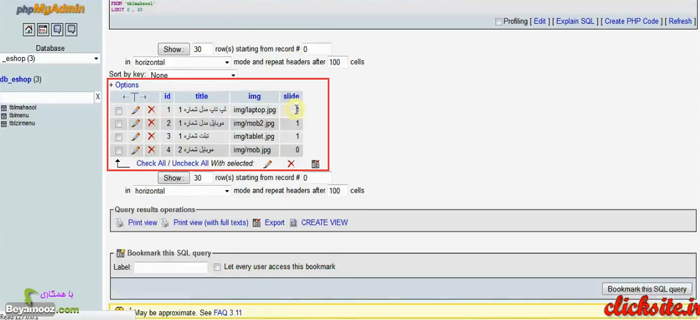
بنابراین ما در اینجا به صورت کاملا اتوماتیک و خودکار، می خواهیم این کار را انجام دهیم. اما در قسمت اسلایدشو ما آمدیم یک فیلد را تحت عنوان slide اضافه کردیم که این فیلد مشخص می کرد که کدام یک از این کالاها، قرار است درون این اسلایدشو نمایش داده شوند:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 21
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها به صورت داینامیک) در ویدئو: 01:50






