نکته: ابزارهای ماژولار هدایتی، با ابزارهای هدایتی استاندارد جعبه ی عکس، ناسازگار هستند. هنگامی که می خواهید از این ابزارها استفاده کنید، نوار ابزار و نوار منو در جعبه ی عکس را غیرفعال کنید تا از تداخل آنها جلوگیری کنید.
جعبه ابزار متلب حاوی چندین ابزار ماژولار است که شما می توانید از آنها استفاده کنید تا بتوانید به یک عکس، ابزارهای کمک هدایتی را اضافه کنید. به موارد زیر توجه کنید:
- پنل اسکرول یا Scroll Panel
- ابزار نمای کلی یا overview
- جعبه ی بزرگنمایی یا Magnification box
پنل اسکرول، اصلی ترین ابزار هدایتی است. این ابزار پیش نیازی برای دیگر ابزارهای هدایتی است. هنگامی که شما یک عکس را در پنل اسکرول نمایش دهید، اگر این عکس برای جعبه ی عکس بزرگ باشد، این ابزار قسمتی از عکس را نمایش می دهد. هنگامی که تنها بخشی از عکس قابل نمایش باشد، پنل اسکرول، نوارهای اسکرول افقی و عمودی را اضافه می کند تا به شما امکان دهد بخش های دیگر عکس را نیز مشاهده کنید.
هنگامی که شما قصد دارید یک پنل اسکرول را ایجاد کنید، به دلخواه خود می توانید دیگر ابزارهای ماژولار هدایتی را اضافه نمایید. یعنی می توانید ابزارهای Overview و Magnification(بزرگنمایی) را اضافه کنید.
ابزار Overview نمای کلی عکس مورد نظر را نشان می دهد، و بر روی آن یک مستطیل قرار دارد که بخش قابل نمایش عکس را مشخص می کند. جعبه ی بزرگنمایی(Magnification Box) نیز میزان بزرگنمایی عکس را مشخص می کند.
درک مفهوم پنل های اسکرول
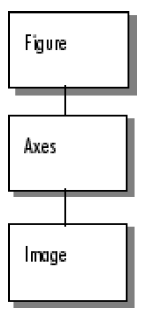
هنگامی که شما یک عکس را در یک پنل اسکرول نمایش می دهید، این پنل سلسله مراتب شیء عکس نمایش داده شده را تغییر می دهد. تصویر زیر، سلسله مراتب شیء برای یک عکس که در یک شیء axes قرار دارد را نشان می دهد.به طوری که شیء axes خود در داخل شیء figure ( جعبه ی عکس) قرار دارد.
مثال (اضافه کردن ابزارهای کمک هدایتی در متلب)
hfig = figure;
himage = imshow('concordaerial.png');
تصویر زیر سلسله مراتب این شیء را نشان می دهد:

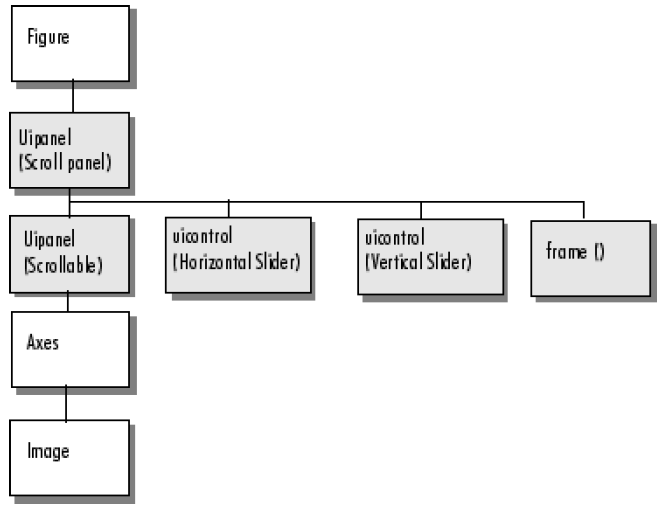
هنگامی که شما تابع imscrollpanel را برای قرار دادن عکس هدف در یک پنجره ی اسکرول فراخوانی می کنید، سلسله مراتب این شیء تغییر می کند. بعنوان مثال قطعه کد زیر به یک عکس که در یک پنجره ی figure(جعبه ی عکس) نمایش داده شده است، یک پنل اسکرول را اضافه می کند. برای انجام این کار، تابع imscrollpanel دو مقدار را بعنوان آرگومان می گیرد، که به ترتیب عبارتند از جعبه ی عکس والد(figure)، و عکس هدف. در این مثال نوار ابزار و نوار منوی جعبه ی عکس نادیده گرفته شده اند، زیرا آنها با ابزارهای کمک هدایتی پنل اسکرول ناسازگار هستند.
مثال (اضافه کردن ابزارهای کمک هدایتی در متلب)
hfig = figure('Toolbar','none',...
'Menubar', 'none');
himage = imshow('concordaerial.png');
hpanel = imscrollpanel(hfig,himage); عکس زیر سلسله مراتب اشیاء را بعد از فراخوانی تابع imscrollpanel نشان می دهد. توجه کنید که چگونه تابع imscrollpanel اشیاء جدیدی را (که به رنگ خاکستری نشان داده شده اند) به سلسله مراتب اشیاء اضافه می کند. برای تغییر دادن داده های عکس نمایش داده شده در پنل اسکرول، می توانید از تابع replaceImage در imscrollpanel استفاده کنید.