foundation یک فریم ورک HTML و CSS و Javascript است که از آن برای طراحی وب سایت های واکنش گرا و پاسخ گرا به موبایل استفاده می شود.
دانلود و استفاده از foundation کاملا مجانی می باشد!
هم اکنون آموزش foundation 5 را شروع نمایید!
مثال های خودتان امتحان کنید
این آموزش های فریم ورک foundation شامل هزاران مثال می باشد.
به وسیله ی ادیتور آنلاین ما، شما می توانید کدها را ویراش کرده و سپس با کلیک بر روی یک دکمه، نتیجه را مشاهده نمایید.
مثالی از foundation
<div class="row">
<div class="medium-12 columns">
<div class="panel">
<h1>Foundation Page</h1>
<p>Resize this responsive page to see the effect!</p>
<button type="button" class="button small">I Like It!</button>
</div>
</div>
</div>
<div class="row">
<div class="medium-4 columns">
<h3>Column 1</h3>
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns">
<h3>Column 2</h3>
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns">
<h3>Column 3</h3>
<p>Lorem ipsum..</p>
</div>
</div>
خودتان امتحان کنید »<div class="medium-12 columns">
<div class="panel">
<h1>Foundation Page</h1>
<p>Resize this responsive page to see the effect!</p>
<button type="button" class="button small">I Like It!</button>
</div>
</div>
</div>
<div class="row">
<div class="medium-4 columns">
<h3>Column 1</h3>
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns">
<h3>Column 2</h3>
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns">
<h3>Column 3</h3>
<p>Lorem ipsum..</p>
</div>
</div>
بر روی دکمه ی "خودتان امتحان کنید" کلیک کنید تا ببینید چگونه کار می کند.
ویژگی های foundation
در زیر برخی از ویژگی هایی که فریم ورک foundation ارائه می دهد را مشاهده می کنید:
دکمه ها:

جدول ها

جعبه های نور:

هشدارها:

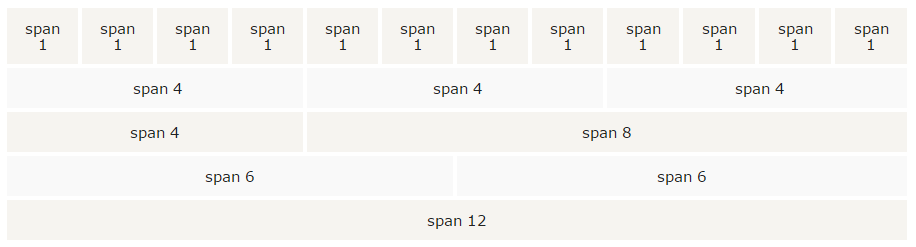
شبکه بندی:

نوار پیشرفت:

پنل ها:

دکمه کشویی:

آکاردئون:

نوار بالا:

Modal ها:

کلید ها:

نوارهای لغزنده:
![]()
و بیشتر و بیشتر...








اگه بخوام مثل شما یه ویرایشگر متن انلاین(خودتان امتحان کنید) داشته باشم چه جور کدی باید داشته باشم؟
ممنونم
میشه از بوتسترپ و این فریم وورک به طور همزمان استفاده کرد؟
تشکر
میخواستم بدونم این فریم ورک بهتره یا بوت استرپ
هر فریم ورک ویژگی های مخصوص به خودش رو داره. اما فعلا بوت استرپ از محبوبیت بیشتری برخوردار است.
آموزش foundation عالی بود.