ماسک گذاری در فتوشاپ
ماسک گذاری در فتوشاپ یک بخش بسیار قدرتمند به حساب می آید. ماسک ها اغلب برای مخفی کردن پیکسل ها استفاده می شوند، اما می توان آنرا برای ماسک کردن نتیجه ی اصلاح یک لایه به کار برد. در این آموزش ما قصد داریم روی مفخی کردن پیکسل ها تمرکز کنیم.
ماسک چگونه کار می کند؟
ماسک در حقیقت به فتوشاپ می گوید که چگونه با لایه ها رفتار کند و این کار را پیوستن(attached) به لایه ها و با سایه های خاکستری انجام می دهد. اجازه بدهید تا در اینجا روی ماسک های سیاه و سفید تمرکز کنیم.
برای درک کردن طرز کار ماسک باید موارد زیر را به یاد داشته باشید:
- رنگ سیاه در ماسک، پیکسل های متناظر در لایه ی لینک شده را پنهان می کند.
- رنگ سفید، پیکسل های متناظر در لایه لینک شده را بدون تغییر رها می کند، در واقع کاری روی آنها انجام نمی دهد.
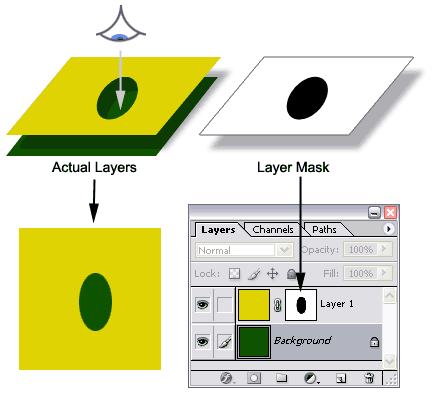
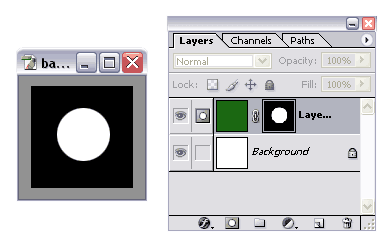
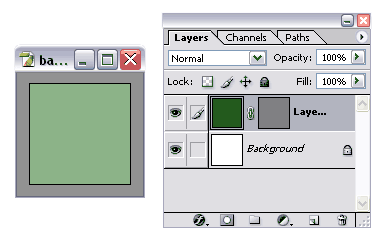
در مثال زیر ما دو لایه در پالت لایه ها داریم:
- یک لایه Background با رنگ سبز
- یک لایه با رنگ زرد که در بالای لایه ی قبلی قرار گرفته(Layer 1)
همچنین ملاحظه می کنید که یک عکس سیاه و سفید در سمت راست Layer 1 قرار دارد که به لایه ماسک معروف است.

ایجاد کردن یک لایه ماسک (همه چیز قابل رویت)
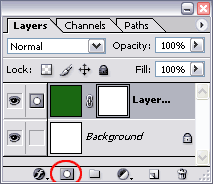
با کلیک کردن روی آیکن ماسک ( ) یک لایه ماسک ایجاد می شود.
) یک لایه ماسک ایجاد می شود.
این لایه با رنگ پیشفرض سفید ایجاد خواهد شد، این یعنی اینکه هیچ پیکسلی از لایه مورد نظر تحت تأثیر قرار نخواهد گرفت، و نهایتاً تصویری با رنگ سبز خواهیم داشت.

ایجاد کردن یک لایه ماسک (همه چیز پنهان)
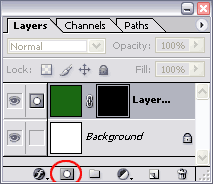
همزمان با نگه داشتن کلید Alt و کلیک روی آیکون ماسک یک لایه ماسک سیاه ایجاد می شود.
این یعنی اینکه تمام پیکسل های لایه مورد نظر پنهان می شود. و در نهایت تصویری با رنگ سفید که همان لایه Background است خواهیم داشت.

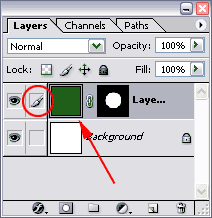
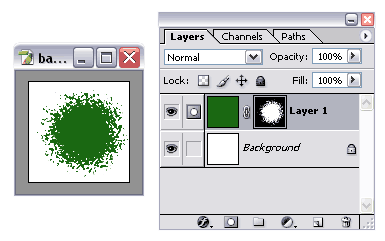
استفاده از ابزار Bruch برای نقاشی روی ماسک یک لایه
در این مثال با انتخاب ماسک لایه مورد نظر و سپس انتخاب ابزار Brush دو خط با رنگ مشکلی، نقاشی شده است، همان طور که ملاحظه می کنید چون رنگ مشکلی را انتخاب کردیم در نهایت پیکسلهایی که در نقاشی ما وجود دارد از لایه مورد نظر حذف شده و به رنگ لایه Background نمایش داده می شود.

