جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 4
در قسمت پنجم از این جلسه، به آموزش 'طراحی منوی فروشگاه 4' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی یک زیر منو برای منوی اصلی.
- نحوه ی طراحی عناصر درون این زیر منو.

آنچه که در قسمت 'طراحی منوی فروشگاه 4' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 4' موارد زیر آموزش داده خواهند شد:
- آموزش مخفی کردن زیرمنوها به هنگام باز کردن صفحه، با استفاده از دستور display.
- آموزش استفاده از جی کوئری برای ساختن زیر منوها به صورت پیشرفته.
- آموزش استفاده از دستور include برای الحاق کردن یک فایل php به فایل کنونی.
- آموزش نحوه ی صحیح اضافه کردن پلاگین جی کوئری به صفحه ی مورد نظر.
- آموزش نحوه ی صحیح وارد کردن کدهای جی کوئری و جاوااسکریپت به صفحه مورد نظر.
- آموزش استفاده از دستورهای hover و slideDown در متحرک سازی زیرمنوها.
- آموزش نحوه ی صحیح بستن زیر منوها به هنگام خارج کردن موس، از آنها.
1.آموزش مخفی کردن زیرمنوها به هنگام باز کردن صفحه، با استفاده از دستور display
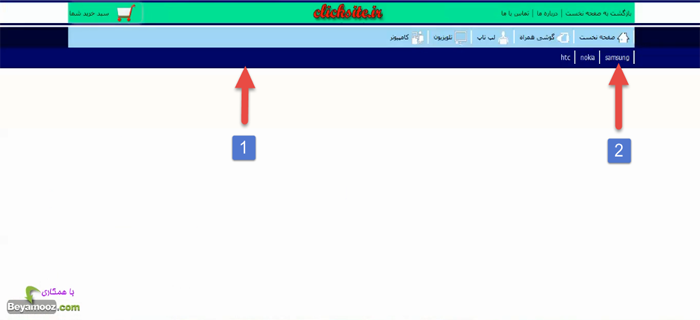
همان طور که در تصویر زیر مشاهده می نمایید،بعد از اضافه کردن زیرمنو ها به منوهای 'گوشی همراه' و 'لپ تاپ'، این زیر منو ها، بر روی یکدیگر قرار می گیرند:

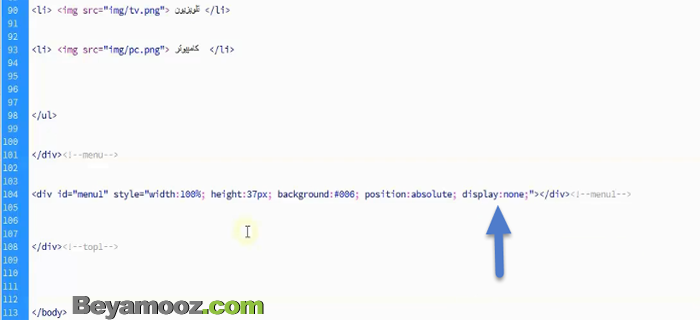
همان طور که می دانید، هنگام باز کردن صفحه ی مورد نظر، هیچ زیر منویی نباید نمایش داده شود، و تنها هنگامی که اشاره گر موس را بر روی منو ها قرار می دهیم، این زیر منو ها باید نمایش داده شوند. به همین دلیل باید خصوصیت display را برای <div> بنفش رنگ، برابر با 'none' قرار دهیم:

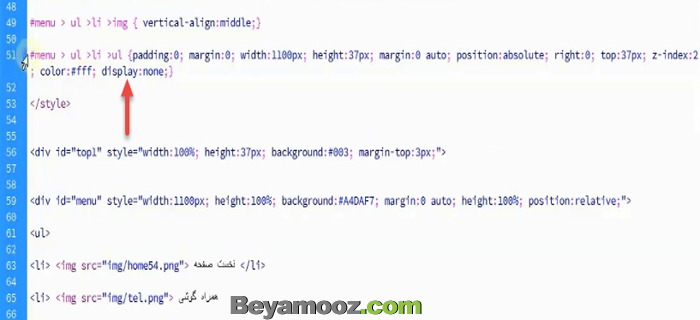
و همچنین خصوصیت display را برای <ul> هایی که زیر منوها را دربر گرفته اند، برابر با 'none' قرار می دهیم:

اکنون، با رفرش(refresh) کردن صفحه، خواهید دید که مقدار display برای بخش مربوط به زیرمنو، برابر با 'none' شده است و دیگر در صفحه نمایش داده نمی شود...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 05
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 4) در ویدئو: 03:00