فعال کردن لایه ای که ماسک شده
لایه ماسک شده را می توان به دو صورت زیر فعال یا غیر فعال کرد:
- در جلوی لایه ماسک آیکون (
 ) را کلیک کنید(در شکل با یک دایره قرمز رنگ مشخص شده)
) را کلیک کنید(در شکل با یک دایره قرمز رنگ مشخص شده) - روی لبه هایی که لایه ماسک شده را احاطه کرده کلیک کنید(در شکل با فلش قرمز رنگ مشخص شده)

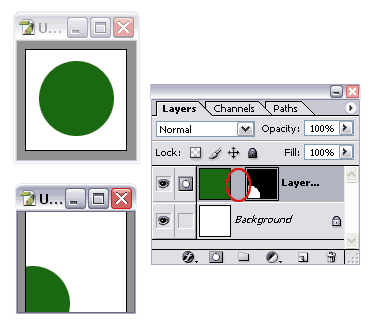
برداشتن لینک بین لایه و ماسکش
به صورت پیشفرض یک لایه و ماسکش به یکدیگر لینک شده اند، یعنی اگر زمانی یک لایه حرکت داده شود، ماسک آن نیز حرکت داده می شود و برعکس اگر ماسکی حرکت داده شود، لایه آن نیر با آن حرکت داده می شود. ما می توانیم این لینک را با کلیک کردن روی آیکن () از بین ببریم، بیضی قرمز رنگ در شکل زیر مکان آیکن مورد نظر را نشان می دهد:

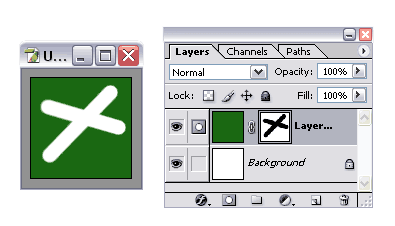
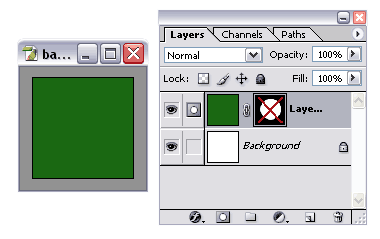
از کار انداختن ماسک یک لایه(Disable)
با پایین نگه داشتن کلید Shift و کلیک کردن روی ماسک یک لایه می توان آن را از کار انداخت، سپس ماسک با یک ضربدر قرمز رنگ نشان داده خواهد شد:

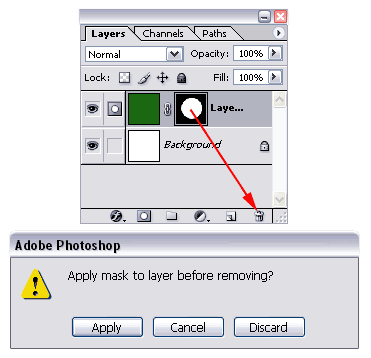
حذف کردن ماسک
با انتخاب ماسک و کشیدن و انداختن آن داخل سطل زباله(![]() ) می توانید آنرا حذف کنید با این کار یک پنجره جدید با سه انتخاب باز می شود:
) می توانید آنرا حذف کنید با این کار یک پنجره جدید با سه انتخاب باز می شود:
- Apply: با انتخاب این گزینه قبل از اینکه ماسک حذف شود، طرح داخل آنرا روی لایه اول به کار می برد.
- Cancel: از عملیات مورد نظر صرف نظر می کند.
- Discard/Delee: ماسک را حذف می کند و لایه خودش را دست نخورده باقی می گذارد.

ویرایش کردن ماسک
یک تصویر بند انگشتی یا thumbnail به عنوان ماسک در پالت لایه ها نشان داده شده است که با انتخاب آن می توانید با ماسک مورد نظر مانند یک لایه معمولی رفتار کنید. البته این امر محدود می شود به ماسک سیاه و سفید و خاکستری
با پایین نگه داشتن کلید Alt و دابل کلیک کردن روی ماسک به راحتی می توانیم ماسک را مانند یک لایه معمولی ویرایش کنیم:

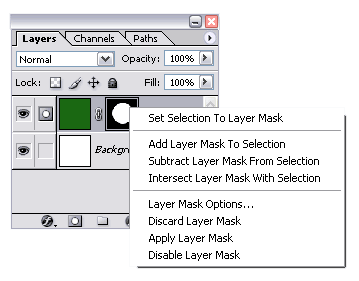
راست کلیک کردن روی ماسک
با راست کلیک کردن روی ماسک، منوی ظاهر می شود که چندین انتخاب را برای ما فراهم می کند.
قبل از این درباره اینکه چگونه یک ماسک را غیرفعال یا حذف کنیم صحبت شد اما زیر منوی Layer Mask Option این امکان را در اختیار ما می گزارد که بتوانیم Opacity رنگ ماسک را تغییر دهیم:

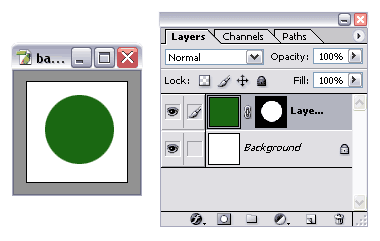
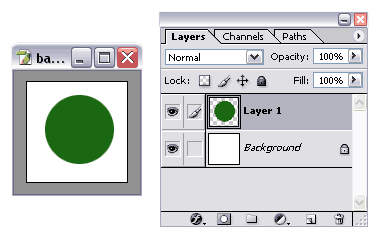
به کار بردن یک ماسک روی لایه خودش و حذف کردن آن(Apply)
یک ماسک را می توان با حذف کردن یا Apply کردن آن پاک کرد.
مثال:

عکس زیر نتیجه Apply کردن یک ماسک رو لایه خودش است:

ماسک خاکستری
یک ماسک نیاز نیست که حتماً سیاه و سفید باشد، ما می توانیم از رنگ خاکستری نیز استفاده کنیم:

قبلاً متوجه شدیم که رنگ سفید قسمتهای تحت پوشش خودش را نشان می دهد و رنگ سیاه آنها را مخفی می کند، اما حالا با انتخاب درجه های مختلف خاکستری، Opacity لایه مورد نظر تغییر داده می شود.
Opacity درجه شفافیت یک لایه را مشخص می کند.
در مثال بالا یک ماسک خاکستری داریم که مانند یک Effect روی لایه اش عمل کرده و Opacity آنرا تغییر داده، همان طور که می بینید لایه سبز رنگ ما کمی روشن تر شده، اگر درجه سیاهی ماسک را بیشتر کنیم، عکس ما در نهایت شفاف تر خواهد شد.
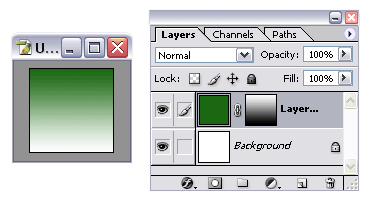
شیب رنگ و ماسک ها(Gradients)
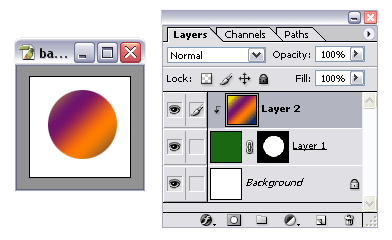
یک چیز خوب در باره ماسکها این است که آنها انعطاف پذیرند، در این مثال از یک شیب خطی سیاه و سفید برای پر کردن ماسک استفاده کرده ایم:

نتیجه یک عکسی است که در یالای آن رنگ سبز و در پایین رنگ سفید دیده می شود و هر چیزی که بین آنها است با یک سبز شفاف با پشت زمینه سفید دیده می شود.
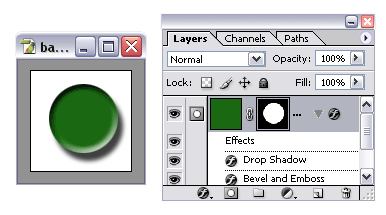
ترکیب سبک ها با ماسک (Styles)
می توان سبک ها را به هر لایه ای که شامل یک ماسک است اضافه کرد
مثال: در این مثال سبک ها علاوه بر اینکه روی لایه اثر می گذارد روی ماسک نیز تأثیر خود را اعمال می کند:

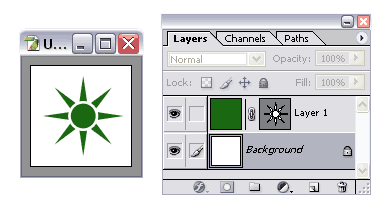
ماسک برداری (Vector Mask)
قبل از این دیدیم که ماسکهای منظم و با قاعده، همیشه سیاه و سفید هستند، اما فتوشاپ به ما اجازه می دهد که از بردارها نیز برای ماسک کردن یک لایه استفاده کنیم، این بردارها را نمی توان در محیط های سیاه و سفید کشید اما روی یک ماسک برداری می توان کشید.
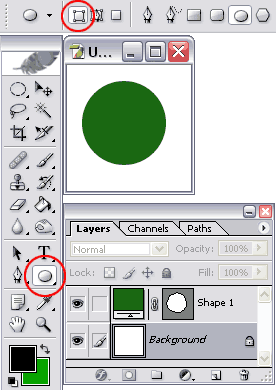
مثال: یک ماسک برداری را می توان از طریق دسترسی به منوی روبرو ایجاد کرد: Layer / Add Vector Masks / Reveal(hide) All

مثال: در مثال بالا با انتخاب ابزار Ellipes و رسم یک بیضی، در حقیقت یک لایه ترکیب شده با ماسک برداری ایجاد کرده ایم.

روش های مختلفی برای ایجاد کردن ماسک های برداری وجود دارد و در اینجا ما تنها دو مثال زدیم.
ترکیب ماکس سیاه و سفید با ماکس برداری
یک چیز فوق العاده درباره فتوشاپ این است که ما می توانیم ماسک های سیاه و سفد را با ماسک برداری ترکیب کنیم
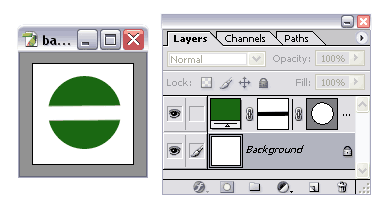
مثال: در مورد مثال زیر یک نکته مهم وجود دارد و آن این است که ماسک های برداری نسبت به ماسک سیاه و سفید دارای اولویت و حق تقدم بالاتری هستند:

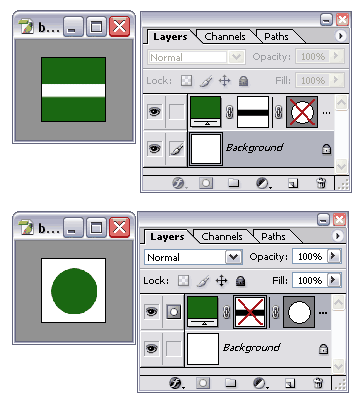
مثال: در مثال زیر ابتدا ماسک برداری غیر فعال شده و سپس ماسک سیاه و سفید غیر فعال شده است:

در مثال بالا مشاهده می کنید که بین ماسک سیاه و سفید و ماسک برداری یک لینک (![]() ) برقرار شده و با حذف کردن این لینک می توانید ماسک برداری را داخل لایه اصلی به صورت مستقل حرکت دهید.(یعنی اگر طرح دایره ماسک برداری را درون لایه خودش حرکت دهیم، طرح ماسک سیاه و سفید و همچنین طرح لایه اصلی با آن حرکت خواهد کرد)
) برقرار شده و با حذف کردن این لینک می توانید ماسک برداری را داخل لایه اصلی به صورت مستقل حرکت دهید.(یعنی اگر طرح دایره ماسک برداری را درون لایه خودش حرکت دهیم، طرح ماسک سیاه و سفید و همچنین طرح لایه اصلی با آن حرکت خواهد کرد)
 نکته مهم: این مهم است که بدانید ماسکها در یک لایه لینک شده اند نه به یکدیگر، یعنی اینکه می توان آنها را به صورت مستقل در بین لایه ها حرکت داد حتی اگر آیکن لینک(
نکته مهم: این مهم است که بدانید ماسکها در یک لایه لینک شده اند نه به یکدیگر، یعنی اینکه می توان آنها را به صورت مستقل در بین لایه ها حرکت داد حتی اگر آیکن لینک(![]() ) ظاهر باشد.
) ظاهر باشد.
اعمال اثر ماسک روی مجموعه ای از لایه ها
می توان یک ماسک را به مجموعه ای از لایه ها اضافه کرد.
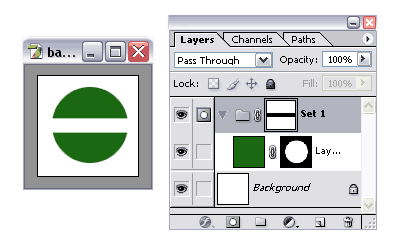
مثال: در این مثال اثر ماسک روی کلیه لایه هایی که گروه شده اند اعمال خواهد شد:

کاربرد Clipping Mask
یکی از انواع ماسکها، Clipping Mask نام دارد. کاربرد این ماسک در ویرایش عکس، ایجاد سهولت در اعمال ماسکها است.
روش راحت برای ساخت clipping Mask:
- دکمه ALT را بگیرید و بر روی مرز بین لایه تنظیمی و لایه قبلی حاوی ماسک، کلیک کنید. با اینکار، لایه جدید کمی به سمت راست فرو میرود و علامت خاصی روی آن ظاهر می شود. نام لایه قبلی نیز زیرخط دار میشود. اینها همگی نشانه اضافه شدن Clipping mask است.
- برای ایجاد و حذف Clipping Mask از طریق منو نیز میتوان عمل کرد : انتخاب لایه و Layer > Create Clipping mask
مثال: در این مثال Clipping Mask فقط روی لایه پایینی خودش عمل می کند.

ماکس ها و فیلترها
یکی از بهترین چیزها در مورد ماکس ها این است که می توانیم انوع فیلتر ها را روی آنها بکار ببریم.
مثال: در این مثال فیلتر distort / glass روی لایه ماکس به کار برده شده است:

ماسکها و لایه های تنظیمی(adjustment layers)
ماسکها می توانند همراه adjustment layer ها استفاده بشوند،
مثال:

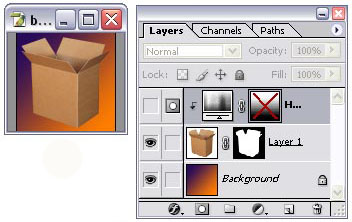
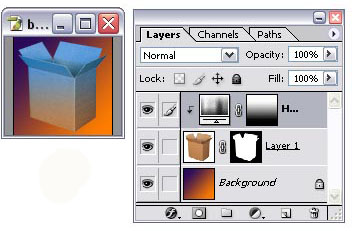
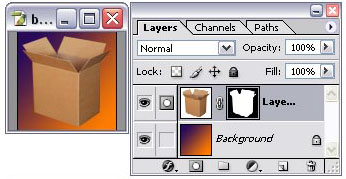
در مثال بالا لایه Background با یک شیب رنگ پر شده و در بالای آن یک جعبه که لایه ماسک به آن متصل شده داریم، لایه ماسک در محل جعبه سفید و در نهایت، جعبه با شیب رنگ لایه Background قابل رویت است.
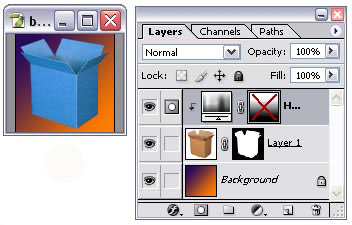
در مثل بالا لایه تنظیمی Hue & Saturation را فعال (![]() ) می کنیم، و ملاحظه می کنید که رنگ جعبه به آبی تغییر پیدا کرد:
) می کنیم، و ملاحظه می کنید که رنگ جعبه به آبی تغییر پیدا کرد:

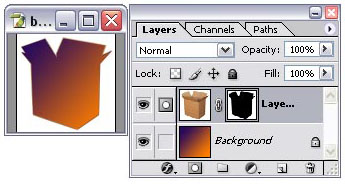
حالا ماسک لایه تنظیمی(Hue & Saturation) را فعال می کنیم، این ماسک از یک شیب رنگ سفید به سیاه تشکیل شده است:

ماسک ها و ابزارهای انتخاب
یک روش برای ایجاد ماسک، استفاده از ابزارهای انتخاب است، در این مثال جعبه را انتخاب می کنیم:

زمانی که روی آیکن ماسک (![]() ) کلیک می کنیم، فتوشاپ یک ماسک برمبنای انتخابمان ایجاد خواهد کرد:
) کلیک می کنیم، فتوشاپ یک ماسک برمبنای انتخابمان ایجاد خواهد کرد:

 نکته: می توان با انتخاب ماسک و فشار دادن دکمه ( Ctrl + i ) ماسک را وارونه کنید:
نکته: می توان با انتخاب ماسک و فشار دادن دکمه ( Ctrl + i ) ماسک را وارونه کنید:

همچنین برای وارونه کردن یک عکس می توانید از منوی Image / Adjustments / Invert استفاده کنید.







خسته نباشید
از طرف جامعه طراحان وب بابت ترجمه سایت w3schools از شما تشکر می کنم.
راستش خود من هم قصد داشتم این سایت را ترجمه کنم، به علت مشغله کاری نتوانستم این کار را انجام بدم
در هر صورت اگر کمکی خواستید بنده در خدمت هستم.
سایت فوق العاده ای دارین 8)
امیدوارم موفق و پیروز در پیشبرد اهدافتون باشید